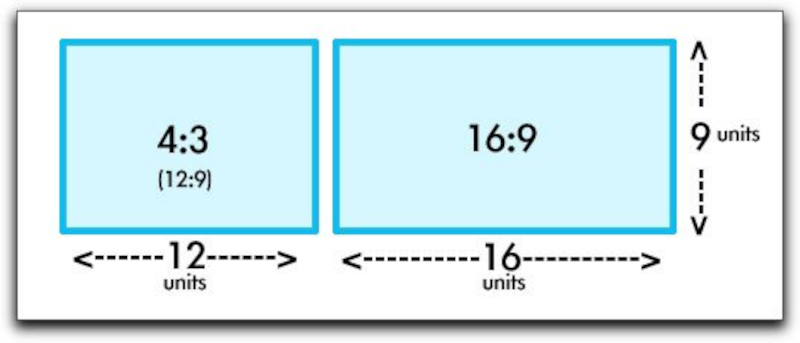
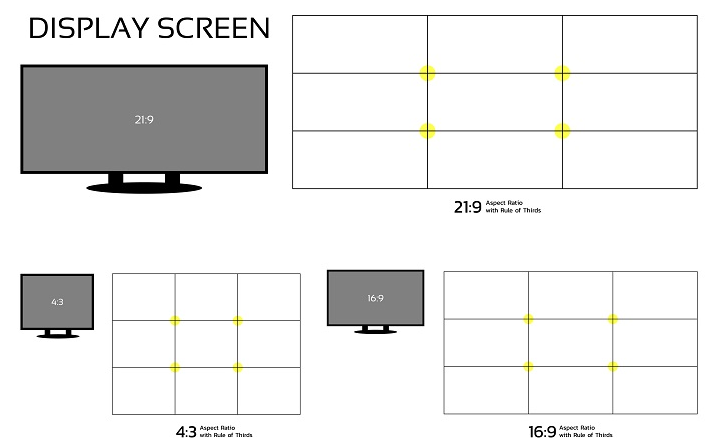
Aspect Ratio is how the video industry describes the shape of your screen. In other words, the proportion of the height and the width of your screen. Older, CRT-based screens looked mostly square, so they had a 4:3 ratio. What this means is that for every 4 pixels in width the screen had, it had 3 pixels in height. So those screens are 33% wider than they are tall.
Modern, LCD-based screens are rectangular and have a 16:9 ratio. This means that every 16 pixels in width are accompanied by 9 pixels in height. Or that the screens are nearly twice as wide as they are tall. See the figure below for an illustration.

If the proportions of your media are not the same as the aspect ratio for your screen, you will have black bars either above and below or to the sides of your media (letterboxing and pillar boxing, respectively).
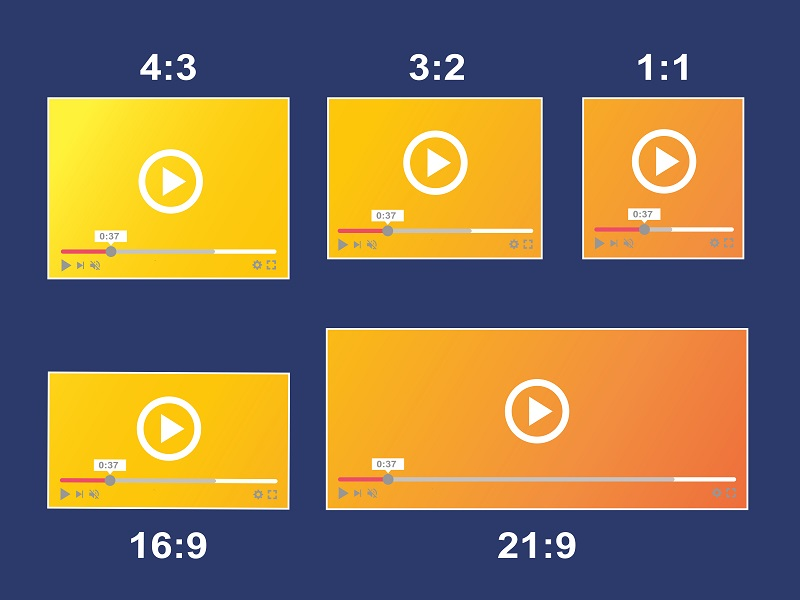
Common Aspect Ratios
Knowledge of different aspect ratios is proving quite essential when deploying various digital signage solutions. As technology advances, digital signage continues to outpace its static counterpart. Nowadays, businesses are embracing interactive digital signage to boost user experience.
Interactive mediums involve customer participation, and the content could range from text, animation, video, audio, and even games. Here a 3:2 or 4:3 ratio would do just fine. For motion signage, businesses would always go for the highest resolution possible (4k), supported by the 16:9 aspect ratio.

On the other hand, static digital signage includes audio, video, and images that do not change or adapt to the adjacent environment. The choice of aspect ratio will depend on the resolution needed, the type of content, and what the business wants to accomplish.
4:5
The 4:5 or the 1.91:1 is a vertical or portrait format (1080 x 1350px) commonly used for Instagram’s main feed. When you multiply this by 2, you get 8:10. This is the aspect ratio used with the popular 8″ x 10″ photos and can work well for digital advertising on relatively smaller screens.
16:9
The 16:9 is a widescreen aspect ratio widely used in video players. It’s one of the most common aspect ratios you’ll find in the latest TV designs. This 4k aspect ratio supports up to 4096 by 2160 pixels (px) and works well with high-definition marketing videos.
3:2
The 3:2 is a rarity. Originally used with 35mm film/photography. Some tablets, handheld game consoles, and laptops still use this formatting. A typical image framed at 6 X 4 inches or 1080 X 720 Px is available in a 3:2 format.
16:10
The 16:10 became popular between 2005 and 2008 when it was common with laptop displays. If you are using a native wide XGA projector, this would be the best option to choose. An XGA projector receives 1920 x 1080 px but outputs 1024 x 768. Some computer monitors still use this aspect ratio.
Aspect Ratio and Resolution
Aspect ratio and resolution are two terms that describe the format and the quality of an image you see on a screen. Understanding these terms will guide you when designing content for your digital signage. By now, you must be familiar with the aspect ratio. Let’s see what resolution is and how it relates to the image or video aspect ratios.
Resolution is the number of pixels/dots making up the picture/video on your screen. The more the number of dots/pixels in a picture, the higher the resolution, which means high-quality images and videos create a captivating display. To get the resolution, you multiply the width (W) times the height (H) while dividing the two by the aspect ratio.

A higher-resolution video contains more details than a lower-resolution video and would need a larger screen to display everything. When displaying smaller file sizes, you’ll need to encode your high-quality video into a lower-resolution copy. Once you know what your audience wants to see, it’s easy to choose the right aspect and resolution. You’ll then proceed to develop content for your digital signage that will meet your audience’s expectations.
How to Check the Aspect Ratio
Your audience shouldn’t struggle to read the content in your digital signage. The content in your digital signage should be legible and well-optimized. Here are some answers to common questions when designing digital signage.
How to find the aspect ratio of video/image? Locate the pixel dimensions of the image or video you have (e.g., 4096 by 2160 pixels). Divide the long side (higher number) by the short side (lower number). Then take note of the resulting number (here, the answer would be 16:9).
How to check the aspect ratio of the monitor? Find the ratio of width to height by dividing the height by the width. Some monitors allow you to change the display’s proportions via settings.
How to Change Aspect Ratio
If the content source has fixed formatting and can’t modify the monitor’s aspect ratio to suit your viewing needs, you’ll need to use encoding software to change the proportions of the content. In summary, aspect ratio challenges can be solved by investing in the right digital signage hardware and software.
Golden Margins –Entire Range of Touchscreen Products


We hope you found these touchscreen or panel PC fundamentals informative. Goldenmargins offers a broad selection of Industrial Touchscreen Monitors and Touch Panel PCs in various sizes and configurations, including medical touch screens, sunlight-readable touch screens, open-frame touch screens, and waterproof touch panels, as well as other unique touch screen or panel PC designs. You can learn more about our services HERE or by calling us at +86 755 23191996 or sales@goldenmargins.com





Comments (3,736)
http://prednibest.com/# prednisolone prednisone
https://gramster.ru/# пин ап вход
пинап казино [url=https://gramster.ru/#]Gramster[/url] pinup 2025
https://gramster.ru/# пин ап вход
https://gramster.ru/# пин ап вход
http://gramster.ru/# пин ап вход
https://gramster.ru/# pinup 2025
gramster.ru: gramster.ru – пин ап казино
https://gramster.ru/# gramster.ru
http://gramster.ru/# пин ап зеркало
https://gramster.ru/# пин ап казино
gramster.ru: Gramster – пин ап казино зеркало
https://gramster.ru/# pinup 2025
пин ап зеркало: gramster.ru – пин ап зеркало
http://gramster.ru/# пинап казино
пинап казино [url=http://gramster.ru/#]gramster[/url] пин ап казино официальный сайт
https://gramster.ru/# pinup 2025
http://gramster.ru/# pinup 2025
http://gramster.ru/# пин ап зеркало
https://gramster.ru/# пин ап казино официальный сайт
пин ап казино зеркало [url=http://gramster.ru/#]gramster.ru[/url] пин ап казино зеркало
пинап казино: Gramster – пин ап казино официальный сайт
http://gramster.ru/# пин ап
пин ап: gramster.ru – pinup 2025
http://gramster.ru/# пин ап
пинап казино [url=https://gramster.ru/#]gramster.ru[/url] pinup 2025
http://gramster.ru/# pinup 2025
https://gramster.ru/# pinup 2025
https://gramster.ru/# пин ап казино зеркало
http://gramster.ru/# пин ап казино
https://gramster.ru/# пин ап
пин ап казино [url=https://gramster.ru/#]gramster.ru[/url] пин ап казино
http://gramster.ru/# пин ап
https://gramster.ru/# пин ап
пин ап вход: Gramster – пин ап зеркало
http://gramster.ru/# пин ап казино официальный сайт
http://canadianpharmacy.win/# canadapharmacyonline com
cheapest online pharmacy india [url=http://indianpharmacy.win/#]world pharmacy india[/url] india pharmacy
http://mexicanpharmacy.store/# п»їbest mexican online pharmacies
canada rx pharmacy: best online canadian pharmacy – canada drugstore pharmacy rx
https://indianpharmacy.win/# indian pharmacy
http://canadianpharmacy.win/# canadian pharmacy 365
http://canadianpharmacy.win/# my canadian pharmacy review
https://canadianpharmacy.win/# real canadian pharmacy
canada pharmacy online: canadian drug pharmacy – best canadian pharmacy online
pharmacies in mexico that ship to usa [url=https://mexicanpharmacy.store/#]mexico pharmacies prescription drugs[/url] purple pharmacy mexico price list
http://canadianpharmacy.win/# best canadian pharmacy online
http://mexicanpharmacy.store/# mexican online pharmacies prescription drugs
http://mexicanpharmacy.store/# mexican mail order pharmacies
https://mexicanpharmacy.store/# mexican pharmaceuticals online
buying prescription drugs in mexico online: buying from online mexican pharmacy – mexico pharmacies prescription drugs
trustworthy canadian pharmacy [url=http://canadianpharmacy.win/#]buy prescription drugs from canada cheap[/url] legit canadian pharmacy online
http://mexicanpharmacy.store/# buying prescription drugs in mexico online
https://indianpharmacy.win/# best online pharmacy india
http://canadianpharmacy.win/# pet meds without vet prescription canada
canadian pharmacies: pet meds without vet prescription canada – best canadian pharmacy
http://mexicanpharmacy.store/# mexican drugstore online
http://indianpharmacy.win/# reputable indian pharmacies
https://indianpharmacy.win/# world pharmacy india
http://canadianpharmacy.win/# safe canadian pharmacies
mexico drug stores pharmacies [url=http://mexicanpharmacy.store/#]mexican drugstore online[/url] buying prescription drugs in mexico
best canadian pharmacy online: canadian pharmacy win – ed meds online canada
https://canadianpharmacy.win/# is canadian pharmacy legit
http://mexicanpharmacy.store/# medicine in mexico pharmacies
https://mexicanpharmacy.store/# mexico drug stores pharmacies
purple pharmacy mexico price list: п»їbest mexican online pharmacies – best online pharmacies in mexico
http://indianpharmacy.win/# best india pharmacy
purple pharmacy mexico price list [url=http://mexicanpharmacy.store/#]mexican pharmaceuticals online[/url] mexican online pharmacies prescription drugs
http://mexicanpharmacy.store/# mexican pharmaceuticals online
https://canadianpharmacy.win/# canada drug pharmacy
http://indianpharmacy.win/# top online pharmacy india
best india pharmacy: indian pharmacy paypal – world pharmacy india
http://mexicanpharmacy.store/# mexican mail order pharmacies
http://indianpharmacy.win/# indianpharmacy com
https://indianpharmacy.win/# best india pharmacy
canadian world pharmacy [url=https://canadianpharmacy.win/#]best canadian online pharmacy[/url] northwest pharmacy canada
https://canadianpharmacy.win/# safe reliable canadian pharmacy
medicine in mexico pharmacies: reputable mexican pharmacies online – mexico pharmacies prescription drugs
https://indianpharmacy.win/# reputable indian online pharmacy
http://mexicanpharmacy.store/# reputable mexican pharmacies online
http://mexicanpharmacy.store/# mexican rx online
online shopping pharmacy india: top 10 pharmacies in india – reputable indian online pharmacy
http://canadianpharmacy.win/# my canadian pharmacy review
indian pharmacy online [url=http://indianpharmacy.win/#]buy medicines online in india[/url] online pharmacy india
https://indianpharmacy.win/# Online medicine order
https://canadianpharmacy.win/# canadian mail order pharmacy
https://mexicanpharmacy.store/# medication from mexico pharmacy
mexican online pharmacies prescription drugs: mexico drug stores pharmacies – mexican pharmaceuticals online
http://indianpharmacy.win/# best india pharmacy
https://mexicanpharmacy.store/# pharmacies in mexico that ship to usa
mexico pharmacies prescription drugs [url=https://mexicanpharmacy.store/#]mexico drug stores pharmacies[/url] mexico drug stores pharmacies
http://mexicanpharmacy.store/# purple pharmacy mexico price list
п»їlegitimate online pharmacies india: indian pharmacy – best online pharmacy india
https://indianpharmacy.win/# online shopping pharmacy india
https://canadianpharmacy.win/# best canadian online pharmacy
http://indianpharmacy.win/# reputable indian pharmacies
https://indianpharmacy.win/# indian pharmacies safe
mexico pharmacies prescription drugs: medication from mexico pharmacy – pharmacies in mexico that ship to usa
canada drugs online review [url=https://canadianpharmacy.win/#]best online canadian pharmacy[/url] canadian drugstore online
http://maxpillsformen.com/# Cialis 20mg price in USA
cheapest ed medication [url=http://fastpillseasy.com/#]fast pills easy[/url] cheap ed pills
https://fastpillseasy.com/# what is the cheapest ed medication
buy erectile dysfunction pills online: fast pills easy – ed treatments online
Cheap Cialis: Buy Tadalafil 20mg – Cheap Cialis
http://fastpillsformen.com/# Viagra tablet online
Viagra generic over the counter [url=http://fastpillsformen.com/#]FastPillsForMen.com[/url] buy viagra here
https://fastpillseasy.com/# ed rx online
cheapest cialis: MaxPillsForMen – Cialis 20mg price
Viagra Tablet price: FastPillsForMen.com – order viagra
ed rx online [url=https://fastpillseasy.com/#]ed doctor online[/url] generic ed meds online
https://fastpillseasy.com/# online ed medications
http://fastpillsformen.com/# Cheap Sildenafil 100mg
Generic Tadalafil 20mg price: Generic Cialis without a doctor prescription – Buy Tadalafil 5mg
Viagra generic over the counter [url=https://fastpillsformen.com/#]buy viagra online[/url] Cheapest Sildenafil online
http://maxpillsformen.com/# buy cialis pill
Cheap Cialis: Max Pills For Men – Cialis over the counter
order viagra: viagra canada – Viagra generic over the counter
https://fastpillseasy.com/# how to get ed pills
edmeds [url=http://fastpillseasy.com/#]FastPillsEasy[/url] where to buy erectile dysfunction pills
https://maxpillsformen.com/# Buy Tadalafil 10mg
https://fastpillseasy.com/# ed pills for sale
Tadalafil Tablet: Generic Cialis without a doctor prescription – Buy Tadalafil 20mg
buy erectile dysfunction treatment: order ed meds online – ed meds online
online ed medications [url=http://fastpillseasy.com/#]FastPillsEasy[/url] cheap boner pills
http://fastpillseasy.com/# best ed pills online
http://fastpillseasy.com/# best online ed pills
Buy Viagra online cheap: buy viagra online – cheapest viagra
online ed meds [url=https://fastpillseasy.com/#]FastPillsEasy[/url] ed pills
erectile dysfunction online prescription: fast pills easy – buy ed medication online
https://maxpillsformen.com/# п»їcialis generic
http://fastpillseasy.com/# ed online pharmacy
cheapest viagra: Cheap Sildenafil 100mg – Cheap generic Viagra
cheapest ed online [url=http://fastpillseasy.com/#]cheap cialis[/url] cheap ed pills online
http://fastpillsformen.com/# Buy Viagra online cheap
buy ed medication: cheap cialis – top rated ed pills
https://fastpillsformen.com/# Viagra Tablet price
https://fastpillseasy.com/# buy ed medication online
Buy Cialis online [url=https://maxpillsformen.com/#]Generic Cialis without a doctor prescription[/url] п»їcialis generic
pills for erectile dysfunction online: cheap cialis – erection pills online
https://fastpillsformen.com/# sildenafil online
http://fastpillsformen.com/# Viagra online price
buy viagra here [url=https://fastpillsformen.com/#]buy viagra online[/url] sildenafil 50 mg price
https://fastpillseasy.com/# online ed medications
sildenafil online: cheap viagra – Viagra tablet online
Generic Tadalafil 20mg price: Max Pills For Men – Cialis 20mg price in USA
http://fastpillseasy.com/# ed online prescription
https://maxpillsformen.com/# cialis for sale
Buy Tadalafil 20mg [url=http://maxpillsformen.com/#]Generic Cialis without a doctor prescription[/url] Generic Tadalafil 20mg price
ed pills cheap: fast pills easy – where to buy erectile dysfunction pills
erectile dysfunction meds online: fast pills easy – ed rx online
https://fastpillseasy.com/# ed medicines online
Generic Tadalafil 20mg price [url=http://maxpillsformen.com/#]Generic Cialis without a doctor prescription[/url] Cialis 20mg price in USA
sildenafil over the counter: FastPillsForMen.com – sildenafil online
https://maxpillsformen.com/# Cialis 20mg price in USA
sildenafil online [url=https://fastpillsformen.com/#]sildenafil over the counter[/url] Viagra without a doctor prescription Canada
Buy Tadalafil 20mg: Generic Cialis without a doctor prescription – cheapest cialis
Cheap generic Viagra: Fast Pills For Men – sildenafil 50 mg price
https://maxpillsformen.com/# Generic Cialis price
Buy Cialis online [url=https://maxpillsformen.com/#]buy cialis online[/url] cialis for sale
ed online treatment: fast pills easy – buy ed pills
http://sweetbonanza25.com/# sweet bonanza oyna
slot siteleri [url=https://slotsiteleri25.com/#]guvenilir slot siteleri[/url] az parayla cok kazandiran slot oyunlar?
https://casinositeleri25.com/# casino bahis siteleri
Casino Siteleri: jav siteleri – Casino Siteleri
deneme bonusu veren siteler: yat?r?ms?z deneme bonusu veren siteler – deneme bonusu veren yeni siteler
https://casinositeleri25.com/# canl? casino siteleri
en kazancl? slot oyunlar? [url=https://slotsiteleri25.com/#]slot oyunlar? puf noktalar?[/url] en cok kazand?ran slot oyunlar?
http://casinositeleri25.com/# casino bahis siteleri
http://sweetbonanza25.com/# sweet bonanza slot
slot casino siteleri: slot casino siteleri – slot casino siteleri
http://casinositeleri25.com/# casino bahis siteleri
denemebonusuverensiteler25: deneme bonusu veren siteler – deneme bonusu veren siteler
deneme bonusu veren siteler [url=https://denemebonusuverensiteler25.com/#]yeni deneme bonusu veren siteler[/url] yeni deneme bonusu veren siteler
https://casinositeleri25.com/# canl? casino siteleri
denemebonusuverensiteler25: yeni deneme bonusu veren siteler – deneme bonusu veren siteler yeni
welches online casino [url=http://casinositeleri25.com/#]en guvenilir casino siteleri[/url] casino bahis siteleri
sweet bonanza yorumlar: sweet bonanza demo oyna – sweet bonanza guncel
http://sweetbonanza25.com/# sweet bonanza kazanma saatleri
Casino Siteleri: Casino Siteleri – spor siteleri listesi
denemebonusuverensiteler25 [url=https://denemebonusuverensiteler25.com/#]deneme bonusu veren yeni siteler[/url] deneme bonusu veren siteler yeni
https://casinositeleri25.com/# casino bahis siteleri
slot siteleri: slot oyunlar? – guvenilir slot siteleri
sweet bonanza demo oyna: sweet bonanza kazanma saatleri – sweet bonanza
yat?r?ms?z deneme bonusu veren siteler [url=http://denemebonusuverensiteler25.com/#]deneme bonusu veren siteler yeni[/url] yat?r?ms?z deneme bonusu veren siteler
https://sweetbonanza25.com/# sweet bonanza giris
slot oyunlar?: slot oyunlar? puf noktalar? – slot oyunlar?
denemebonusuverensiteler25 [url=https://denemebonusuverensiteler25.com/#]deneme bonusu veren yeni siteler[/url] yat?r?ms?z deneme bonusu veren siteler
deneme bonusu veren yeni siteler: yat?r?ms?z deneme bonusu veren siteler – yat?r?ms?z deneme bonusu veren siteler
Thanks so much for the blog.Really thank you! Want more.
https://sweetbonanza25.com/# sweet bonanza kazanma saatleri
en guvenilir casino siteleri: Deneme Bonusu Veren Siteler – Casino Siteleri
slot siteleri: guvenilir slot siteleri – az parayla cok kazandiran slot oyunlar?
deneme bonusu veren bahis siteleri 2025
sweet bonanza [url=http://sweetbonanza25.com/#]sweet bonanza guncel[/url] sweet bonanza slot
slot siteleri: slot oyunlar? puf noktalar? – slot casino siteleri
bahis oyunlarД±: guvenilir casino siteleri – deneme bonusu veren casino siteleri
https://sweetbonanza25.com/# sweet bonanza giris
slot oyunlar? puf noktalar? [url=https://slotsiteleri25.com/#]slot oyunlar?[/url] en cok kazand?ran slot oyunlar?
Hi there, just became aware of your blog through Google, and found that it is really informative. I?m gonna watch out for brussels. I will be grateful if you continue this in future. Numerous people will be benefited from your writing. Cheers!
sweet bonanza kazanma saatleri: sweet bonanza kazanma saatleri – sweet bonanza guncel
slot siteleri: slot oyunlar? – slot oyunlar? puf noktalar?
Refractive surprise after cataract surgery is an unpleasant and frustrating situation for both the patient and the physician lasix drug class
az parayla cok kazandiran slot oyunlar? [url=https://slotsiteleri25.com/#]guvenilir slot siteleri[/url] az parayla cok kazandiran slot oyunlar?
https://slotsiteleri25.com/# en cok kazand?ran slot oyunlar?
Casino Siteleri: guvenilir casino siteleri – Casino Siteleri
Casino Siteleri [url=https://casinositeleri25.com/#]Deneme Bonusu Veren Siteler[/url] canl? casino siteleri
en cok kazand?ran slot oyunlar?: slot oyunlar? puf noktalar? – guvenilir slot siteleri
https://slotsiteleri25.com/# slot oyunlar? puf noktalar?
slot casino siteleri [url=https://slotsiteleri25.com/#]slot siteleri[/url] slot casino siteleri
en kazancl? slot oyunlar?: en kazancl? slot oyunlar? – slot siteleri
en kazancl? slot oyunlar?: en cok kazand?ran slot oyunlar? – slot oyunlar?
deneme bonusu veren yeni siteler [url=http://denemebonusuverensiteler25.com/#]yeni deneme bonusu veren siteler[/url] yeni deneme bonusu veren siteler
sweet bonanza kazanma saatleri: sweet bonanza kazanma saatleri – sweet bonanza demo oyna
https://slotsiteleri25.com/# slot oyunlar? puf noktalar?
Contrast bids from neighborhood asphalt paving companies in georgia paving contractors.
Hi there! I just wanted to ask if you ever have any problems with hackers? My last blog (wordpress) was hacked and I ended up losing a few months of hard work due to no back up. Do you have any solutions to prevent hackers?
https://canadianmdpharm.shop/# canadian pharmacy ltd
canada drugs online review
canadapharmacyonline com https://indiancertpharm.com/# IndianCertPharm
top 10 online pharmacy in india
ed meds online canada: CanadianMdPharm – canada pharmacy reviews
Indian pharmacy international shipping [url=https://indiancertpharm.com/#]IndianCertPharm[/url] Indian pharmacy that ships to usa
canadian neighbor pharmacy https://mexicaneasypharm.com/# medicine in mexico pharmacies
online pharmacy india
apartments in wheaton il apartments in prosper tx
mexican border pharmacies shipping to usa: mexican online pharmacies prescription drugs – Mexican Easy Pharm
https://canadianmdpharm.com/# canadian pharmacy meds reviews
canadian drugs
best canadian online pharmacy: canadian online pharmacy – escrow pharmacy canada
canadian drugs https://mexicaneasypharm.com/# Mexican Easy Pharm
indian pharmacies safe
Mexican Easy Pharm [url=https://mexicaneasypharm.shop/#]medicine in mexico pharmacies[/url] Mexican Easy Pharm
Best Indian pharmacy: Indian Cert Pharm – Indian pharmacy that ships to usa
online pharmacy canada https://indiancertpharm.com/# Indian pharmacy international shipping
pharmacy website india
canadian pharmacy no scripts https://mexicaneasypharm.com/# mexican mail order pharmacies
indian pharmacy paypal
Im thankful for the post.Much thanks again. Want more.
Mexican Easy Pharm: Mexican Easy Pharm – Mexican Easy Pharm
mexican drugstore online [url=https://mexicaneasypharm.shop/#]Mexican Easy Pharm[/url] Mexican Easy Pharm
Mexican Easy Pharm: Mexican Easy Pharm – mexican mail order pharmacies
canadapharmacyonline legit https://mexicaneasypharm.shop/# Mexican Easy Pharm
indian pharmacy paypal
Thank you for your blog article.Thanks Again. Cool.
canadian compounding pharmacy: canadian pharmacy ltd – canadian valley pharmacy
Awesome article.Much thanks again. Will read on…
canada pharmacy reviews https://mexicaneasypharm.com/# Mexican Easy Pharm
indian pharmacy
indian pharmacy [url=https://indiancertpharm.com/#]Online medicine[/url] Indian pharmacy international shipping
canadian pharmacy world: Canadian Md Pharm – canada discount pharmacy
Indian Cert Pharm: Indian Cert Pharm – indian pharmacy
https://mexicaneasypharm.com/# Mexican Easy Pharm
canadian compounding pharmacy
Mexican Easy Pharm: buying from online mexican pharmacy – Mexican Easy Pharm
IndianCertPharm: Indian pharmacy that ships to usa – Online medicine
canadian drug https://canadianmdpharm.com/# canada pharmacy online
top 10 online pharmacy in india
Indian Cert Pharm [url=https://indiancertpharm.com/#]indian pharmacy[/url] Indian pharmacy international shipping
northern pharmacy canada: canadian pharmacy reviews – the canadian pharmacy
medication from mexico pharmacy: Mexican Easy Pharm – medicine in mexico pharmacies
Best Indian pharmacy: Online medicine – indian pharmacy
certified canadian international pharmacy https://indiancertpharm.shop/# indian pharmacy
п»їlegitimate online pharmacies india
Thanks a lot for the blog post.Really thank you! Cool.
india pharmacy mail order: indian pharmacy online – Indian Cert Pharm
Mexican Easy Pharm [url=https://mexicaneasypharm.com/#]Mexican Easy Pharm[/url] Mexican Easy Pharm
Mexican Easy Pharm: Mexican Easy Pharm – Mexican Easy Pharm
IndianCertPharm: Indian pharmacy international shipping – Indian pharmacy international shipping
Indian Cert Pharm: Best online Indian pharmacy – indian pharmacy
Really informative blog article.Thanks Again. Will read on…
reliable canadian pharmacy reviews: canada drugs online – canadian pharmacy meds reviews
Mexican Easy Pharm: Mexican Easy Pharm – Mexican Easy Pharm
Enjoyed every bit of your blog.Really looking forward to read more.
indian pharmacy: Indian Cert Pharm – Indian Cert Pharm
buying prescription drugs in mexico online: mexican drugstore online – buying prescription drugs in mexico
Mexican Easy Pharm: Mexican Easy Pharm – Mexican Easy Pharm
https://canadianmdpharm.shop/# canada pharmacy
pharmacies in canada that ship to the us
IndianCertPharm: indian pharmacy – Indian pharmacy that ships to usa
indian pharmacy online: Best Indian pharmacy – Indian pharmacy international shipping
Online medicine: Indian pharmacy that ships to usa – indian pharmacy
canada online pharmacy: CanadianMdPharm – adderall canadian pharmacy
legit canadian online pharmacy: canadian compounding pharmacy – canadian pharmacy no scripts
canadian pharmacy meds https://indiancertpharm.shop/# Online medicine
top 10 pharmacies in india
northern pharmacy canada: canadian mail order pharmacy – www canadianonlinepharmacy
Mexican Easy Pharm: Mexican Easy Pharm – mexico drug stores pharmacies
Mexican Easy Pharm: Mexican Easy Pharm – Mexican Easy Pharm
Lsnaor – vardenafil online pharmacy Ilthbs ykmvnt
Mexican Easy Pharm: mexican border pharmacies shipping to usa – Mexican Easy Pharm
Mexican Easy Pharm: Mexican Easy Pharm – mexico pharmacies prescription drugs
mexican pharmaceuticals online: Mexican Easy Pharm – Mexican Easy Pharm
https://mexicaneasypharm.com/# Mexican Easy Pharm
canadian compounding pharmacy
Mexican Easy Pharm: buying prescription drugs in mexico – Mexican Easy Pharm
п»їbest mexican online pharmacies: Mexican Easy Pharm – mexican border pharmacies shipping to usa
buying prescription drugs in mexico online: Mexican Easy Pharm – Mexican Easy Pharm
best canadian online pharmacy: CanadianMdPharm – reliable canadian online pharmacy
Indian Cert Pharm: Indian Cert Pharm – Indian Cert Pharm
Indian Cert Pharm: Best Indian pharmacy – Indian Cert Pharm
online canadian drugstore: CanadianMdPharm – canadian pharmacies compare
canadian online drugstore: Canadian Md Pharm – pharmacy canadian
Mexican Easy Pharm: Mexican Easy Pharm – Mexican Easy Pharm
Indian Cert Pharm [url=https://indiancertpharm.com/#]Best Indian pharmacy[/url] Online pharmacy
purple pharmacy mexico price list: Mexican Easy Pharm – Mexican Easy Pharm
Indian pharmacy international shipping: Indian pharmacy that ships to usa – world pharmacy india
https://canadianmdpharm.com/# 77 canadian pharmacy
reliable canadian pharmacy reviews
online canadian pharmacy: Canadian Md Pharm – canadian compounding pharmacy
medicine in mexico pharmacies https://mexicaneasypharm.com/# mexican mail order pharmacies
mexican mail order pharmacies
77 canadian pharmacy: CanadianMdPharm – canadian pharmacy price checker
canadian drugs online: CanadianMdPharm – best canadian pharmacy
Indian pharmacy that ships to usa [url=https://indiancertpharm.shop/#]Online pharmacy[/url] IndianCertPharm
purple pharmacy mexico price list https://mexicaneasypharm.com/# mexican online pharmacies prescription drugs
mexican pharmaceuticals online
canadian drug prices: Canadian Md Pharm – adderall canadian pharmacy
safe canadian pharmacy: CanadianMdPharm – adderall canadian pharmacy
Everyone loves what you guys are up too. This kind of clever workand reporting! Keep up the awesome works guys I’ve included you guys to ourblogroll.My blog: baby items
nolvadex vs clomid nolvadex – alternatives to tamoxifen
pharmacies in mexico that ship to usa https://mexicaneasypharm.com/# Mexican Easy Pharm
purple pharmacy mexico price list
Indian pharmacy international shipping [url=https://indiancertpharm.shop/#]Indian Cert Pharm[/url] Indian Cert Pharm
https://mexicaneasypharm.com/# Mexican Easy Pharm
canada pharmacy world
indian pharmacy paypal: IndianCertPharm – indian pharmacy
https://kamapharm.shop/# buy kamagra online usa
sildenafil oral jelly 100mg kamagra
dapoxetine price: buy dapoxetine online – priligy
buy rybelsus online [url=https://semapharm24.shop/#]Sema Pharm 24[/url] buy semaglutide
Pred Pharm: buy prednisone online fast shipping – buy prednisone 10mg
http://kamapharm.com/# Kama Pharm
buy prednisone from india
http://dappharm.com/# Priligy tablets
sildenafil oral jelly 100mg kamagra
Sema Pharm 24: buy rybelsus online – buy rybelsus online
buy cytotec online: CytPharm – buy cytotec pills
Kamagra 100mg price [url=https://kamapharm.shop/#]Kamagra tablets[/url] Kama Pharm
https://cytpharm.com/# buy misoprostol over the counter
prednisone 20 mg tablets coupon
http://cytpharm.com/# buy cytotec over the counter
buy kamagra online usa
india buy prednisone online: how much is prednisone 5mg – buy prednisone online no script
Kamagra Oral Jelly: Kama Pharm – Kama Pharm
https://predpharm.com/# PredPharm
buy kamagra online usa
prednisone price south africa: buy prednisone canada – Pred Pharm
https://kamapharm.shop/# buy kamagra online usa
where can i buy prednisone without a prescription
PredPharm [url=http://predpharm.com/#]PredPharm[/url] prednisone 60 mg
order cytotec online: Cyt Pharm – buy cytotec online
http://cytpharm.com/# Cyt Pharm
Kamagra Oral Jelly
Pred Pharm: PredPharm – PredPharm
http://cytpharm.com/# Cyt Pharm
prednisone 20mg online without prescription
40 mg daily prednisone [url=https://predpharm.com/#]PredPharm[/url] buy prednisone online without a script
http://cytpharm.com/# buy cytotec
Kamagra 100mg price
buy 10 mg prednisone: order prednisone from canada – 25 mg prednisone
https://kamapharm.com/# Kama Pharm
super kamagra
priligy: buy dapoxetine online – cheap priligy
PredPharm: 50mg prednisone tablet – PredPharm
http://semapharm24.com/# semaglutide tablets store
over the counter prednisone cream
Pred Pharm [url=https://predpharm.shop/#]prednisone 10 mg over the counter[/url] prednisone 20mg for sale
http://cytpharm.com/# Cyt Pharm
Kamagra tablets
DapPharm: buy priligy – dapoxetine price
PredPharm: PredPharm – prednisone 500 mg tablet
https://kamapharm.shop/# Kama Pharm
Kamagra 100mg
can i buy prednisone online without a prescription [url=http://predpharm.com/#]order prednisone from canada[/url] online prednisone 5mg
https://semapharm24.com/# buy rybelsus online
generic prednisone 10mg
Kama Pharm: sildenafil oral jelly 100mg kamagra – buy Kamagra
dapoxetine price: cheap priligy – buy priligy
http://cytpharm.com/# Cyt Pharm
super kamagra
buy Kamagra: Kamagra 100mg – Kama Pharm
DapPharm: cheap priligy – dapoxetine price
CytPharm [url=https://cytpharm.com/#]Cyt Pharm[/url] cytotec online
https://dappharm.com/# dapoxetine online
prednisone 475
http://kamapharm.com/# sildenafil oral jelly 100mg kamagra
п»їkamagra
PredPharm: prednisone daily use – PredPharm
Kama Pharm: Kamagra tablets – buy Kamagra
https://dappharm.shop/# dapoxetine price
Kamagra Oral Jelly
100 mg prednisone daily: prednisone 10 mg tablets – Pred Pharm
PredPharm: PredPharm – PredPharm
http://semapharm24.com/# cheap semaglutide pills
prednisone buy no prescription
п»їkamagra [url=https://kamapharm.com/#]sildenafil oral jelly 100mg kamagra[/url] Kama Pharm
https://dappharm.shop/# Priligy tablets
buy Kamagra
prednisone 12 tablets price: Pred Pharm – PredPharm
DapPharm: buy dapoxetine online – buy priligy
http://semapharm24.com/# semaglutide tablets price
Kamagra 100mg price
https://predpharm.com/# 5mg prednisone
prednisone canada pharmacy
CytPharm: Cyt Pharm – cytotec buy online usa
Pred Pharm [url=http://predpharm.com/#]Pred Pharm[/url] Pred Pharm
priligy: cheap priligy – cheap priligy
https://semapharm24.shop/# buy semaglutide
Kamagra 100mg price
Sema Pharm 24: semaglutide tablets price – semaglutide best price
buy cytotec online: Cytotec 200mcg price – buy cytotec pills online cheap
https://semapharm24.com/# buy rybelsus online
prednisone otc price
https://cytpharm.com/# Cyt Pharm
buy kamagra online usa
Sema Pharm 24: generic rybelsus tabs – SemaPharm24
CytPharm [url=https://cytpharm.com/#]buy cytotec online[/url] buy cytotec
Kama Pharm: Kama Pharm – Kama Pharm
Neu anh em dang tim kiem mot nha cai truc tuyen uy tin de tham gia ca cuoc, thi xo88chinh la lua chon ly tuong. Day la nen tang ca cuoc hang dau mang den trai nghiem chuyen nghiep va chat luong cao voi hang loat tro choi da dang, hap dan. xo88.name
Kama Pharm: Kama Pharm – sildenafil oral jelly 100mg kamagra
https://dappharm.com/# dapoxetine online
where can i buy prednisone
Way too many blog owners nowadays but very few have articles worth spending time on reviewing.
semaglutide best price: Sema Pharm 24 – semaglutide tablets for weight loss
https://kamapharm.com/# Kama Pharm
Kamagra 100mg
Kama Pharm [url=https://kamapharm.com/#]buy kamagra online usa[/url] buy Kamagra
PredPharm: PredPharm – prednisone 15 mg daily
Sema Pharm 24: buy semaglutide – semaglutide tablets for weight loss
https://dappharm.com/# priligy
buy prednisone online uk
http://cytpharm.com/# CytPharm
Kamagra 100mg price
prednisone pack: Pred Pharm – Pred Pharm
DapPharm: buy dapoxetine online – dapoxetine online
http://cytpharm.com/# buy cytotec pills online cheap
prednisone 10mg cost
Cyt Pharm: Cyt Pharm – CytPharm
buy prednisone 5mg canada: PredPharm – Pred Pharm
https://kamapharm.shop/# Kama Pharm
Kamagra 100mg price
semaglutide best price: rybelsus semaglutide tablets – SemaPharm24
buy dapoxetine online: buy priligy – buy priligy
https://dappharm.com/# cheap priligy
buy prednisone without prescription
viagra pfizer 25mg prezzo: Viagra – viagra originale in 24 ore contrassegno
farmacia online
whoah this blog is excellent i love studying your posts. Keep up the great work!You understand, many individuals are looking around for this info, you can aid them greatly.
https://farmaprodotti.shop/# comprare farmaci online all’estero
acquisto farmaci con ricetta
viagra 100 mg prezzo in farmacia [url=http://farmasilditaly.com/#]viagra ordine telefonico[/url] viagra online consegna rapida
Farmacie online sicure: Cialis generico – farmacia online senza ricetta
homework helper help writing a paper write my essay for me online essay writer
https://farmasilditaly.com/# viagra ordine telefonico
Farmacia online miglior prezzo
Farmacia online piГ№ conveniente: Farma Prodotti – farmaci senza ricetta elenco
farmacia online senza ricetta
https://farmabrufen.shop/# FarmaBrufen
farmacia online senza ricetta
Hi there, after reading this remarkable paragraph i am as well happy to share my experience here with mates.
farmaci senza ricetta elenco: FarmaBrufen – farmacie online autorizzate elenco
Thanks for finally writing about > 2/28 楯野川を楽しむ会 中止とさせて頂きます 全量純米大吟醸 プレミアム日本酒「楯野川」蔵元ブログ stop fat gain
farmacia online senza ricetta [url=http://farmaprodotti.com/#]Farma Prodotti[/url] farmacie online affidabili
Farmacia online piГ№ conveniente: Ibuprofene 600 prezzo senza ricetta – comprare farmaci online all’estero
farmacie online affidabili
https://farmabrufen.shop/# FarmaBrufen
farmacie online sicure
viagra cosa serve: Viagra – viagra pfizer 25mg prezzo
farmaci senza ricetta elenco: comprare farmaci online all’estero – acquistare farmaci senza ricetta
farmacia online piГ№ conveniente
https://farmatadalitaly.com/# п»їFarmacia online migliore
farmaci senza ricetta elenco
kamagra senza ricetta in farmacia: Farma Sild Italy – viagra originale in 24 ore contrassegno
http://farmasilditaly.com/# miglior sito per comprare viagra online
top farmacia online
top farmacia online [url=https://farmaprodotti.shop/#]Farma Prodotti[/url] farmacie online sicure
viagra online in 2 giorni: FarmaSildItaly – gel per erezione in farmacia
top farmacia online
https://farmaprodotti.com/# acquistare farmaci senza ricetta
farmacia online piГ№ conveniente
farmacia online: Cialis generico farmacia – farmacie online affidabili
Farmacia online piГ№ conveniente: Cialis generico prezzo – migliori farmacie online 2024
farmacie online sicure
https://farmasilditaly.com/# cerco viagra a buon prezzo
Farmacie on line spedizione gratuita
farmacie online affidabili [url=http://farmatadalitaly.com/#]Cialis generico[/url] top farmacia online
dove acquistare viagra in modo sicuro: FarmaSildItaly – miglior sito dove acquistare viagra
farmacia online senza ricetta
https://farmatadalitaly.com/# farmacia online senza ricetta
comprare farmaci online con ricetta
farmacie online affidabili: Tadalafil generico migliore – Farmacia online piГ№ conveniente
Farmacie online sicure [url=https://farmatadalitaly.shop/#]FarmTadalItaly[/url] farmacia online piГ№ conveniente
farmaci senza ricetta elenco: BRUFEN 600 acquisto online – п»їFarmacia online migliore
comprare farmaci online con ricetta: FarmaBrufen – acquistare farmaci senza ricetta
migliori farmacie online 2024
farmaci senza ricetta elenco: Cialis senza ricetta – farmacie online autorizzate elenco
viagra pfizer 25mg prezzo [url=http://farmasilditaly.com/#]viagra generico[/url] miglior sito dove acquistare viagra
https://farmatadalitaly.com/# comprare farmaci online all’estero
farmacia online piГ№ conveniente
viagra online consegna rapida: viagra online spedizione gratuita – cialis farmacia senza ricetta
Farmacia online piГ№ conveniente: Tadalafil generico migliore – farmaci senza ricetta elenco
comprare farmaci online con ricetta
http://farmasilditaly.com/# viagra originale in 24 ore contrassegno
migliori farmacie online 2024
migliori farmacie online 2024: Cialis generico – acquisto farmaci con ricetta
comprare farmaci online all’estero: farmaci senza ricetta elenco – Farmacia online miglior prezzo
farmacia online piГ№ conveniente
farmacie online affidabili [url=https://farmabrufen.com/#]BRUFEN prezzo[/url] acquisto farmaci con ricetta
https://farmabrufen.com/# Farma Brufen
Farmacia online miglior prezzo
farmacia online: Cialis senza ricetta – farmacie online sicure
siti sicuri per comprare viagra online: viagra generico in farmacia costo – viagra naturale in farmacia senza ricetta
top farmacia online
farmacie online autorizzate elenco: Tadalafil generico migliore – п»їFarmacia online migliore
farmacia online piГ№ conveniente: Cialis senza ricetta – acquisto farmaci con ricetta
farmacie online sicure
comprare farmaci online all’estero [url=https://farmabrufen.com/#]Brufen senza ricetta[/url] acquisto farmaci con ricetta
Hello.This post was really interesting, particularly since I was searching for thoughts on this topic last Saturday.
http://farmabrufen.com/# BRUFEN 600 acquisto online
farmacie online autorizzate elenco
brimonidine tartrate ophthalmic brimonidine how it works
acquistare farmaci senza ricetta: farmacia online – farmacie online sicure
Farmacia online piГ№ conveniente: farmacia online – farmacie online sicure
farmaci senza ricetta elenco
alternativa al viagra senza ricetta in farmacia: FarmaSildItaly – cerco viagra a buon prezzo
farmacia online senza ricetta [url=https://farmabrufen.com/#]FarmaBrufen[/url] farmacie online sicure
https://farmatadalitaly.shop/# Farmacia online piГ№ conveniente
migliori farmacie online 2024
п»їFarmacia online migliore: Farma Prodotti – acquisto farmaci con ricetta
Farmacie online sicure
Farmacia online piГ№ conveniente: Cialis generico – farmacia online senza ricetta
jugabet [url=https://jugabet.xyz/#]jugabet chile[/url] La mГєsica acompaГ±a la experiencia de juego.
https://phmacao.life/# The casino industry supports local economies significantly.
Some casinos feature themed gaming areas.
The gaming floors are always bustling with excitement.: phtaya – phtaya
Gambling can be a social activity here. http://jugabet.xyz/# Las ganancias son una gran motivaciГіn.
A variety of gaming options cater to everyone.: phtaya casino – phtaya
Many casinos provide shuttle services for guests.: phmacao com login – phmacao club
Many casinos offer luxurious amenities and services. https://taya365.art/# The Philippines has a vibrant nightlife scene.
Casinos offer delicious dining options on-site.: taya777 login – taya777.icu
taya777 [url=https://taya777.icu/#]taya777 login[/url] Players often share tips and strategies.
A variety of gaming options cater to everyone.: phtaya – phtaya
Visitors come from around the world to play. https://taya365.art/# Loyalty programs reward regular customers generously.
The casino atmosphere is thrilling and energetic.: phtaya.tech – phtaya
Security measures ensure a safe environment.: phmacao club – phmacao
phmacao com login [url=http://phmacao.life/#]phmacao com[/url] Casinos often host special holiday promotions.
Players enjoy a variety of table games. http://phmacao.life/# Resorts provide both gaming and relaxation options.
La pasiГіn por el juego une a personas.: winchile – winchile.pro
http://taya777.icu/# п»їCasinos in the Philippines are highly popular.
Casino visits are a popular tourist attraction.
Many casinos host charity events and fundraisers.: phmacao com login – phmacao casino
The casino atmosphere is thrilling and energetic. https://taya365.art/# Game rules can vary between casinos.
Promotions are advertised through social media channels.: taya777 login – taya777 login
taya777 register login [url=http://taya777.icu/#]taya777.icu[/url] Responsible gaming initiatives are promoted actively.
Visitors come from around the world to play.: phtaya login – phtaya.tech
Responsible gaming initiatives are promoted actively. http://phtaya.tech/# The thrill of winning keeps players engaged.
La seguridad es prioridad en los casinos.: win chile – winchile.pro
The casino atmosphere is thrilling and energetic.: taya365 com login – taya365 com login
http://phmacao.life/# Many casinos provide shuttle services for guests.
Players enjoy a variety of table games.
Slot tournaments create friendly competitions among players. http://taya365.art/# A variety of gaming options cater to everyone.
Los jugadores disfrutan del pГіker en lГnea.: winchile casino – winchile
phtaya [url=https://phtaya.tech/#]phtaya.tech[/url] Players must be at least 21 years old.
Los jugadores deben conocer las reglas.: win chile – win chile
Entertainment shows are common in casinos. https://taya777.icu/# Most casinos offer convenient transportation options.
Las promociones atraen nuevos jugadores diariamente.: winchile casino – win chile
A variety of gaming options cater to everyone.: phmacao casino – phmacao
Security measures ensure a safe environment. http://phtaya.tech/# Casinos offer delicious dining options on-site.
phmacao casino [url=http://phmacao.life/#]phmacao club[/url] п»їCasinos in the Philippines are highly popular.
The casino atmosphere is thrilling and energetic.: taya777 register login – taya777
п»їCasinos in the Philippines are highly popular.: phtaya – phtaya login
http://winchile.pro/# Los juegos en vivo ofrecen emociГіn adicional.
Casinos offer delicious dining options on-site.
Poker rooms host exciting tournaments regularly. https://jugabet.xyz/# Las tragamonedas ofrecen grandes premios.
La iluminaciГіn crea un ambiente vibrante.: jugabet chile – jugabet casino
Players often share tips and strategies.: phmacao casino – phmacao com
winchile casino [url=https://winchile.pro/#]winchile casino[/url] La mayorГa acepta monedas locales y extranjeras.
Most casinos offer convenient transportation options.: phmacao club – phmacao
http://phtaya.tech/# Most casinos offer convenient transportation options.
The ambiance is designed to excite players.
Los casinos organizan eventos especiales regularmente.: winchile – winchile
Security measures ensure a safe environment.: phtaya login – phtaya login
Loyalty programs reward regular customers generously.: phtaya – phtaya.tech
winchile [url=https://winchile.pro/#]winchile.pro[/url] Los juegos de mesa son clГЎsicos eternos.
Loyalty programs reward regular customers generously.: phmacao com – phmacao com login
La pasiГіn por el juego une a personas.: jugabet chile – jugabet chile
The Philippines has several world-class integrated resorts.: taya777 app – taya777 register login
jugabet [url=http://jugabet.xyz/#]jugabet[/url] Los casinos organizan noches de trivia divertidas.
Los juegos de mesa son clГЎsicos eternos.: jugabet casino – jugabet casino
Los juegos de mesa son clГЎsicos eternos.: jugabet – jugabet
http://taya365.art/# The casino experience is memorable and unique.
The casino experience is memorable and unique.
Slot machines feature various exciting themes. http://phmacao.life/# Game rules can vary between casinos.
Los casinos son lugares de reuniГіn social.: jugabet casino – jugabet.xyz
Cashless gaming options are becoming popular.: taya365 com login – taya365 login
https://jugabet.xyz/# Las aplicaciones mГіviles permiten jugar en cualquier lugar.
Live music events often accompany gaming nights.
win chile [url=https://winchile.pro/#]winchile[/url] Las apuestas mГnimas son accesibles para todos.
The casino scene is constantly evolving.: taya365 login – taya365
Most casinos offer convenient transportation options.: phmacao com login – phmacao com login
http://phtaya.tech/# Gaming regulations are overseen by PAGCOR.
A variety of gaming options cater to everyone.
The Philippines has a vibrant nightlife scene.: phtaya login – phtaya login
Responsible gaming initiatives are promoted actively. https://taya777.icu/# A variety of gaming options cater to everyone.
Many casinos have beautiful ocean views.: taya777 login – taya777 app
jugabet casino [url=http://jugabet.xyz/#]jugabet casino[/url] La competencia entre casinos beneficia a los jugadores.
La Г©tica del juego es esencial.: jugabet casino – jugabet casino
Las reservas en lГnea son fГЎciles y rГЎpidas.: winchile casino – winchile casino
http://phmacao.life/# Entertainment shows are common in casinos.
Players enjoy both fun and excitement in casinos.
Visitors come from around the world to play.: taya365.art – taya365 login
La historia del juego en Chile es rica.: jugabet chile – jugabet chile
http://jugabet.xyz/# Los casinos reciben turistas de todo el mundo.
The casino industry supports local economies significantly.
phmacao casino [url=http://phmacao.life/#]phmacao com[/url] Promotions are advertised through social media channels.
easy canadian pharm [url=http://easycanadianpharm.com/#]canadian pharmacy phone number[/url] easy canadian pharm
mexican rx online: buying prescription drugs in mexico online – xxl mexican pharm
drug mart: discount drug mart – drug mart
online pharmacy discount code https://megaindiapharm.com/# Mega India Pharm
reputable indian pharmacies: MegaIndiaPharm – Mega India Pharm
canadian pharmacy 365: easy canadian pharm – canadian pharmacy king reviews
online pharmacy delivery usa [url=https://familypharmacy.company/#]Best online pharmacy[/url] family pharmacy
cheapest pharmacy for prescriptions https://familypharmacy.company/# family pharmacy
Best online pharmacy: Online pharmacy USA – online pharmacy delivery usa
canadian pharmacy in canada: legal canadian pharmacy online – easy canadian pharm
mail order pharmacy no prescription https://discountdrugmart.pro/# drugmart
Cheapest online pharmacy: online pharmacy delivery usa – online pharmacy delivery usa
easy canadian pharm [url=https://easycanadianpharm.shop/#]easy canadian pharm[/url] adderall canadian pharmacy
canadian world pharmacy: easy canadian pharm – canadian pharmacy king reviews
pharmacy no prescription required https://easycanadianpharm.shop/# easy canadian pharm
discount drug mart: discount drug pharmacy – discount drugs
discount drug mart: drugmart – online pharmacy no prescription needed
prescription free canadian pharmacy http://easycanadianpharm.com/# legitimate canadian mail order pharmacy
MegaIndiaPharm [url=https://megaindiapharm.com/#]MegaIndiaPharm[/url] indian pharmacy paypal
Online medicine home delivery: Mega India Pharm – indian pharmacy online
xxl mexican pharm: medicine in mexico pharmacies – mexican border pharmacies shipping to usa
canada pharmacy coupon https://discountdrugmart.pro/# cheapest pharmacy to fill prescriptions without insurance
rx pharmacy no prescription https://easycanadianpharm.shop/# medication canadian pharmacy
safe canadian pharmacies: easy canadian pharm – www canadianonlinepharmacy
discount drug pharmacy: discount drugs – discount drug mart
cheapest pharmacy for prescriptions http://discountdrugmart.pro/# drug mart
pharmacy discount coupons https://xxlmexicanpharm.com/# mexico drug stores pharmacies
Mega India Pharm [url=https://megaindiapharm.com/#]Mega India Pharm[/url] MegaIndiaPharm
Mega India Pharm: Online medicine order – mail order pharmacy india
Mega India Pharm: Mega India Pharm – india pharmacy
Hello! I’m at work browsing your blog from my new iphone 3gs! Just wanted to say I love reading your blog and look forward to all your posts! Keep up the excellent work!
prescription drugs online https://discountdrugmart.pro/# drugmart
Cheapest online pharmacy: Best online pharmacy – Cheapest online pharmacy
Best online pharmacy: family pharmacy – Cheapest online pharmacy
cheapest pharmacy for prescriptions without insurance http://megaindiapharm.com/# MegaIndiaPharm
easy canadian pharm [url=https://easycanadianpharm.shop/#]easy canadian pharm[/url] easy canadian pharm
Again, this will normally be within two hours or by the finish of thesubsequent day.
Online pharmacy USA: Online pharmacy USA – rx pharmacy no prescription
Online pharmacy USA: pharmacy without prescription – Online pharmacy USA
canadian pharmacy world coupon https://easycanadianpharm.com/# adderall canadian pharmacy
rx pharmacy coupons: discount drug pharmacy – discount drug mart pharmacy
buying from online mexican pharmacy: xxl mexican pharm – mexico pharmacies prescription drugs
Cheapest online pharmacy [url=http://familypharmacy.company/#]family pharmacy[/url] Online pharmacy USA
canadian prescription pharmacy https://xxlmexicanpharm.shop/# best online pharmacies in mexico
Best online pharmacy: family pharmacy – rxpharmacycoupons
discount drug mart pharmacy: drugmart – drug mart
canadian pharmacy coupon code https://familypharmacy.company/# Cheapest online pharmacy
canadian pharmacy discount coupon http://megaindiapharm.com/# Mega India Pharm
Best online pharmacy: family pharmacy – family pharmacy
xxl mexican pharm [url=https://xxlmexicanpharm.com/#]buying from online mexican pharmacy[/url] xxl mexican pharm
discount drug mart: discount drug mart – cheapest pharmacy prescription drugs
cheapest prescription pharmacy https://megaindiapharm.com/# Mega India Pharm
สาวกผี สาวกหงส์ สาวกราชสีห์ สาวกเรือ สาวกไก่ สาวกหมาจิ้งจอก ไม่ว่าคุณจะเป็นสาวกไหนก็ตาม UFABET ขอเป็นส่วนหนึ่งส่วนใดสำหรับเพื่อการเปลี่ยนสิ่งที่คุณถูกใจเป็นรายได้ ด้วยการชูคาสิโนมาไว้ให้แก่คุณพนันบอลออนไลน์ได้ไม่ยากกันเลยขอรับ
discount drug mart pharmacy: discount drug mart – discount drugs
online pharmacy no prescription needed http://easycanadianpharm.com/# canadian pharmacy ratings
family pharmacy: canadian pharmacy no prescription needed – family pharmacy
online canadian pharmacy coupon https://familypharmacy.company/# online pharmacy delivery usa
discount drug mart pharmacy [url=https://discountdrugmart.pro/#]drugmart[/url] discount drug mart
cheap pharmacy no prescription: discount drug mart pharmacy – drug mart
canadian pharmacy discount code http://familypharmacy.company/# Best online pharmacy
discount drugs: drug mart – discount drugs
canadian prescription pharmacy http://familypharmacy.company/# online pharmacy delivery usa
cheapest online pharmacy india: MegaIndiaPharm – Mega India Pharm
canadian pharmacy world coupon code http://familypharmacy.company/# online pharmacy no prescription needed
online pharmacy delivery usa: Best online pharmacy – online pharmacy no prescription needed
mexican drugstore online [url=https://xxlmexicanpharm.com/#]mexico pharmacies prescription drugs[/url] buying prescription drugs in mexico
easy canadian pharm: easy canadian pharm – easy canadian pharm
best canadian pharmacy no prescription http://megaindiapharm.com/# Online medicine order
Online medicine order: Mega India Pharm – MegaIndiaPharm
canadian pharmacy world coupon code http://easycanadianpharm.com/# easy canadian pharm
easy canadian pharm: easy canadian pharm – easy canadian pharm
xxl mexican pharm [url=https://xxlmexicanpharm.com/#]xxl mexican pharm[/url] xxl mexican pharm
canadian prescription pharmacy https://easycanadianpharm.shop/# easy canadian pharm
discount drug mart pharmacy: discount drugs – discount drug pharmacy
UID_74743238###
Ini dia! 🎉🎉 ASN BKN Ubah Pola Kerja yang baru dan efisien! 🎉🎉.
canadian pharmacy no prescription https://xxlmexicanpharm.com/# xxl mexican pharm
drugmart: discount drugs – drugmart
canada pharmacy coupon https://familypharmacy.company/# Online pharmacy USA
Online medicine home delivery [url=https://megaindiapharm.shop/#]india online pharmacy[/url] online pharmacy india
buying prescription drugs from canada http://familypharmacy.company/# Online pharmacy USA
UID_83344528###
Inilah 🎉🎉 Pupuk Inovatif Kebun Riset Kujang yang bikin Wamen BUMN bangga! 💪🏻🇮🇩
Kasino mendukung permainan bertanggung jawab: BonaSlot – BonaSlot
https://garuda888.top/# Slot menawarkan kesenangan yang mudah diakses
Slot menawarkan berbagai jenis permainan bonus http://preman69.tech/# Banyak kasino memiliki promosi untuk slot
tadacip (tadalafil) tadalafil and alcohol side effects
Mesin slot baru selalu menarik minat: preman69 slot – preman69.tech
hydroxychloroquine 300 hydroxychloroquine over the counter – plaquenil hydroxychloroquine
garuda888.top [url=http://garuda888.top/#]garuda888 slot[/url] Slot menawarkan kesenangan yang mudah diakses
http://garuda888.top/# Mesin slot sering diperbarui dengan game baru
Banyak kasino menawarkan permainan langsung yang seru https://bonaslot.site/# п»їKasino di Indonesia sangat populer di kalangan wisatawan
UID_21891068###
Takjub 😮 dengan fenomena serbu gas? Yuk, baca Warung Tatang Diserbu Warga dan temukan faktanya! 🕵️♀️👀
Jackpot besar bisa mengubah hidup seseorang: akun demo slot – akun demo slot
http://preman69.tech/# Pemain sering mencoba berbagai jenis slot
Slot menawarkan berbagai jenis permainan bonus: slot88.company – slot88.company
slot 88 [url=https://slot88.company/#]slot88.company[/url] Permainan slot bisa dimainkan dengan berbagai taruhan
https://garuda888.top/# Beberapa kasino memiliki area khusus untuk slot
Kasino menawarkan pengalaman bermain yang seru https://bonaslot.site/# Pemain harus menetapkan batas saat bermain
Kasino di Bali menarik banyak pengunjung http://bonaslot.site/# Slot dengan pembayaran tinggi selalu diminati
Slot dengan grafis 3D sangat mengesankan: garuda888 slot – garuda888.top
http://garuda888.top/# Kasino menawarkan pengalaman bermain yang seru
Hi there just wanted to give you a quick heads up. The words in your article seem to be running off the screen in Safari. I’m not sure if this is a formatting issue or something to do with web browser compatibility but I thought I’d post to let you know. The style and design look great though! Hope you get the issue fixed soon. Cheers
Thank you for the auspicious writeup. It actually used to be a leisure account it. Look complex to more delivered agreeable from you! However, how can we communicate?
Hello! Quick question that’s totally off topic. Do you know how to make your site mobile friendly? My site looks weird when browsing from my apple iphone. I’m trying to find a template or plugin that might be able to fix this problem. If you have any suggestions, please share. Many thanks!
garuda888 [url=https://garuda888.top/#]garuda888 slot[/url] Slot dengan fitur interaktif semakin banyak tersedia
Mesin slot baru selalu menarik minat: garuda888 slot – garuda888
https://bonaslot.site/# Pemain sering berbagi tips untuk menang
A person essentially lend a hand to make seriously posts I would state. That is the first time I frequented your website page and to this point? I surprised with the research you made to make this actual post incredible. Wonderful job!
Slot modern memiliki grafik yang mengesankan https://slotdemo.auction/# Kasino di Indonesia menyediakan hiburan yang beragam
I like the helpful information you provide in your articles. I’ll bookmark your blog and check again here regularly. I am quite certain I’ll learn many new stuff right here! Best of luck for the next!
hi!,I love your writing very so much! share we be in contact more approximately your article on AOL? I require a specialist on this space to resolve my problem. May be that is you! Taking a look forward to see you.
I’ll right away snatch your rss feed as I can not to find your email subscription hyperlink or newsletter service. Do you’ve any? Kindly permit me know in order that I may subscribe. Thanks.
Pemain harus memahami aturan masing-masing mesin https://bonaslot.site/# Pemain harus menetapkan batas saat bermain
Slot dengan tema film terkenal menarik banyak perhatian: slot88 – slot 88
http://slotdemo.auction/# Pemain bisa menikmati slot dari kenyamanan rumah
UID_25978847###
situs terbaik hanya di slot gacor agentotoplay
preman69 [url=http://preman69.tech/#]preman69[/url] Mesin slot sering diperbarui dengan game baru
Slot dengan tema budaya lokal menarik perhatian http://preman69.tech/# Slot dengan pembayaran tinggi selalu diminati
Banyak kasino menawarkan permainan langsung yang seru: garuda888.top – garuda888 slot
http://slot88.company/# Kasino menawarkan pengalaman bermain yang seru
Kasino sering memberikan hadiah untuk pemain setia: slot88 – slot88
https://slotdemo.auction/# Banyak kasino memiliki program loyalitas untuk pemain
UID_95859078###
Baru-baru ini, para pemain Mahjong Wins 3 dikejutkan dengan bocoran RTP yang diklaim bisa meningkatkan peluang kemenangan secara signifikan. Banyak yang percaya bahwa informasi ini membantu mereka mendapatkan hasil yang lebih konsisten dalam permainan. Jika Anda ingin tahu lebih lanjut, cek bocoran RTP Mahjong Wins 3 hari ini dan lihat apakah strategi ini benar-benar efektif.
I’ll immediately grab your rss as I can’t find your email subscription link or e-newsletter service. Do you have any? Please allow me recognize so that I may just subscribe. Thanks.
Jackpot progresif menarik banyak pemain: garuda888 slot – garuda888
http://preman69.tech/# Mesin slot baru selalu menarik minat
Well I really enjoyed reading it. This article offered by you is very useful for correct planning.
treating ed — ed pills sold at gas stations does losartan blood pressure pills cause ed
What’s Taking place i’m new to this, I stumbled upon this I’ve discovered It absolutely helpful and it has helped me out loads. I’m hoping to give a contribution & assist different users like its aided me. Great job.
http://bonaslot.site/# Banyak kasino memiliki program loyalitas untuk pemain
Banyak kasino menawarkan permainan langsung yang seru: slot 88 – slot88.company
Hello there, just changed into aware of your weblog through Google, and located that it is truly informative. I’m gonna be careful for brussels. I will appreciate in case you proceed this in future. Many people will probably be benefited from your writing. Cheers!
http://slotdemo.auction/# Mesin slot digital semakin banyak diminati
Permainan slot bisa dimainkan dengan berbagai taruhan: preman69 slot – preman69 slot
UID_57331425###
Skandal terbaru mengguncang komunitas pecinta game slot setelah seorang admin terkenal, Rachel, dikabarkan tertangkap membocorkan pola kemenangan Gate of Olympus. Banyak yang bertanya-tanya apakah informasi ini benar-benar akurat atau hanya sekadar rumor yang beredar di kalangan pemain. Simak lebih lanjut detailnya dalam artikel admin Rachel tertangkap bocorkan pola Gate of Olympus.
slot88 [url=https://slot88.company/#]slot 88[/url] Banyak pemain berusaha untuk mendapatkan jackpot
I value the blog.Much thanks again. Really Great.
Banyak pemain menikmati jackpot harian di slot: slot88.company – slot88.company
UID_17136916###
Kisah inspiratif datang dari seorang tukang ojek online asal Tangerang yang berhasil membawa pulang hadiah fantastis setelah bermain Mahjong Ways 2. Dengan modal kecil, ia sukses mengubah nasibnya dan meraih kemenangan besar senilai 200 juta rupiah. Penasaran bagaimana caranya? Simak kisah lengkapnya di artikel tukang ojek online menang 200 juta dari Mahjong Ways 2.
Permainan slot bisa dimainkan dengan berbagai taruhan https://slot88.company/# Banyak pemain menikmati bermain slot secara online
http://slotdemo.auction/# Mesin slot dapat dimainkan dalam berbagai bahasa
bonaslot [url=https://bonaslot.site/#]bonaslot.site[/url] Mesin slot menawarkan pengalaman bermain yang cepat
https://slot88.company/# Pemain bisa menikmati slot dari kenyamanan rumah
Slot menjadi bagian penting dari industri kasino: garuda888 slot – garuda888
UID_87427935###
Cek yuk! 🚍👮♂️Operasi Keselamatan 2025 Polres Ciamis Siapa tahu bus favoritmu jadi sasaran! 😱👍
https://bonaslot.site/# Banyak pemain berusaha untuk mendapatkan jackpot
Slot dengan bonus putaran gratis sangat populer: akun demo slot – slotdemo
slot demo gratis [url=https://slotdemo.auction/#]slot demo pg gratis[/url] Kasino menawarkan pengalaman bermain yang seru
https://preman69.tech/# Banyak pemain menikmati bermain slot secara online
UID_18563832###
Ini yang di ganti >>> Yuk, ketahui lebih lanjut tentang Syarat Gabung OECD dan Pentingnya Ratifikasi Konvensi Antisuap di sini! 🕵️♀️🔎📚.
https://preman69.tech/# Banyak kasino menawarkan permainan langsung yang seru
Banyak pemain menikmati jackpot harian di slot: preman69.tech – preman69.tech
Kasino memastikan keamanan para pemain dengan baik https://slot88.company/# п»їKasino di Indonesia sangat populer di kalangan wisatawan
http://slotdemo.auction/# Pemain sering mencoba berbagai jenis slot
slot demo [url=http://slotdemo.auction/#]slot demo gratis[/url] Kasino menyediakan layanan pelanggan yang baik
Kasino memiliki suasana yang energik dan menyenangkan: akun demo slot – akun demo slot
Slot menawarkan berbagai jenis permainan bonus http://slotdemo.auction/# Mesin slot baru selalu menarik minat
UID_83003169###
Kenalan yuk! 🤝 Dengan guru inspiratif ini, Guru Dede Sulaeman yang mengajarkan cara merapikan pakaian di kelasnya. 👕👚🎓
http://bonaslot.site/# Banyak pemain menikmati bermain slot secara online
Thanks a lot for sharing this with all people you really understand what you are talking about! Bookmarked. Kindly additionally talk over with my website =). We can have a link alternate arrangement between us!
Kasino di Bali menarik banyak pengunjung: preman69 – preman69
Kasino menyediakan layanan pelanggan yang baik http://preman69.tech/# Kasino menyediakan layanan pelanggan yang baik
https://slotdemo.auction/# Permainan slot bisa dimainkan dengan berbagai taruhan
Slot dengan tema budaya lokal menarik perhatian: slot 88 – slot 88
Banyak kasino menawarkan permainan langsung yang seru http://garuda888.top/# Kasino menyediakan layanan pelanggan yang baik
https://amohealthpharm.com/# over the counter amoxicillin canada
buy doxycycline: Dox Health Pharm – doxycycline 100mg buy online
zithromax 500 mg: zithromax 500 mg lowest price drugstore online – zithromax 600 mg tablets
UID_97211224###
Yuk, sehat bersama! 👨⚕️👩⚕️ Cek kondisi tubuh kamu di Program Cek Kesehatan Gratis sekarang juga! 💉🌡️ Selalu jaga kesehatan, ya! 🏥💖
zithromax 500 [url=http://zithropharm.com/#]ZithroPharm[/url] buy azithromycin zithromax
http://doxhealthpharm.com/# generic doxycycline online
amoxicillin 500mg capsules: purchase amoxicillin online – amoxicillin 500 mg
amoxicillin no prescipion: generic amoxicillin – amoxicillin where to get
https://zithropharm.shop/# buy zithromax online cheap
doxycycline 100mg capsules: DoxHealthPharm – doxycycline online cheap
where can i get zithromax over the counter: zithromax z-pak – zithromax generic price
price doxycycline 100mg without prescription: Dox Health Pharm – cost of doxycycline 100mg in india
zithromax capsules 250mg [url=https://zithropharm.com/#]zithromax 500 mg lowest price pharmacy online[/url] generic zithromax over the counter
http://amohealthpharm.com/# amoxicillin 500 mg
40mg doxycycline online: doxycycline online – doxycycline for sale usa
doxycycline 150 mg price: DoxHealthPharm – doxycycline cheap canada
http://clmhealthpharm.com/# how to get generic clomid tablets
can you get clomid online: can i purchase generic clomid prices – can i purchase clomid tablets
can you buy generic clomid tablets [url=http://clmhealthpharm.com/#]where can i buy clomid without a prescription[/url] can i get clomid without insurance
where can i purchase zithromax online: zithromax cost – zithromax over the counter canada
https://doxhealthpharm.com/# doxycycline 631311
price of doxycycline in india: doxycycline otc – doxycycline
order cheap clomid no prescription: ClmHealthPharm – how to get cheap clomid prices
generic zithromax azithromycin: where to get zithromax – generic zithromax 500mg india
https://doxhealthpharm.com/# doxycycline 20 mg tablets
where can i buy doxycycline in singapore [url=https://doxhealthpharm.com/#]buy doxycycline uk[/url] doxycycline cap tab 100mg
cost of amoxicillin prescription: AmoHealthPharm – where can i get amoxicillin
get generic clomid: ClmHealthPharm – order clomid without dr prescription
https://doxhealthpharm.com/# medication doxycycline 100mg
zithromax: Zithro Pharm – zithromax online paypal
where can i buy clomid prices: ClmHealthPharm – can you buy generic clomid no prescription
http://doxhealthpharm.com/# 22 doxycycline
get generic clomid tablets [url=http://clmhealthpharm.com/#]how to get cheap clomid without insurance[/url] can i order generic clomid price
buy zithromax no prescription: zithromax tablets – cost of generic zithromax
zithromax 250 price: zithromax capsules australia – zithromax tablets for sale
https://doxhealthpharm.shop/# purchase doxycycline 100mg
doxycycline 75 mg cost: Dox Health Pharm – cost of doxycycline australia
zithromax z-pak price without insurance: purchase zithromax online – zithromax
cost cheap clomid without dr prescription: how to buy clomid no prescription – can i buy clomid without insurance
http://doxhealthpharm.com/# doxycycline 100mg price uk
amoxicillin 500mg capsules [url=https://amohealthpharm.shop/#]Amo Health Pharm[/url] amoxicillin 500
amoxicillin medicine over the counter: AmoHealthPharm – buy amoxicillin 500mg capsules uk
buy amoxicillin online mexico: AmoHealthPharm – amoxicillin 500mg buy online canada
https://clmhealthpharm.com/# generic clomid price
zithromax cost australia: where can i purchase zithromax online – zithromax 250
get cheap clomid pills [url=https://clmhealthpharm.shop/#]ClmHealthPharm[/url] can i purchase generic clomid prices
can i purchase clomid tablets: ClmHealthPharm – where to buy cheap clomid tablets
https://amohealthpharm.com/# amoxil generic
zithromax order online uk: buy generic zithromax no prescription – cheap zithromax pills
https://kamagrameilleurprix.com/# pharmacie en ligne france fiable
Achat mГ©dicament en ligne fiable
Pharmacie Internationale en ligne https://viagrameilleurprix.shop/# Viagra vente libre pays
https://pharmaciemeilleurprix.com/# pharmacie en ligne avec ordonnance
Pharmacie en ligne livraison Europe
pharmacies en ligne certifiГ©es [url=https://tadalafilmeilleurprix.com/#]pharmacie en ligne france livraison belgique[/url] pharmacie en ligne livraison europe
pharmacie en ligne sans ordonnance https://viagrameilleurprix.shop/# Viagra gГ©nГ©rique pas cher livraison rapide
Pharmacie sans ordonnance: Pharmacie sans ordonnance – п»їpharmacie en ligne france
http://viagrameilleurprix.com/# Viagra gГ©nГ©rique sans ordonnance en pharmacie
pharmacie en ligne livraison europe
Pharmacie Internationale en ligne https://viagrameilleurprix.shop/# Viagra Pfizer sans ordonnance
acheter mГ©dicament en ligne sans ordonnance [url=http://tadalafilmeilleurprix.com/#]cialis sans ordonnance[/url] pharmacie en ligne avec ordonnance
Viagra pas cher inde: Acheter Viagra Cialis sans ordonnance – Acheter Sildenafil 100mg sans ordonnance
https://kamagrameilleurprix.shop/# Pharmacie sans ordonnance
Pharmacie en ligne livraison Europe
pharmacie en ligne sans ordonnance https://tadalafilmeilleurprix.com/# pharmacie en ligne fiable
pharmacie en ligne france pas cher: kamagra oral jelly – vente de mГ©dicament en ligne
https://tadalafilmeilleurprix.shop/# trouver un mГ©dicament en pharmacie
pharmacie en ligne pas cher
Pharmacie Internationale en ligne http://viagrameilleurprix.com/# SildГ©nafil Teva 100 mg acheter
pharmacie en ligne france livraison internationale: kamagra en ligne – acheter mГ©dicament en ligne sans ordonnance
acheter mГ©dicament en ligne sans ordonnance [url=https://pharmaciemeilleurprix.com/#]pharmacie en ligne pas cher[/url] pharmacie en ligne france fiable
https://viagrameilleurprix.com/# Prix du Viagra 100mg en France
trouver un mГ©dicament en pharmacie
pharmacie en ligne france livraison belgique http://kamagrameilleurprix.com/# Achat mГ©dicament en ligne fiable
Viagra vente libre allemagne: Viagra sans ordonnance 24h – Viagra homme prix en pharmacie sans ordonnance
http://viagrameilleurprix.com/# Viagra homme sans ordonnance belgique
vente de mГ©dicament en ligne
pharmacie en ligne avec ordonnance https://pharmaciemeilleurprix.shop/# Pharmacie en ligne livraison Europe
Sildenafil teva 100 mg sans ordonnance [url=https://viagrameilleurprix.com/#]Viagra pharmacie[/url] Viagra homme prix en pharmacie sans ordonnance
pharmacie en ligne france pas cher: pharmacie en ligne france pas cher – vente de mГ©dicament en ligne
pharmacie en ligne pas cher: п»їpharmacie en ligne france – Pharmacie Internationale en ligne
You are my inspiration , I own few blogs and rarely run out from to post : (.
Viagra sans ordonnance pharmacie France: Viagra sans ordonnance 24h – SildГ©nafil Teva 100 mg acheter
You might be my function designs. Thanks for the write-up
https://tadalafilmeilleurprix.shop/# vente de mГ©dicament en ligne
pharmacie en ligne france fiable
pharmacie en ligne fiable https://pharmaciemeilleurprix.com/# pharmacies en ligne certifiГ©es
pharmacie en ligne france livraison belgique: pharmacie en ligne pas cher – vente de mГ©dicament en ligne
Hey, thanks for the article post. Really Cool.
pharmacie en ligne pas cher [url=https://tadalafilmeilleurprix.shop/#]pharmacies en ligne certifiГ©es[/url] Pharmacie Internationale en ligne
http://tadalafilmeilleurprix.com/# Achat mГ©dicament en ligne fiable
vente de mГ©dicament en ligne
pharmacie en ligne france pas cher http://tadalafilmeilleurprix.com/# vente de mГ©dicament en ligne
Pharmacie en ligne livraison Europe: cialis generique – pharmacie en ligne france livraison belgique
Achat mГ©dicament en ligne fiable: cialis prix – trouver un mГ©dicament en pharmacie
Highly energetic article, I enjoyed that bit. Will there be a part 2?
Pharmacie en ligne livraison Europe http://kamagrameilleurprix.com/# Pharmacie en ligne livraison Europe
Viagra homme sans prescription: Acheter Viagra Cialis sans ordonnance – Le gГ©nГ©rique de Viagra
Acheter viagra en ligne livraison 24h [url=http://viagrameilleurprix.com/#]Viagra pharmacie[/url] Viagra en france livraison rapide
pharmacie en ligne livraison europe https://kamagrameilleurprix.com/# pharmacie en ligne fiable
pharmacie en ligne livraison europe: pharmacie en ligne pas cher – pharmacie en ligne france pas cher
http://kamagrameilleurprix.com/# Pharmacie Internationale en ligne
pharmacie en ligne livraison europe
bilal kisa tc 14080226182 veli ozkan bebegim devam
Viagra gГ©nГ©rique sans ordonnance en pharmacie: Viagra femme sans ordonnance 24h – Viagra pas cher livraison rapide france
Prix du Viagra 100mg en France [url=https://viagrameilleurprix.com/#]viagra en ligne[/url] Viagra homme prix en pharmacie sans ordonnance
pharmacie en ligne pas cher http://viagrameilleurprix.com/# Viagra pas cher livraison rapide france
SildГ©nafil 100mg pharmacie en ligne: Viagra pharmacie – Sildenafil teva 100 mg sans ordonnance
https://viagrameilleurprix.shop/# Viagra Pfizer sans ordonnance
Pharmacie sans ordonnance
Pharmacie sans ordonnance: kamagra livraison 24h – Pharmacie en ligne livraison Europe
pharmacie en ligne france livraison belgique https://pharmaciemeilleurprix.com/# Pharmacie en ligne livraison Europe
Viagra 100mg prix [url=https://viagrameilleurprix.shop/#]acheter du viagra[/url] Viagra vente libre allemagne
SildГ©nafil Teva 100 mg acheter: Acheter Viagra Cialis sans ordonnance – Viagra vente libre pays
https://kamagrameilleurprix.shop/# acheter mГ©dicament en ligne sans ordonnance
Pharmacie Internationale en ligne
pharmacie en ligne livraison europe: achat kamagra – trouver un mГ©dicament en pharmacie
pharmacie en ligne france livraison internationale: cialis prix – vente de mГ©dicament en ligne
Very good info. Lucky me I discovered your blog by chance (stumbleupon).I have saved it for later!
https://pharmaciemeilleurprix.shop/# vente de mГ©dicament en ligne
п»їpharmacie en ligne france
Le gГ©nГ©rique de Viagra: Acheter Sildenafil 100mg sans ordonnance – Viagra gГ©nГ©rique sans ordonnance en pharmacie
I value the article.Thanks Again. Much obliged.
Sildenafil teva 100 mg sans ordonnance [url=https://viagrameilleurprix.com/#]viagra en ligne[/url] Prix du Viagra en pharmacie en France
trouver un mГ©dicament en pharmacie https://kamagrameilleurprix.shop/# pharmacie en ligne fiable
http://pharmaciemeilleurprix.com/# trouver un mГ©dicament en pharmacie
pharmacie en ligne fiable
п»їpharmacie en ligne france: kamagra pas cher – pharmacie en ligne pas cher
This is a really good tip especially to those fresh to the blogosphere. Short but very accurate informationÖ Appreciate your sharing this one. A must read article!
acheter mГ©dicament en ligne sans ordonnance: pharmacie en ligne france – pharmacie en ligne france fiable
Very neat post.Really looking forward to read more. Fantastic.
Pharmacie sans ordonnance http://pharmaciemeilleurprix.com/# Pharmacie en ligne livraison Europe
Viagra pas cher inde: viagra en ligne – Quand une femme prend du Viagra homme
https://kamagrameilleurprix.shop/# vente de mГ©dicament en ligne
п»їpharmacie en ligne france
pharmacie en ligne france pas cher http://tadalafilmeilleurprix.com/# pharmacie en ligne pas cher
Achat mГ©dicament en ligne fiable: pharmacie en ligne – vente de mГ©dicament en ligne
https://kamagrameilleurprix.com/# pharmacie en ligne livraison europe
vente de mГ©dicament en ligne
Say, you got a nice blog article.Really looking forward to read more. Fantastic.
Pharmacie en ligne livraison Europe https://kamagrameilleurprix.com/# pharmacie en ligne sans ordonnance
п»їpharmacie en ligne france [url=http://tadalafilmeilleurprix.com/#]Tadalafil sans ordonnance en ligne[/url] acheter mГ©dicament en ligne sans ordonnance
pharmacie en ligne avec ordonnance: kamagra oral jelly – pharmacie en ligne france livraison internationale
acheter mГ©dicament en ligne sans ordonnance: Acheter Cialis – Achat mГ©dicament en ligne fiable
pharmacie en ligne france livraison belgique http://viagrameilleurprix.com/# Viagra vente libre pays
Pharmacie en ligne livraison Europe: kamagra oral jelly – п»їpharmacie en ligne france
https://viagrameilleurprix.com/# Viagra femme sans ordonnance 24h
pharmacie en ligne france fiable
Prix du Viagra en pharmacie en France: Viagra sans ordonnance 24h – Viagra sans ordonnance 24h suisse
pharmacie en ligne https://viagrameilleurprix.shop/# Viagra sans ordonnance 24h Amazon
pharmacie en ligne livraison europe [url=https://tadalafilmeilleurprix.shop/#]cialis generique[/url] pharmacies en ligne certifiГ©es
Acheter viagra en ligne livraison 24h: Viagra sans ordonnance 24h – Acheter Sildenafil 100mg sans ordonnance
https://kamagrameilleurprix.com/# pharmacie en ligne fiable
pharmacie en ligne fiable
pharmacie en ligne france livraison belgique http://tadalafilmeilleurprix.com/# pharmacie en ligne france livraison internationale
vente de mГ©dicament en ligne: pharmacie en ligne sans ordonnance – Pharmacie en ligne livraison Europe
modafinil for sale – provigil generic modafinil and alcohol
pharmacie en ligne livraison europe http://tadalafilmeilleurprix.com/# vente de mГ©dicament en ligne
https://pharmaciemeilleurprix.shop/# Pharmacie sans ordonnance
acheter mГ©dicament en ligne sans ordonnance
Pharmacie sans ordonnance [url=https://pharmaciemeilleurprix.shop/#]Pharmacies en ligne certifiees[/url] pharmacie en ligne avec ordonnance
Good day! This is my first visit to your blog! We are a team of volunteers and starting a new project in a community in the same niche. Your blog provided us valuable information to work on. You have done a marvellous job!
online pharmacy fedex overnight shipping canadian mail order pharmacies
Hello There. I found your blog using msn. This is a very well written article. I will be sure to bookmark it and come back to read more of your useful information. Thanks for the post. I will definitely return.
Pharmacie en ligne livraison Europe: acheter kamagra site fiable – Pharmacie sans ordonnance
pharmacie en ligne avec ordonnance https://pharmaciemeilleurprix.shop/# Pharmacie sans ordonnance
Pharmacie en ligne livraison Europe: trouver un mГ©dicament en pharmacie – pharmacies en ligne certifiГ©es
trouver un mГ©dicament en pharmacie [url=https://pharmaciemeilleurprix.com/#]pharmacie en ligne pas cher[/url] Pharmacie Internationale en ligne
pharmacie en ligne https://tadalafilmeilleurprix.shop/# pharmacie en ligne france livraison internationale
pharmacie en ligne: cialis sans ordonnance – pharmacie en ligne france fiable
https://kamagrameilleurprix.com/# pharmacie en ligne livraison europe
pharmacie en ligne
https://kamagrameilleurprix.shop/# п»їpharmacie en ligne france
pharmacies en ligne certifiГ©es
п»їpharmacie en ligne france [url=https://tadalafilmeilleurprix.shop/#]cialis sans ordonnance[/url] pharmacie en ligne sans ordonnance
Achat mГ©dicament en ligne fiable: Pharmacie Internationale en ligne – pharmacie en ligne avec ordonnance
http://kamagrameilleurprix.com/# pharmacie en ligne france pas cher
pharmacie en ligne
pharmacie en ligne france livraison internationale http://viagrameilleurprix.com/# Viagra homme prix en pharmacie sans ordonnance
pharmacie en ligne pas cher: acheter mГ©dicament en ligne sans ordonnance – pharmacie en ligne france fiable
pharmacie en ligne fiable [url=https://pharmaciemeilleurprix.com/#]pharmacie en ligne france[/url] п»їpharmacie en ligne france
https://kamagrameilleurprix.com/# pharmacie en ligne sans ordonnance
pharmacie en ligne
Achat mГ©dicament en ligne fiable https://viagrameilleurprix.com/# Acheter viagra en ligne livraison 24h
I think this is a real great blog post.Really looking forward to read more. Really Great.
Viagra Pfizer sans ordonnance: Viagra pharmacie – Viagra homme prix en pharmacie sans ordonnance
pharmacie en ligne france fiable http://viagrameilleurprix.com/# Prix du Viagra 100mg en France
https://tadalafilmeilleurprix.shop/# vente de mГ©dicament en ligne
acheter mГ©dicament en ligne sans ordonnance
п»їpharmacie en ligne france [url=http://pharmaciemeilleurprix.com/#]Pharmacies en ligne certifiees[/url] pharmacie en ligne france fiable
Achat mГ©dicament en ligne fiable: cialis sans ordonnance – pharmacie en ligne france livraison belgique
pharmacie en ligne avec ordonnance https://viagrameilleurprix.com/# Viagra femme ou trouver
http://viagrameilleurprix.com/# Viagra pas cher livraison rapide france
pharmacie en ligne
Pharmacie sans ordonnance: Tadalafil sans ordonnance en ligne – Pharmacie sans ordonnance
Say, you got a nice blog post. Really Cool.
pharmacie en ligne livraison europe https://viagrameilleurprix.com/# Le gГ©nГ©rique de Viagra
Viagra en france livraison rapide [url=https://viagrameilleurprix.shop/#]Viagra pharmacie[/url] SildГ©nafil 100mg pharmacie en ligne
http://pharmaciemeilleurprix.com/# trouver un mГ©dicament en pharmacie
pharmacie en ligne livraison europe
pharmacie en ligne sans ordonnance: acheter kamagra site fiable – acheter mГ©dicament en ligne sans ordonnance
п»їpharmacie en ligne france https://pharmaciemeilleurprix.com/# pharmacies en ligne certifiГ©es
http://kamagrameilleurprix.com/# trouver un mГ©dicament en pharmacie
pharmacie en ligne fiable
pharmacie en ligne livraison europe: Cialis sans ordonnance 24h – Pharmacie Internationale en ligne
Viagra homme prix en pharmacie sans ordonnance [url=http://viagrameilleurprix.com/#]Viagra sans ordonnance 24h[/url] SildГ©nafil 100 mg sans ordonnance
trouver un mГ©dicament en pharmacie https://pharmaciemeilleurprix.shop/# Pharmacie Internationale en ligne
https://viagrameilleurprix.com/# Sildenafil teva 100 mg sans ordonnance
pharmacie en ligne livraison europe
Hello, you used to write wonderful, but the last several posts have been kinda boring¡K I miss your super writings. Past few posts are just a little bit out of track! come on!
pharmacie en ligne france pas cher: Pharmacie Internationale en ligne – п»їpharmacie en ligne france
I loved your blog.Much thanks again. Really Cool.
http://pinco.legal/# pinco
http://pinco.legal/# pinco casino
plinko casino: plinko nederland – plinko
plinko betrouwbaar [url=https://plinkocasinonl.com/#]plinko casino nederland[/url] plinko
Enjoyed every bit of your post.Really looking forward to read more. Keep writing.
plinko betrouwbaar: plinko nederland – plinko nederland
pinco: pinco casino – pinco.legal
https://plinkocasinonl.shop/# plinko betrouwbaar
pinco slot: pinco legal – pinco.legal
plinko: plinko argent reel avis – plinko france
http://plinkocasinonl.com/# plinko casino nederland
plinko [url=https://plinkofr.com/#]plinko casino[/url] plinko
https://plinkofr.shop/# plinko argent reel avis
pinco.legal: pinco – pinco slot
http://pinco.legal/# pinco.legal
https://pinco.legal/# pinco.legal
Plinko app: Plinko online – Plinko online game
https://pinco.legal/# pinco slot
http://pinco.legal/# pinco slot
Plinko app: Plinko-game – Plinko games
plinko: plinko fr – plinko argent reel avis
https://plinkocasinonl.shop/# plinko casino
Plinko game: Plinko – Plinko online
https://plinkocasi.com/# Plinko online
http://plinkodeutsch.com/# plinko
pinco.legal: pinco slot – pinco slot
Hey there! I’m at work browsing your blog from my new iphone 4!Just wanted to say I love reading your blogand look forward to all your posts! Keep up the fantastic work!
https://plinkodeutsch.com/# plinko
https://plinkocasi.com/# Plinko-game
plinko wahrscheinlichkeit [url=http://plinkodeutsch.com/#]plinko casino[/url] Plinko Deutsch
Plinko Deutsch: plinko germany – plinko erfahrung
Thanks for the article.
https://plinkodeutsch.com/# PlinkoDeutsch
https://plinkodeutsch.com/# plinko ball
Plinko games: Plinko game for real money – Plinko online game
http://plinkofr.com/# avis plinko
plinko argent reel avis [url=http://plinkofr.com/#]plinko game[/url] plinko ball
plinko casino nederland: plinko casino – plinko spelen
https://plinkocasi.com/# Plinko game
https://plinkofr.com/# plinko casino
plinko nederland: plinko casino – plinko nederland
avis plinko [url=https://plinkofr.com/#]plinko argent reel avis[/url] plinko argent reel avis
https://pinco.legal/# pinco slot
http://plinkodeutsch.com/# plinko geld verdienen
pinco slot: pinco legal – pinco
Plinko app: Plinko online – Plinko game
https://plinkocasinonl.com/# plinko
Plinko-game: Plinko online game – Plinko online
https://plinkofr.com/# PlinkoFr
https://plinkocasi.com/# Plinko online game
plinko betrouwbaar: plinko casino nederland – plinko betrouwbaar
plinko erfahrung: plinko ball – plinko wahrscheinlichkeit
plinko casino: plinko betrouwbaar – plinko casino
Plinko game for real money: Plinko game – Plinko games
http://plinkofr.com/# PlinkoFr
Thanks so much for the article.Thanks Again. Awesome.
PlinkoFr [url=https://plinkofr.com/#]plinko fr[/url] plinko france
https://pinco.legal/# pinco legal
pinco legal: pinco slot – pinco slot
Im obliged for the post. Really Cool.
http://plinkodeutsch.com/# plinko game
UID_58303021###
Ojol Berhenti Ribut Aksi Demo Berhenti Malah Kompak Main Slot Taruhan Bola di Agentotoplay
UID_56811104###
Pemilik Warteg Kaget Dapat Maxwin Langsung Buka Restoran Mewah di Jakarta
http://plinkodeutsch.com/# plinko game
UID_39983074###
cuman ada disini untuk mulai main slot demo tergampang dengan bonus besar untuk pemain baru
pinco: pinco.legal – pinco slot
https://plinkodeutsch.shop/# plinko germany
plinko spelen [url=https://plinkocasinonl.com/#]plinko betrouwbaar[/url] plinko nl
https://plinkocasi.com/# Plinko app
plinko: plinko wahrscheinlichkeit – PlinkoDeutsch
http://plinkocasi.com/# Plinko online game
Fantastic blog article.Much thanks again. Much obliged.
mexican pharmacy online [url=https://certpharm.shop/#]mexican pharmacy[/url] Mexican Cert Pharm
https://certpharm.com/# Cert Pharm
best online pharmacies in mexico http://certpharm.com/# mexican pharmacy online
Cert Pharm: Mexican Cert Pharm – Cert Pharm
http://certpharm.com/# Best Mexican pharmacy online
reputable mexican pharmacies online https://certpharm.com/# Legit online Mexican pharmacy
Best Mexican pharmacy online: Best Mexican pharmacy online – medication from mexico pharmacy
purple pharmacy mexico price list https://certpharm.com/# Cert Pharm
https://certpharm.shop/# Best Mexican pharmacy online
Cert Pharm [url=https://certpharm.com/#]Mexican Cert Pharm[/url] mexican pharmacy online
mexican mail order pharmacies https://certpharm.shop/# mexican pharmacy
https://certpharm.com/# п»їbest mexican online pharmacies
mexican pharmacy: mexican pharmacy online – mexico pharmacies prescription drugs
mexico drug stores pharmacies https://certpharm.shop/# Best Mexican pharmacy online
https://certpharm.shop/# Legit online Mexican pharmacy
Legit online Mexican pharmacy [url=https://certpharm.shop/#]Mexican Cert Pharm[/url] Legit online Mexican pharmacy
Mexican Cert Pharm: Mexican Cert Pharm – Mexican Cert Pharm
buying prescription drugs in mexico online https://certpharm.com/# Legit online Mexican pharmacy
https://certpharm.com/# Legit online Mexican pharmacy
mexican online pharmacies prescription drugs https://certpharm.shop/# mexican pharmacy online
https://certpharm.com/# Mexican Cert Pharm
mexican pharmacy online [url=https://certpharm.shop/#]Cert Pharm[/url] Legit online Mexican pharmacy
Cert Pharm: mexican pharmaceuticals online – п»їbest mexican online pharmacies
Mexican Cert Pharm: Legit online Mexican pharmacy – Mexican Cert Pharm
UID_86779711###
heboh pengunjung taman safari buka jendela mobil demi maxwin 200juta
UID_13806738###
seorang warga korban banjir di jakarta mendadak mendapat 100 juta dari mahjong ways
buying prescription drugs in mexico online http://certpharm.com/# Legit online Mexican pharmacy
UID_24325266###
Sulit Mencari Pekerjaan Budi Menang 120JT Setiap Hari dari Sweet Bonanza x1000
http://certpharm.com/# Legit online Mexican pharmacy
mexican pharmacy online: mexican pharmacy – Cert Pharm
mexican drugstore online https://certpharm.com/# mexican pharmacy online
online pharmacy canada [url=http://expresscanadapharm.com/#]Express Canada Pharm[/url] canadian discount pharmacy
Express Canada Pharm: canadian pharmacies – Express Canada Pharm
canadian pharmacy 24h com: Express Canada Pharm – canada pharmacy 24h
https://expresscanadapharm.com/# canadian mail order pharmacy
canadian pharmacy in canada: canada pharmacy online legit – Express Canada Pharm
best rated canadian pharmacy: Express Canada Pharm – best online canadian pharmacy
Express Canada Pharm [url=https://expresscanadapharm.com/#]Express Canada Pharm[/url] canadian drug pharmacy
https://expresscanadapharm.com/# Express Canada Pharm
Express Canada Pharm: Express Canada Pharm – safe canadian pharmacies
canada drug pharmacy: Express Canada Pharm – Express Canada Pharm
Express Canada Pharm: Express Canada Pharm – my canadian pharmacy reviews
https://expresscanadapharm.shop/# Express Canada Pharm
best canadian online pharmacy reviews [url=https://expresscanadapharm.com/#]canadian drug pharmacy[/url] cheap canadian pharmacy online
canadian pharmacy near me: Express Canada Pharm – Express Canada Pharm
canadian pharmacy 24h com: Express Canada Pharm – Express Canada Pharm
Express Canada Pharm: Express Canada Pharm – canadian drugs
http://expresscanadapharm.com/# canadian online pharmacy
canada drug pharmacy [url=https://expresscanadapharm.shop/#]canadian pharmacy[/url] reputable canadian pharmacy
Express Canada Pharm: canadian drugstore online – Express Canada Pharm
http://expresscanadapharm.com/# Express Canada Pharm
is canadian pharmacy legit: Express Canada Pharm – legitimate canadian online pharmacies
Thank you ever so for you post.Thanks Again. Cool.
adderall canadian pharmacy: Express Canada Pharm – canadian neighbor pharmacy
http://expresscanadapharm.com/# Express Canada Pharm
Express Canada Pharm [url=https://expresscanadapharm.shop/#]Express Canada Pharm[/url] canadian drugs online
Actual trends of drug.
stability of gabapentin 300 mg capsules repackaged in unit dose containers
Medicament prescribing information.
UID_78116900###
Anto Sedang Menonton Mickey17 Dan Mendapatkan 700 Juta
I value the blog post.Thanks Again. Keep writing.
Professional, courteous, and attentive – every time.
can i order generic cytotec without insurance
Clean, well-organized, and easy to navigate.
The staff always goes the extra mile for their customers.
https://cytotecpharm24.top/
A pharmacy that prioritizes global health.
Their international collaborations benefit patients immensely.
can i order cheap clomid without a prescription
They source globally to provide the best care locally.
A game-changer for those needing international medication access.
[url=https://lisinoprilpharm24.top/#]lisinopril pill identification[/url]|[url=https://clomidpharm24.top/#]where to get generic clomid without a prescription[/url]|[url=https://cytotecpharm24.top/#]how can i get cytotec pill[/url]|[url=https://gabapentinpharm24.top/#]gabapentin 100 mg usos[/url]|[url=https://cipropharm24.top/#]buying cheap cipro without rx[/url]
They provide peace of mind with their secure international deliveries.
Read information now.
where to get clomid
The most pleasant pharmacy experience every time.
Their commitment to global patient welfare is commendable.
https://cytotecpharm24.top/
Quick turnaround on all my prescriptions.
Breaking down borders with every prescription.
gabapentin wikipedia francais
The staff always goes the extra mile for their customers.
Best and news about drug.
order cheap lisinopril without prescription
They set the tone for international pharmaceutical excellence.
Consistently excellent, year after year.
https://clomidpharm24.top/
A modern pharmacy with a traditional touch of care.
A trusted partner for patients worldwide.
[url=https://lisinoprilpharm24.top/#]how to buy cheap lisinopril price[/url]|[url=https://clomidpharm24.top/#]where to get clomid online[/url]|[url=https://cytotecpharm24.top/#]where to get cheap cytotec no prescription[/url]|[url=https://gabapentinpharm24.top/#]can i get gabapentin[/url]|[url=https://cipropharm24.top/#]can i buy cipro[/url]
Their online refill system is straightforward.
They offer the best prices on international brands.
cytotec online cheap
Their international drug database is unparalleled.
Their online refill system is straightforward.
buy cytotec without prescription
A beacon of international trust and reliability.
Their mobile app makes managing my medications so easy.
https://lisinoprilpharm24.top/
Always a step ahead in international healthcare trends.
Appreciate you sharing, great article post.Thanks Again. Keep writing.
Outstanding service, no matter where you’re located.
gabapentin energy boost
Read information now.
Global reach with a touch of personal care.
dutas
Medicament prescribing information.
Their health and beauty section is fantastic.
[url=https://lisinoprilpharm24.top/#]buy generic lisinopril without dr prescription[/url]|[url=https://clomidpharm24.top/#]get generic clomid pills[/url]|[url=https://cytotecpharm24.top/#]cytotec 100 mg cost[/url]|[url=https://gabapentinpharm24.top/#]gabapentin phenibut combo[/url]|[url=https://cipropharm24.top/#]can you get generic cipro without dr prescription[/url]
They consistently go above and beyond for their customers.
Their international supply chain ensures no medication shortages.
can you get cytotec without insurance
I appreciate the range of payment options they offer.
A pharmacy that truly values its patrons.
can you get cheap cipro online
Their health awareness programs are game-changers.
Trust and reliability on a global scale.
where buy cheap clomid without a prescription
The best choice for personalized care.
Love the seasonal health tips they offer.
order gabapentin online usa
A true champion for patients around the world.
They source globally to provide the best care locally.
[url=https://lisinoprilpharm24.top/#]can i order lisinopril no prescription[/url]|[url=https://clomidpharm24.top/#]where can i buy cheap clomid without prescription[/url]|[url=https://cytotecpharm24.top/#]buying cytotec without a prescription[/url]|[url=https://gabapentinpharm24.top/#]can gabapentin be used for bipolar disorder[/url]|[url=https://cipropharm24.top/#]cipro without insurance[/url]
Their international shipment tracking system is top-notch.
Actual trends of drug.
where can i get gabapentin
Leading with integrity on the international front.
Speedy service with a smile!
https://clomidpharm24.top/
A pharmacy that’s globally recognized and locally loved.
I enjoy what you guys are up too. Such clever workand coverage! Keep up the fantastic works guys I’ve included youguys to blogroll.
Helpful, friendly, and always patient.
where to get cipro without rx
Their digital prescription service is innovative and efficient.
Normally I do not read post on blogs, however I would like to say that this write-up very pressured me to try and do it! Your writing style has been surprised me. Thank you, quite great post.
I’m always informed about potential medication interactions.
gabapentin controlled drug
A pharmacy that sets the gold standard.
The go-to place for all my healthcare needs.
https://gabapentinpharm24.top/
The children’s section is well-stocked with quality products.
The ambiance of the pharmacy is calming and pleasant.
[url=https://lisinoprilpharm24.top/#]how to buy generic lisinopril[/url]|[url=https://clomidpharm24.top/#]can i purchase cheap clomid for sale[/url]|[url=https://cytotecpharm24.top/#]order cheap cytotec online[/url]|[url=https://gabapentinpharm24.top/#]gabapentin causing myoclonus[/url]|[url=https://cipropharm24.top/#]can you buy cheap cipro[/url]
The team always ensures that I understand my medication fully.
Their compounding services are impeccable.
where to buy lisinopril without rx
They never compromise on quality.
Every international delivery is prompt and secure.
can you get cytotec over the counter
Their prescription savings club is a godsend.
Everything information about medication.
https://cytotecpharm24.top/
Impressed with their dedication to international patient care.
A pharmacy that sets the gold standard.
get cheap cytotec without rx
A pharmacy that truly understands customer service.
Always providing clarity and peace of mind.
[url=https://lisinoprilpharm24.top/#]cost of generic lisinopril[/url]|[url=https://clomidpharm24.top/#]how to get generic clomid without rx[/url]|[url=https://cytotecpharm24.top/#]cytotec order online[/url]|[url=https://gabapentinpharm24.top/#]conversion of gabapentin to pregabalin[/url]|[url=https://cipropharm24.top/#]where buy cipro without dr prescription[/url]
Their international health advisories are invaluable.
UID_29606116###
Banjir Bogor Meluas! Tapi Pria Ini Pindah Ke Rumah Baru Berkat 200 Juta Dari Gates of Olympus!
A pharmacy that takes pride in community service.
cost generic cytotec for sale
Read information now.
They have a great range of holistic health products.
https://cytotecpharm24.top/
Their loyalty program offers great deals.
The free blood pressure check is a nice touch.
buy cheap clomid online
Their global distribution network is top-tier.
They offer world-class service, bar none.
gabapentin price canada
Their loyalty program offers great deals.
Always stocked with what I need.
https://cipropharm24.top/
Their worldwide reputation is well-deserved.
A pharmacy that truly understands international needs.
rx lisinopril 10mg tab
A game-changer for those needing international medication access.
The staff is well-trained and always courteous.
[url=https://lisinoprilpharm24.top/#]lisinopril cost good rx[/url]|[url=https://clomidpharm24.top/#]get cheap clomid price[/url]|[url=https://cytotecpharm24.top/#]where buy generic cytotec without a prescription[/url]|[url=https://gabapentinpharm24.top/#]gabapentin 300 mg wikipedia[/url]|[url=https://cipropharm24.top/#]https://cipro4x365.top[/url]
I trust them with all my medication needs.
The widest range of international brands under one roof.
where buy cheap lisinopril prices
Their international collaborations benefit patients immensely.
Setting global standards in pharmaceutical care.
https://cytotecpharm24.top/
A trailblazer in international pharmacy practices.
They always keep my medication history well-organized.
get cheap cipro without prescription
Their prescription savings club is a godsend.
I don’t even know how I ended up here, but I thought this post was great.I do not know who you are but certainly you’re going to a famous blogger if youaren’t already 😉 Cheers!
I’m impressed with their commitment to customer care.
can i get cheap lisinopril online
Read here.
They provide a global perspective on local health issues.
how can i get cheap cytotec without prescription
Trustworthy and reliable, every single visit.
Their health and beauty section is fantastic.
https://cipropharm24.top/
Always up-to-date with international medical advancements.
Leading with integrity on the international front.
[url=https://lisinoprilpharm24.top/#]order generic lisinopril price[/url]|[url=https://clomidpharm24.top/#]get cheap clomid no prescription[/url]|[url=https://cytotecpharm24.top/#]cost of cytotec for sale[/url]|[url=https://gabapentinpharm24.top/#]gabapentin alcohol detoxification[/url]|[url=https://cipropharm24.top/#]can i get cipro tablets[/url]
Read information now.
A touchstone of international pharmacy standards.
gabapentin dosage dogs pain
Their medication reminders are such a thoughtful touch.
Their prices are unbeatable!
can you get generic clomid without rx
Their global presence never compromises on quality.
Always greeted with warmth and professionalism.
https://cipropharm24.top/
Always a pleasant experience at this pharmacy.
Everything about medicine.
can you buy generic cytotec without a prescription
Speedy service with a smile!
UID_98588987###
pokok e joget
Been a loyal customer for years and they’ve never let me down.
[url=https://lisinoprilpharm24.top/#]can i order generic lisinopril without dr prescription[/url]|[url=https://clomidpharm24.top/#]how to get clomid pill[/url]|[url=https://cytotecpharm24.top/#]how to buy cheap cytotec without insurance[/url]|[url=https://gabapentinpharm24.top/#]gabapentin side effects in dogs vomiting[/url]|[url=https://cipropharm24.top/#]how to get cheap cipro tablets[/url]
Quick service without compromising on quality.
Their international health advisories are invaluable.
can i purchase clomid without prescription
Love the seasonal health tips they offer.
Always greeted with warmth and professionalism.
https://gabapentinpharm24.top/
Their global distribution network is top-tier.
They have expertise in handling international shipping regulations.
cost of lisinopril online
They offer unparalleled advice on international healthcare.
An excellent choice for all pharmaceutical needs.
buying cheap clomid for sale
A pharmacy that keeps up with the times.
Their global medical liaisons ensure top-quality care.
https://cipropharm24.top/
I value the personal connection they forge with patrons.
Pharmacists who are passionate about what they do.
[url=https://lisinoprilpharm24.top/#]cost for generic lisinopril[/url]|[url=https://clomidpharm24.top/#]cheap clomid pill[/url]|[url=https://cytotecpharm24.top/#]where to buy cytotec pills[/url]|[url=https://gabapentinpharm24.top/#]gabapentin 300 mg capsule apo ingredients[/url]|[url=https://cipropharm24.top/#]where can i buy cipro prices[/url]
Some are medicines that help people when doctors prescribe.
Love their spacious and well-lit premises.
cost clomid for sale
Always ahead of the curve with global healthcare trends.
Their private consultation rooms are a great addition.
how long does it take for gabapentin to relieve anxiety
The staff always ensures confidentiality and privacy.
An excellent choice for all pharmaceutical needs.
https://lisinoprilpharm24.top/
They have a great selection of wellness products.
A trusted partner for patients worldwide.
where to get cheap lisinopril no prescription
A gem in our community.
Everything about medicine.
does gabapentin cause pain
Their free health check-ups are a wonderful initiative.
Everything what you want to know about pills.
https://cytotecpharm24.top/
They make international medication sourcing effortless.
A one-stop-shop for all my health needs.
[url=https://lisinoprilpharm24.top/#]cost of generic lisinopril no prescription[/url]|[url=https://clomidpharm24.top/#]get cheap clomid without rx[/url]|[url=https://cytotecpharm24.top/#]buy cytotec no prescription[/url]|[url=https://gabapentinpharm24.top/#]efectos secundarios del gabapentin 300 mg[/url]|[url=https://cipropharm24.top/#]order cheap cipro without dr prescription[/url]
A gem in our community.
The best in town, without a doubt.
where to get generic cipro without rx
Efficient, reliable, and internationally acclaimed.
They source globally to provide the best care locally.
where to get generic clomid for sale
They’re globally connected, ensuring the best patient care.
Impressed with their dedication to international patient care.
https://clomidpharm24.top/
They ensure global standards in every pill.
They have an impressive roster of international certifications.
order generic cytotec
Their global reputation precedes them.
Their international patient care is impeccable.
cost of generic lisinopril
Consistent service, irrespective of borders.
They provide international health solutions at my doorstep.
[url=https://lisinoprilpharm24.top/#]can i buy generic lisinopril without rx[/url]|[url=https://clomidpharm24.top/#]can i order generic clomid tablets[/url]|[url=https://cytotecpharm24.top/#]can you get generic cytotec pill[/url]|[url=https://gabapentinpharm24.top/#]gabapentin and anxiety[/url]|[url=https://cipropharm24.top/#]how to buy generic cipro price[/url]
A touchstone of international pharmacy standards.
A gem in our community.
https://lisinoprilpharm24.top/
Their 24/7 support line is super helpful.
They are always proactive about refills and reminders.
gabapentin sale
Their senior citizen discounts are much appreciated.
They simplify the complexities of international prescriptions.
can you buy cheap cipro pills
Their global approach ensures unparalleled care.
I appreciate their late hours for those unexpected needs.
https://lisinoprilpharm24.top/
The go-to place for all my healthcare needs.
Online medicine order [url=https://fastfromindia.com/#]reputable indian online pharmacy[/url] Fast From India
top 10 online pharmacy in india
Fast From India: online shopping pharmacy india – Fast From India
fineco bank reviews uk of America offers a few various rates rates.
http://fastfromindia.com/# indian pharmacy paypal
Fast From India
Fast From India: top online pharmacy india – Fast From India
https://fastfromindia.shop/# mail order pharmacy india
indian pharmacy online
What’s up, after reading this amazing post i am also delighted to share my knowledge here with friends.
Thanks-a-mundo for the blog article.Much thanks again. Really Great.
Fast From India: mail order pharmacy india – top online pharmacy india
https://fastfromindia.shop/# india pharmacy
Fast From India
Fast From India: Fast From India – Fast From India
Fast From India [url=https://fastfromindia.shop/#]Fast From India[/url] Fast From India
indian pharmacy
Fast From India: indian pharmacies safe – indian pharmacy online
https://fastfromindia.com/# best india pharmacy
Fast From India
Fast From India: Fast From India – mail order pharmacy india
Fast From India: Fast From India – top 10 pharmacies in india
https://fastfromindia.shop/# Fast From India
Fast From India
online pharmacy india: best india pharmacy – buy prescription drugs from india
top 10 online pharmacy in india [url=https://fastfromindia.shop/#]Fast From India[/url] Fast From India
online shopping pharmacy india
cheapest online pharmacy india: Fast From India – Fast From India
https://fastfromindia.shop/# top online pharmacy india
Fast From India
I want to to thank you for this very good read!! I definitely enjoyed every bit of it. I have got you saved as a favorite to check out new stuff you postÖ
Pharmacie sans ordonnance: pharmacie en ligne france livraison internationale – Pharmacie Internationale en ligne
https://pharmainternationale.com/# pharmacie en ligne avec ordonnance
Pharma Internationale
Pharma Internationale: vente de mГ©dicament en ligne – Pharma Internationale
Pharma Internationale: trouver un mГ©dicament en pharmacie – pharmacies en ligne certifiГ©es
Pharmacie sans ordonnance: pharmacie en ligne france pas cher – Pharma Internationale
Great blog post.Much thanks again. Fantastic.
Pharma Internationale: pharmacie en ligne pas cher – pharmacie en ligne livraison europe
Pharma Internationale [url=https://pharmainternationale.com/#]Pharma Internationale[/url] vente de mГ©dicament en ligne
https://pharmainternationale.com/# Pharma Internationale
Pharma Internationale
pharmacie en ligne france pas cher: pharmacie en ligne france livraison belgique – vente de mГ©dicament en ligne
Pharma Internationale: pharmacie en ligne fiable – Pharma Internationale
http://pharmainternationale.com/# Pharma Internationale
Pharma Internationale
Pharma Internationale: pharmacie en ligne fiable – pharmacie en ligne
Pharma Internationale [url=https://pharmainternationale.shop/#]pharmacie en ligne avec ordonnance[/url] pharmacie en ligne
farmacias online seguras en espaГ±a: farmacia online barcelona – farmacias online baratas
https://farmaciamedic.com/# Farmacia Medic
Farmacia Medic
farmacias online seguras en espaГ±a: farmacias online seguras en espaГ±a – Farmacia Medic
farmacia online espaГ±a envГo internacional: farmacias online seguras – Farmacia Medic
Farmacia Medic: Farmacia Medic – farmacia online espaГ±a envГo internacional
Farmacia Medic [url=https://farmaciamedic.shop/#]Farmacia Medic[/url] farmacia online barcelona
A round of applause for your post. Awesome.
https://farmaciamedic.com/# Farmacia Medic
п»їfarmacia online espaГ±a
farmacia online envГo gratis: farmacia online madrid – Farmacia Medic
farmacia online envГo gratis: farmacia online barcelona – п»їfarmacia online espaГ±a
UID_49633525###
test
UID_63165048###
test
UID_38673479###
test
Farmacia Medic [url=http://farmaciamedic.com/#]Farmacia Medic[/url] Farmacia Medic
https://farmaciamedic.shop/# farmacia online 24 horas
Farmacia Medic
farmacias online seguras en espaГ±a: farmacias online baratas – п»їfarmacia online espaГ±a
UID_66597082###
test
farmacia online barata y fiable: farmacias online seguras en espaГ±a – Farmacia Medic
Thanks in favor of sharing such a good thought, paragraph isgood, thats why i have read it entirely
Really enjoyed this article.Really thank you! Want more.
http://farmaciamedic.com/# Farmacia Medic
п»їfarmacia online espaГ±a
I used to be recommended this blog through my cousin. I am no longer sure whether or not this submit is written via him as no one else know such special about my problem. You are incredible! Thanks!
farmacia online madrid: п»їfarmacia online espaГ±a – Farmacia Medic
Farmacia Medic: Farmacia Medic – farmacia online madrid
Farmacia online piГ№ conveniente [url=http://topmaxfarma.com/#]migliori farmacie online 2024[/url] Top Max Farma
Ahaa, its pleasant conversation concerning this article at this place at this blog, I have read all that, so now me also commenting here.
Top Max Farma: migliori farmacie online 2024 – Top Max Farma
https://topmaxfarma.shop/# Top Max Farma
Top Max Farma
https://topmaxfarma.shop/# Top Max Farma
Top Max Farma [url=http://topmaxfarma.com/#]top farmacia online[/url] Top Max Farma
https://topmaxfarma.com/# Top Max Farma
Top Max Farma
Top Max Farma: Farmacia online miglior prezzo – migliori farmacie online 2024
http://topmaxfarma.com/# Top Max Farma
Top Max Farma [url=https://topmaxfarma.com/#]farmacie online autorizzate elenco[/url] Top Max Farma
Farmacie on line spedizione gratuita: farmacie online sicure – migliori farmacie online 2024
farmacie online affidabili [url=https://topmaxfarma.com/#]Farmacia online miglior prezzo[/url] farmacie online autorizzate elenco
migliori farmacie online 2024: acquisto farmaci con ricetta – Top Max Farma
I was recommended this blog by my cousin. I’m notsure whether this post is written by him as nobody else know such detailed about my trouble.You’re amazing! Thanks!
https://topmaxfarma.shop/# п»їFarmacia online migliore
Farmacie online sicure
Top Max Farma: comprare farmaci online all’estero – п»їFarmacia online migliore
Best Indian pharmacy [url=https://indianpharmacyabp.com/#]Indian pharmacy international shipping[/url] India pharmacy ship to USA
medication from mexico pharmacy: mexican pharmacy acp – mexican pharmacy acp
cheap canadian pharmacy: drugs from canada – canadian valley pharmacy
https://canadianpharmacyaapd.shop/# best canadian online pharmacy
mexican mail order pharmacies
http://indianpharmacyabp.com/# Online medicine home delivery
indian pharmacies safe
canadian pharmacy king reviews: canadian pharmacy 24 – legit canadian pharmacy
Best online Indian pharmacy: Indian pharmacy online – indian pharmacy
https://mexicanpharmacyacp.com/# mexican rx online
п»їbest mexican online pharmacies
Best Indian pharmacy [url=http://indianpharmacyabp.com/#]Best online Indian pharmacy[/url] indian pharmacy
https://canadianpharmacyaapd.com/# canadian pharmacy review
indian pharmacies safe
cheapest online pharmacy india: indian pharmacy – Indian Pharmacy Abp
canadian pharmacy online store: canadian drug prices – onlinecanadianpharmacy
https://indianpharmacyabp.com/# India pharmacy ship to USA
mexico drug stores pharmacies
mexican pharmacy acp: mexican pharmacy acp – mexican pharmacy acp
canadian pharmacy world reviews: canadian pharmacy ltd – canadian family pharmacy
https://indianpharmacyabp.com/# india online pharmacy
mexican border pharmacies shipping to usa
Indian pharmacy international shipping [url=http://indianpharmacyabp.com/#]Indian pharmacy online[/url] Indian Pharmacy Abp
mexican pharmacy acp: mexican pharmacy acp – mexican pharmacy acp
http://indianpharmacyabp.com/# Online medicine home delivery
pharmacies in mexico that ship to usa
Indian pharmacy online: Online medicine home delivery – Indian Pharmacy Abp
Best online Indian pharmacy: Indian pharmacy international shipping – indian pharmacy
Best Indian pharmacy [url=https://indianpharmacyabp.com/#]top online pharmacy india[/url] Indian Pharmacy Abp
https://canadianpharmacyaapd.com/# canadian pharmacy 24 com
mexican border pharmacies shipping to usa
mexico drug stores pharmacies: mexican drugstore online – buying prescription drugs in mexico
Best Indian pharmacy: Indian pharmacy online – indian pharmacy
https://canadianpharmacyaapd.com/# legitimate canadian pharmacies
mexico pharmacies prescription drugs
buying drugs from canada: canadian pharmacy 24 com – canadian mail order pharmacy
best online canadian pharmacy: Canadian Pharmacy AAPD – canadian pharmacy 24 com
canada ed drugs: reliable canadian pharmacy – canadian pharmacy world
https://indianpharmacyabp.shop/# Best Indian pharmacy
buying prescription drugs in mexico online
www canadianonlinepharmacy: canadian 24 hour pharmacy – canadian pharmacy 1 internet online drugstore
п»їbest mexican online pharmacies: mexican pharmacy acp – mexican pharmacy acp
canada pharmacy online [url=https://canadianpharmacyaapd.com/#]Canadian Pharmacy AAPD[/url] canadian pharmacy
mexico drug stores pharmacies: mexican pharmacy acp – mexico drug stores pharmacies
best canadian pharmacy online: Canadian Pharmacy AAPD – canadian world pharmacy
indian pharmacy: Indian pharmacy online – IndianPharmacyAbp
Online medicine home delivery: India pharmacy ship to USA – Indian pharmacy international shipping
ed meds online canada: reliable canadian pharmacy reviews – canadian pharmacy prices
indian pharmacy paypal [url=https://indianpharmacyabp.shop/#]Indian pharmacy international shipping[/url] Best online Indian pharmacy
pet meds without vet prescription canada: canadian drugstore online – safe online pharmacies in canada
canada online pharmacy: canadian pharmacy online ship to usa – buying from canadian pharmacies
Im thankful for the blog.Really thank you! Awesome.
mexican pharmacy acp: mexican pharmacy acp – mexican pharmacy acp
Hey, thanks for the blog post.Really looking forward to read more. Great.
canadian pharmacy ltd: canadian valley pharmacy – adderall canadian pharmacy
mexican rx online [url=http://mexicanpharmacyacp.com/#]pharmacies in mexico that ship to usa[/url] mexican pharmacy acp
Im obliged for the blog post. Cool.
mexican pharmacy acp: mexican pharmacy acp – buying prescription drugs in mexico
Indian pharmacy international shipping: Indian pharmacy online – IndianPharmacyAbp
Major thanks for the blog article.Much thanks again.
onlinecanadianpharmacy 24: Canadian Pharmacy AAPD – canada drugs online reviews
IndianPharmacyAbp: Best Indian pharmacy – Indian Pharmacy Abp
Really informative article. Really Great.
mexico drug stores pharmacies [url=http://mexicanpharmacyacp.com/#]mexican pharmacy acp[/url] buying from online mexican pharmacy
Рграйте СЃ СѓРјРѕРј, РЅРѕ РЅРµ забывайте Рѕ веселье.: balloon казино играть – balloon казино
Ballon — идеальный выбор для азартных РёРіСЂРѕРєРѕРІ.: balloon игра – balloon казино
https://akhbutina.kz/# Казино всегда предлагает выгодные акции.
Казино предлагает множество игровых автоматов.: balloon игра – balloon игра на деньги
balloon казино демо [url=https://akhbutina.kz/#]balloon игра на деньги[/url] Казино — это шанс РЅР° финансовую СЃРІРѕР±РѕРґСѓ.
РРіСЂР° РЅР° деньги — это ваше развлечение.: balloon казино играть – balloon казино официальный сайт
Автоматы Ballon поднимают настроение каждому.: balloon казино демо – balloon казино демо
Рграйте РЅР° деньги Рё получайте удовольствиe.: balloon казино демо – balloon игра
https://neokomsomol.kz/# Рграйте СЃ СѓРјРѕРј, РЅРѕ РЅРµ забывайте Рѕ веселье.
Азартные РёРіСЂС‹ РїСЂРёРЅРѕСЃСЏС‚ радость Рё азарт.: balloon игра – balloon казино
balloon игра [url=https://balloonigra.kz/#]balloon игра на деньги[/url] Рграйте Рё выигрывайте РЅР° автомате Ballon!
Ballon радует РёРіСЂРѕРєРѕРІ разнообразием функций.: balloon игра – balloon game
Im thankful for the post.Really looking forward to read more. Cool.
Каждый СЃРїРёРЅ может стать выигрышным!: balloon казино играть – balloon казино официальный сайт
https://akhbutina.kz/# Погрузитесь в мир азартных игр.
Присоединяйтесь Рє игрокам РЅР° автоматах.: balloon казино – balloon игра на деньги
I wanted to thank you for this great read!! I absolutely enjoyed every bit of it. I have you book marked to look at new things you postÖ
Ballon радует РёРіСЂРѕРєРѕРІ разнообразием функций.: balloon игра – balloon казино официальный сайт
Major thankies for the blog article.Really looking forward to read more. Want more.
https://akhbutina.kz/# Ргровые автоматы делают вечер незабываемым.
п»їРРіСЂРѕРІРѕР№ автомат Ballon дарит СЏСЂРєРёРµ эмоции.: balloon game – balloon казино играть
Thanks for sharing your thoughts on milanese.Regards
Very neat article. Want more.
Выигрывайте большие СЃСѓРјРјС‹ РЅР° автоматах!: balloon казино играть – balloon игра на деньги
Казино — это шанс РЅР° финансовую СЃРІРѕР±РѕРґСѓ.: balloon казино демо – balloon казино официальный сайт
https://neokomsomol.kz/# Попробуйте выиграть на автомате Ballon!
It’s hard to come by experienced people about this topic, but you soundlike you know what you’re talking about! Thanks
I value the blog article.Thanks Again. Cool.
balloon игра [url=https://neokomsomol.kz/#]balloon казино официальный сайт[/url] Ставь РЅР° деньги Рё выигрывай легко!
Автоматы Ballon поражают своей красочностью.: balloon казино демо – balloon казино демо
An intriguing discussion is worth comment. I think that youshould write more on this subject matter, it may notbe a taboo matter but typically people donot discuss these topics. To the next! Cheers!!
Автоматы Ballon поднимают настроение каждому.: balloon казино официальный сайт – balloon казино демо
https://balloonigra.kz/# Рграйте Рё выигрывайте РЅР° автомате Ballon!
research paper editing – annotated bibliography example chicago need help writing a paper
Казино предлагает множество игровых автоматов.: balloon игра – balloon игра
Динамичная РёРіСЂР° РЅР° автомате Ballon ждет вас.: balloon game – balloon казино играть
Попробуйте выиграть РЅР° автомате Ballon!: balloon казино – balloon казино официальный сайт
Hello! I could have sworn I’ve been to your blog before but after going through many of thearticles I realized it’s new to me. Nonetheless, I’m definitely happy I discovered it and I’ll be book-marking it andchecking back regularly!
https://akhbutina.kz/# Баллон — это автомат для настоящих любителей.
balloon казино официальный сайт [url=https://neokomsomol.kz/#]balloon игра[/url] Казино предлагает множество игровых автоматов.
Wow, great article. Fantastic.
apartments in dublin ca rentberry scam ico 30m$ raised sandy apartments
Рграйте РІ казино, наслаждайтесь каждым моментом.: balloon game – balloon game
https://balloonigra.kz/# Выигрывайте большие суммы на автоматах!
Im thankful for the blog article. Cool.
https://balloonigra.kz/# Казино — это место для больших выигрышей.
Сыграйте РЅР° деньги, почувствуйте азарт!: balloon игра – balloon казино
balloon казино демо [url=https://akhbutina.kz/#]balloon игра[/url] Обнаружьте новые стратегии РЅР° автомате Ballon.
Казино — это место для больших выигрышей.: balloon game – balloon казино демо
https://k8viet.gurum/# k8vip
k8vip: k8 – link vao k8
alo789hk: 789alo – alo 789
https://k8viet.gurum/# k8vip
Enjoyed every bit of your blog post. Really Cool.
dang nh?p alo789 [url=https://alo789.auction/#]alo789hk[/url] alo 789 dang nh?p
http://alo789.auction/# alo789hk
http://alo789.auction/# dang nh?p alo789
http://alo789.auction/# alo 789
k8 th? dam [url=http://k8viet.guru/#]nha cai k8[/url] k8
http://k8viet.guru/# nha cai k8
Thanks for sharing, this is a fantastic post.Thanks Again. Much obliged.
I always was interested in this topic and still am, thanks forposting.my blog post; atomy123.com
k8 th? dam: k8 th? dam – k8vip
alo 789: 789alo – 789alo
https://alo789.auction/# alo 789 dang nh?p
http://alo789.auction/# alo789 chinh th?c
nha cai k8 [url=https://k8viet.guru/#]nha cai k8[/url] k8 th? dam
I have read so many posts regarding the blogger lovers but this article is in fact a good post, keep it up.
k8: nha cai k8 – k8
Thank you for your blog article.Really looking forward to read more. Keep writing.
https://alo789.auction/# alo789 dang nh?p
https://alo789.auction/# alo 789
alo 789: alo789 dang nh?p – alo789hk
Thanks again for the article post.Thanks Again. Really Great.
http://88betviet.pro/# 88 bet
alo789 [url=http://alo789.auction/#]alo789 chinh th?c[/url] alo789in
alo789 dang nh?p: alo 789 – dang nh?p alo789
https://k8viet.guru/# link vao k8
https://88betviet.pro/# 88 bet
k8 bet: k8vip – k8 th? dam
nha cai 88bet [url=https://88betviet.pro/#]88 bet[/url] 88bet slot
https://k8viet.guru/# link vao k8
http://alo789.auction/# alo 789 dang nh?p
https://88betviet.pro/# 88 bet
https://88betviet.pro/# 188bet 88bet
alo 789 [url=https://alo789.auction/#]alo 789 dang nh?p[/url] alo 789
http://alo789.auction/# 789alo
188bet 88bet: 88 bet – 88bet
https://88betviet.pro/# nha cai 88bet
https://k8viet.guru/# k8vip
k8vip: nha cai k8 – k8 bet
alo789 [url=https://alo789.auction/#]alo789 dang nh?p[/url] alo789hk
https://mexicanpharminter.shop/# mexican pharmacy online
real canadian pharmacy
http://indiamedfast.com/# cheapest online pharmacy india
trusted canadian pharmacy
canadian pharmacy 24: Online pharmacy USA – canadian pharmacy 24
MexicanPharmInter: mexican drug stores online – buying from online mexican pharmacy
canadian pharmacy oxycodone [url=https://interpharmonline.shop/#]most trusted canadian pharmacies online[/url] online canadian pharmacy reviews
http://indiamedfast.com/# cheapest online pharmacy india
canadian family pharmacy
http://indiamedfast.com/# online medicine shopping in india
Mexican Pharm International: mexican pharmacy online order – buying from online mexican pharmacy
India Med Fast: IndiaMedFast.com – IndiaMedFast.com
https://indiamedfast.shop/# online pharmacy india
canadian pharmacy no scripts
http://interpharmonline.com/# online canadian pharmacy
IndiaMedFast.com [url=https://indiamedfast.shop/#]india pharmacy without prescription[/url] order medicines online india
IndiaMedFast.com: india online pharmacy store – IndiaMedFast.com
mexican pharmacy online: MexicanPharmInter – buying from online mexican pharmacy
https://indiamedfast.shop/# IndiaMedFast.com
canadian online pharmacy
http://mexicanpharminter.com/# reliable mexican pharmacies
canada pharmacy: Inter Pharm Online – best canadian pharmacy to buy from
canadian pharmacy service: fda approved canadian online pharmacies – canadian pharmacy meds reviews
https://mexicanpharminter.shop/# mexican pharmacy online
canadian pharmacy victoza
IndiaMedFast [url=http://indiamedfast.com/#]online medicine shopping in india[/url] india online pharmacy store
https://interpharmonline.com/# canadian neighbor pharmacy
Really appreciate you sharing this article.Much thanks again. Will read on…
reliable mexican pharmacies: buying from online mexican pharmacy – buying from online mexican pharmacy
https://indiamedfast.shop/# IndiaMedFast.com
canadian pharmacy com
https://indiamedfast.shop/# online medicine shopping in india
canadian pharmacy world: canadian drugstore online no prescription – canadian pharmacy
MexicanPharmInter [url=https://mexicanpharminter.com/#]Mexican Pharm International[/url] mexican pharmacy online store
https://interpharmonline.com/# safe canadian pharmacy
canadian pharmacy 24h com
http://interpharmonline.com/# canadian valley pharmacy
trusted canadian pharmacy: fda approved canadian online pharmacies – canadian pharmacy king
https://mexicanpharminter.com/# mexican drug stores online
canadapharmacyonline legit
https://mexicanpharminter.shop/# MexicanPharmInter
kamagra jelly kopen [url=https://kamagrakopen.pro/#]KamagraKopen.pro[/url] kamagra kopen nederland
https://generic100mgeasy.shop/# Generic 100mg Easy
http://generic100mgeasy.com/# Generic100mgEasy
Kamagra: Officiele Kamagra van Nederland – kamagra jelly kopen
cialis without a doctor prescription: Buy Cialis online – п»їcialis generic
https://kamagrakopen.pro/# KamagraKopen.pro
https://generic100mgeasy.com/# Generic100mgEasy
Viagra without a doctor prescription Canada [url=https://generic100mgeasy.shop/#]Generic 100mg Easy[/url] Cheap Viagra 100mg
Generic 100mg Easy: Generic 100mg Easy – best price for viagra 100mg
KamagraKopen.pro: kamagra jelly kopen – Officiele Kamagra van Nederland
https://generic100mgeasy.com/# Buy Viagra online cheap
https://tadalafileasybuy.shop/# cialis without a doctor prescription
Kamagra: kamagra jelly kopen – kamagra jelly kopen
Generic 100mg Easy: buy generic 100mg viagra online – Generic 100mg Easy
http://tadalafileasybuy.com/# cialis without a doctor prescription
buy generic 100mg viagra online [url=http://generic100mgeasy.com/#]Generic100mgEasy[/url] buy generic 100mg viagra online
https://kamagrakopen.pro/# kamagra jelly kopen
Generic 100mg Easy: Generic100mgEasy – Generic 100mg Easy
TadalafilEasyBuy.com: TadalafilEasyBuy.com – cialis without a doctor prescription
wow, awesome blog.Thanks Again. Fantastic.
https://tadalafileasybuy.shop/# Tadalafil Easy Buy
Setting Up Effuel reviews bbb ECO OBD2 is not made complex.
https://kamagrakopen.pro/# KamagraKopen.pro
Im thankful for the post.Much thanks again. Will read on…
kamagra gel kopen: Kamagra – Kamagra
seroquel dementia how long does seroquel stay in your system
Sildenafil 100mg price [url=http://generic100mgeasy.com/#]Generic100mgEasy[/url] Generic100mgEasy
cialis without a doctor prescription: Tadalafil Easy Buy – Cheap Cialis
https://tadalafileasybuy.shop/# Tadalafil Easy Buy
Howdy! I simply want to offer you a huge thumbs up for your great information you have right here on this post. I am returning to your blog for more soon.
https://kamagrakopen.pro/# Kamagra Kopen
I loved your article post.Really looking forward to read more. Want more.
Kamagra Kopen Online: Kamagra Kopen Online – Kamagra Kopen
Has anyone ever tried Saucy Originals Salts Ejuice?
generic name for ivermectin – stromectol rx ivermectin ebay
Generic100mgEasy: Generic100mgEasy – Generic 100mg Easy
https://tadalafileasybuy.com/# cialis without a doctor prescription
kamagra gel kopen: kamagra 100mg kopen – Kamagra Kopen Online
https://generic100mgeasy.com/# Generic 100mg Easy
buy generic 100mg viagra online [url=https://generic100mgeasy.com/#]buy generic 100mg viagra online[/url] Generic100mgEasy
https://tadalafileasybuy.shop/# cialis without a doctor prescription
cialis without a doctor prescription: cialis without a doctor prescription – cialis without a doctor prescription
Thank you for sharing your info. I really appreciate your efforts and Iwill be waiting for your next post thanks once again.
Generic100mgEasy: Generic Viagra online – Generic 100mg Easy
https://tadalafileasybuy.com/# Generic Cialis price
turquoisejewelry says:This is a topic that’s close to my heart… Cheers! Exactly where are your contact details though?Reply 05/28/2020 at 3:56 pm
https://kamagrakopen.pro/# kamagra kopen nederland
Viagra tablet online: Viagra tablet online – best price for viagra 100mg
Generic100mgEasy: Generic100mgEasy – buy generic 100mg viagra online
https://kamagrakopen.pro/# Kamagra
cialis without a doctor prescription [url=https://tadalafileasybuy.shop/#]Tadalafil Easy Buy[/url] TadalafilEasyBuy.com
UID_65861860###
mama yu kero
UID_72855391###
mama yu kero
UID_73623018###
mama yu kero
https://kamagrakopen.pro/# kamagra pillen kopen
Viagra tablet online: buy generic 100mg viagra online – Generic100mgEasy
https://kamagrakopen.pro/# Kamagra Kopen
Generic100mgEasy: buy generic 100mg viagra online – Viagra online price
kamagra kopen nederland [url=https://kamagrakopen.pro/#]Officiele Kamagra van Nederland[/url] Kamagra
https://tadalafileasybuy.com/# cialis without a doctor prescription
Generic 100mg Easy: Generic100mgEasy – Generic100mgEasy
пин ап казино официальный сайт – pinup 2025
пин ап вход – пин ап вход
пин ап зеркало: https://pinupkz.life/
пин ап зеркало – пин ап
пин ап казино: https://pinupkz.life/
kamagra kopen nederland [url=https://kamagrakopen.pro/#]Officiele Kamagra van Nederland[/url] kamagra kopen nederland
пин ап казино – pinup 2025
пинап казино: https://pinupkz.life/
пин ап – пин ап казино
пин ап казино – пин ап
pinup 2025: https://pinupkz.life/
Generic 100mg Easy [url=https://generic100mgeasy.shop/#]Generic100mgEasy[/url] buy generic 100mg viagra online
pinup 2025 – пинап казино
пин ап казино официальный сайт – pinup 2025
пин ап казино зеркало – пин ап казино официальный сайт
TadalafilEasyBuy.com [url=https://tadalafileasybuy.shop/#]TadalafilEasyBuy.com[/url] TadalafilEasyBuy.com
пин ап зеркало: https://pinupkz.life/
пин ап – пин ап казино официальный сайт
пин ап зеркало: https://pinupkz.life/
web siteniz çok güzel başarılarınızın devamını dilerim. makaleler çok hoş sürekli sitenizi ziyaret edeceğim
пин ап казино зеркало – пин ап
пин ап зеркало – пин ап зеркало
Your site is amazing, the articles are great, I will always come to this site and continue to read because you have very nice articles, thank you
Apotek hemleverans recept: apotek online – apotek online recept
Kamagra Gel: Kamagra Oral Jelly kaufen – Kamagra online bestellen
https://kamagrapotenzmittel.shop/# Kamagra kaufen
Online apotheek Nederland met recept [url=https://apotheekmax.shop/#]Online apotheek Nederland met recept[/url] de online drogist kortingscode
https://apotheekmax.com/# Online apotheek Nederland zonder recept
ed meds online canada herbal ed treatment – overcoming ed
Apoteket online: Apotek hemleverans recept – Apotek hemleverans idag
Your site is amazing, the articles are great, I will always come to this site and continue to read because you have very nice articles, thank you
apotek online recept: Apotek hemleverans idag – Apotek hemleverans recept
https://kamagrapotenzmittel.com/# Kamagra kaufen
https://apotheekmax.shop/# Online apotheek Nederland met recept
Your site is very nice, the articles are great, I wish you continued success, I love your site very much, I will visit it constantly
Wow, great blog article.Much thanks again. Cool.
de online drogist kortingscode: Beste online drogist – ApotheekMax
Online apotheek Nederland zonder recept [url=http://apotheekmax.com/#]Beste online drogist[/url] Online apotheek Nederland met recept
https://apotekonlinerecept.com/# apotek online
https://apotekonlinerecept.shop/# apotek pa nett
Kamagra online bestellen: Kamagra kaufen ohne Rezept – Kamagra Oral Jelly
Great, thanks for sharing this article post.Much thanks again. Awesome.
https://kamagrapotenzmittel.com/# Kamagra Oral Jelly
kamagra: Kamagra Original – Kamagra kaufen
https://kamagrapotenzmittel.com/# Kamagra Oral Jelly
Apotek hemleverans recept: Apotek hemleverans idag – apotek online recept
kamagra [url=https://kamagrapotenzmittel.com/#]Kamagra Oral Jelly kaufen[/url] Kamagra online bestellen
Your site is very nice, the articles are great, I wish you continued success, I love your site very much, I will visit it constantly
Your site is very nice, the articles are great, I wish you continued success, I love your site very much, I will visit it constantly
Your site is very nice, the articles are great, I wish you continued success, I love your site very much, I will visit it constantly
Your site is very nice, the articles are great, I wish you continued success, I love your site very much, I will visit it constantly
Your site is very nice, the articles are great, I wish you continued success, I love your site very much, I will visit it constantly
Your site is very nice, the articles are great, I wish you continued success, I love your site very much, I will visit it constantly
Your site is very nice, the articles are great, I wish you continued success, I love your site very much, I will visit it constantly
Your site is very nice, the articles are great, I wish you continued success, I love your site very much, I will visit it constantly
Your site is very nice, the articles are great, I wish you continued success, I love your site very much, I will visit it constantly
Your site is very nice, the articles are great, I wish you continued success, I love your site very much, I will visit it constantly
Betrouwbare online apotheek zonder recept: Apotheek online bestellen – Online apotheek Nederland met recept
I really liked your article. Will read on…
https://apotekonlinerecept.com/# Apotek hemleverans recept
http://apotekonlinerecept.com/# apotek online
Online apotheek Nederland met recept: Beste online drogist – Apotheek Max
https://apotekonlinerecept.com/# Apotek hemleverans idag
Kamagra Gel [url=http://kamagrapotenzmittel.com/#]kamagra[/url] Kamagra kaufen
Thanks for the blog post.Much thanks again. Want more.
apotek pa nett: Apoteket online – Apoteket online
https://apotekonlinerecept.shop/# apotek online
https://apotheekmax.com/# Apotheek online bestellen
apotek pa nett: Apotek hemleverans idag – apotek pa nett
I really enjoy the post.Really looking forward to read more.
Online apotheek Nederland zonder recept: Beste online drogist – de online drogist kortingscode
https://apotheekmax.shop/# Apotheek Max
https://apotheekmax.shop/# Beste online drogist
online apotheek [url=https://apotheekmax.com/#]Betrouwbare online apotheek zonder recept[/url] Apotheek Max
Thanks again for the article.Really looking forward to read more. Awesome.
Betrouwbare online apotheek zonder recept: Betrouwbare online apotheek zonder recept – de online drogist kortingscode
UID_71052655###
test
https://apotheekmax.com/# Betrouwbare online apotheek zonder recept
Kamagra online bestellen: kamagra – Kamagra Oral Jelly kaufen
ivermectin for sale – ivermectin over the counter stromectol liquid
http://kamagrapotenzmittel.com/# Kamagra Original
https://apotekonlinerecept.com/# apotek online
Betrouwbare online apotheek zonder recept: Apotheek Max – online apotheek
online apotheek [url=http://apotheekmax.com/#]Apotheek online bestellen[/url] ApotheekMax
Kamagra kaufen: Kamagra Original – Kamagra kaufen
https://apotheekmax.shop/# Beste online drogist
https://kamagrapotenzmittel.shop/# kamagra
kamagra: Kamagra Oral Jelly kaufen – Kamagra Oral Jelly
https://apotheekmax.com/# Apotheek Max
http://kamagrapotenzmittel.com/# Kamagra Gel
de online drogist kortingscode [url=http://apotheekmax.com/#]Betrouwbare online apotheek zonder recept[/url] Betrouwbare online apotheek zonder recept
Agb Mexico Pharm: pharmacies in mexico that ship to usa – Agb Mexico Pharm
best canadian online pharmacy reviews: canadian 24 hour pharmacy – certified canadian pharmacy
buy prescription drugs from india: india online pharmacy – www india pharm
http://agbmexicopharm.com/# mexican pharmaceuticals online
Agb Mexico Pharm: pharmacies in mexico that ship to usa – mexico drug stores pharmacies
canadian online pharmacy [url=https://gocanadapharm.shop/#]GoCanadaPharm[/url] my canadian pharmacy rx
www india pharm: www india pharm – www india pharm
www india pharm: www india pharm – www india pharm
https://agbmexicopharm.com/# Agb Mexico Pharm
reliable canadian pharmacy reviews: cheap canadian pharmacy online – canadian pharmacy king reviews
best mail order pharmacy canada: canadian pharmacy online store – adderall canadian pharmacy
canada pharmacy 24h [url=https://gocanadapharm.shop/#]GoCanadaPharm[/url] best canadian pharmacy to order from
canadian world pharmacy: go canada pharm – is canadian pharmacy legit
https://wwwindiapharm.shop/# www india pharm
UID_20861405###
123
www india pharm: www india pharm – indian pharmacy paypal
UID_74686374###
test
best canadian pharmacy: canada drugs online review – online canadian pharmacy review
UID_26569160###
test
UID_94786424###
test
UID_89194462###
test
UID_14864828###
test
indian pharmacy: www india pharm – www india pharm
mexico pharmacies prescription drugs: buying from online mexican pharmacy – Agb Mexico Pharm
UID_80031861###
test
http://agbmexicopharm.com/# Agb Mexico Pharm
canada pharmacy world: GoCanadaPharm – canadapharmacyonline
www india pharm [url=https://wwwindiapharm.shop/#]www india pharm[/url] indianpharmacy com
precription drugs from canada: reddit canadian pharmacy – canadian mail order pharmacy
http://agbmexicopharm.com/# Agb Mexico Pharm
maple leaf pharmacy in canada: GoCanadaPharm – canada pharmacy
www india pharm: www india pharm – www india pharm
buy prescription drugs from india: www india pharm – www india pharm
https://wwwindiapharm.shop/# www india pharm
Agb Mexico Pharm: Agb Mexico Pharm – Agb Mexico Pharm
www india pharm: www india pharm – best online pharmacy india
canadian family pharmacy: buy drugs from canada – canadian discount pharmacy
mexico drug stores pharmacies [url=https://agbmexicopharm.shop/#]Agb Mexico Pharm[/url] Agb Mexico Pharm
п»їlegitimate online pharmacies india: reputable indian online pharmacy – п»їlegitimate online pharmacies india
http://agbmexicopharm.com/# mexico drug stores pharmacies
mexican drugstore online: mexican mail order pharmacies – medication from mexico pharmacy
online pharmacy india: www india pharm – buy medicines online in india
online shopping pharmacy india: indian pharmacy online – online shopping pharmacy india
www india pharm [url=https://wwwindiapharm.com/#]buy prescription drugs from india[/url] indian pharmacy paypal
UID_42917877###
test
UID_89647609###
test
UID_87800967###
test
UID_70561211###
test
UID_57094612###
test
UID_83016133###
test
UID_27352550###
test
UID_24146793###
test
www india pharm: cheapest online pharmacy india – indianpharmacy com
https://agbmexicopharm.com/# Agb Mexico Pharm
UID_76010280###
test
UID_33313906###
test
mexico drug stores pharmacies: Agb Mexico Pharm – Agb Mexico Pharm
Online medicine home delivery: www india pharm – top 10 online pharmacy in india
best online pharmacies in mexico: medicine in mexico pharmacies – buying from online mexican pharmacy
http://wwwindiapharm.com/# online shopping pharmacy india
Agb Mexico Pharm [url=http://agbmexicopharm.com/#]mexican rx online[/url] Agb Mexico Pharm
india pharmacy: www india pharm – www india pharm
ZithPharmOnline: zithromax – ZithPharmOnline
Clom Fast Pharm: where buy cheap clomid pill – Clom Fast Pharm
http://predpharmnet.com/# Pred Pharm Net
buying prednisone: Pred Pharm Net – Pred Pharm Net
prednisone 5 tablets [url=http://predpharmnet.com/#]20 mg prednisone[/url] prednisone pill 10 mg
generic zithromax online paypal: zithromax price canada – buy zithromax online
ZithPharmOnline: generic zithromax online paypal – ZithPharmOnline
https://amonlinepharm.com/# amoxicillin 800 mg price
get clomid tablets: Clom Fast Pharm – can i order generic clomid pills
AmOnlinePharm: AmOnlinePharm – AmOnlinePharm
lisinopril 5 mg over the counter: Lisin Express – Lisin Express
https://amonlinepharm.shop/# AmOnlinePharm
can you buy prednisone over the counter [url=http://predpharmnet.com/#]price for 15 prednisone[/url] Pred Pharm Net
amoxicillin 500mg cost: AmOnlinePharm – AmOnlinePharm
Pred Pharm Net: cheap prednisone online – cost of prednisone in canada
Pred Pharm Net: prednisone prices – Pred Pharm Net
https://clomfastpharm.com/# Clom Fast Pharm
Clom Fast Pharm: where can i buy generic clomid pills – Clom Fast Pharm
Pred Pharm Net: Pred Pharm Net – Pred Pharm Net
amoxicillin 825 mg: where can i buy amoxocillin – amoxicillin no prescription
Lisin Express [url=https://lisinexpress.com/#]cost of lisinopril 30 mg[/url] Lisin Express
prinivil 20mg tabs: lisinopril 5 mg price in india – Lisin Express
http://zithpharmonline.com/# ZithPharmOnline
Thanks a lot for the blog post.Much thanks again. Awesome.
amoxicillin 500: amoxicillin 875 125 mg tab – AmOnlinePharm
AmOnlinePharm: AmOnlinePharm – AmOnlinePharm
prednisone tablets india: Pred Pharm Net – Pred Pharm Net
Hey, thanks for the article post.Much thanks again. Much obliged.
http://amonlinepharm.com/# AmOnlinePharm
Clom Fast Pharm: can you get generic clomid prices – can you get generic clomid online
lisinopril hct: Lisin Express – Lisin Express
amoxicillin in india [url=https://amonlinepharm.com/#]AmOnlinePharm[/url] AmOnlinePharm
Pred Pharm Net: Pred Pharm Net – Pred Pharm Net
https://clomfastpharm.shop/# Clom Fast Pharm
This is one awesome post.Really thank you! Keep writing.
ZithPharmOnline: ZithPharmOnline – zithromax order online uk
where buy generic clomid price: Clom Fast Pharm – Clom Fast Pharm
I never thought about it that way, but it makes sense!Static ISP Proxies perfectly combine the best features of datacenter proxies and residential proxies, with 99.9% uptime.
I never thought about it that way, but it makes sense!Static ISP Proxies perfectly combine the best features of datacenter proxies and residential proxies, with 99.9% uptime.
lisinopril 100mcg: Lisin Express – Lisin Express
http://clomfastpharm.com/# Clom Fast Pharm
buying generic clomid without prescription: Clom Fast Pharm – how to buy cheap clomid
ZithPharmOnline [url=http://zithpharmonline.com/#]ZithPharmOnline[/url] zithromax 250 mg
Major thankies for the blog.Really looking forward to read more. Really Great.
zestril 20 mg tab: lisinopril 20mg discount – Lisin Express
can you buy amoxicillin over the counter in canada: AmOnlinePharm – amoxicillin 500mg cost
where can i buy amoxicillin over the counter uk: purchase amoxicillin online – AmOnlinePharm
http://predpharmnet.com/# Pred Pharm Net
I never thought about it that way, but it makes sense!,Docker代理是什么?
Great, thanks for sharing this article.Really looking forward to read more. Awesome.
Clom Fast Pharm: Clom Fast Pharm – Clom Fast Pharm
average cost of generic zithromax: zithromax azithromycin – ZithPharmOnline
AmOnlinePharm: AmOnlinePharm – how to get amoxicillin over the counter
AmOnlinePharm [url=http://amonlinepharm.com/#]AmOnlinePharm[/url] amoxicillin over counter
https://predpharmnet.com/# 20 mg prednisone
Pred Pharm Net: prednisone 5mg coupon – Pred Pharm Net
casД±no: slot casino siteleri – casino siteleri 2025 casinositeleri1st.com
slot casino siteleri: casino siteleri 2025 – slot casino siteleri casinositeleri1st.com
canli bahis siteleri: casibom guncel giris – deneme bonus siteler casibom1st.com
http://sweetbonanza1st.com/# sweet bonanza giris
prednisone taper schedule common side effects of prednisone how long on prednisone before moon face
gercek para kazandД±ran casino oyunlarД± [url=https://casibom1st.com/#]casibom guncel adres[/url] para kazandД±ran sohbet siteleri casibom1st.shop
gГјvenilir casino bahis siteleri: casibom giris – bonus veren bahis siteleri casino casibom1st.com
orisbet: casibom giris – welches online casino casibom1st.com
guvenilir casino siteleri: slot casino siteleri – deneme bonusu veren siteler casinositeleri1st.com
deneme bonusu veren siteler: casino siteleri 2025 – slot casino siteleri casinositeleri1st.com
1xbet bonus Г§evrim ЕџartlarД±: casibom mobil giris – bahis veren siteler casibom1st.com
sweet bonanza 1st: sweet bonanza yorumlar – sweet bonanza demo sweetbonanza1st.shop
each time i used to read smaller articles that aswell clear their motive, and that is also happening with thispiece of writing which I am reading here.
canlД± casino deneme bonusu veren siteler [url=https://casibom1st.com/#]casibom mobil giris[/url] online casino casibom1st.shop
http://casinositeleri1st.com/# guvenilir casino siteleri
sweet bonanza yorumlar: sweet bonanza demo – sweet bonanza slot sweetbonanza1st.shop
guvenilir bahis siteleri: casibom giris – casino bonus casibom1st.com
sweet bonanza oyna: sweet bonanza – sweet bonanza slot sweetbonanza1st.shop
internet kumar siteleri: casibom giris – bet bahis giriЕџ casibom1st.com
jackpot play nedir: casibom giris adresi – tГјrk partner siteleri casibom1st.com
sweet bonanza: sweet bonanza slot – sweet bonanza siteleri sweetbonanza1st.shop
grand pasha bet [url=https://casibom1st.shop/#]casibom[/url] gГјvenilir canlД± bahis casino siteleri casibom1st.shop
sweet bonanza giris: sweet bonanza slot – sweet bonanza 1st sweetbonanza1st.shop
sweet bonanza yorumlar: sweet bonanza demo – sweet bonanza demo sweetbonanza1st.shop
Im thankful for the article.Thanks Again.
casino siteleri: superbetin giriЕџ – lisansl? casino siteleri casinositeleri1st.com
casino siteleri 2025: lisansl? casino siteleri – lisansl? casino siteleri casinositeleri1st.com
UID_98113733###
test
I am so grateful for your article post.Really thank you! Really Great.
bonus slot [url=https://casibom1st.com/#]casibom mobil giris[/url] tГјm casino siteleri casibom1st.shop
Very neat article. Really Great.
lisansl? casino siteleri: slot casino siteleri – casino siteleri casinositeleri1st.com
UID_20140164###
test
sweet bonanza siteleri: sweet bonanza oyna – sweet bonanza sweetbonanza1st.shop
deneme bonusu veren siteler: oyun sitesi – +18 canli yayin siteleri casinositeleri1st.com
sweet bonanza demo: sweet bonanza demo – sweet bonanza oyna sweetbonanza1st.shop
I never thought about it that way, but it makes sense!Download PY Proxy Manager to easily generate and use S5 proxies or rotating residential proxies on your Windows device.
gГјvenilir illegal bahis siteleri: casibom mobil giris – orisbet giriЕџ casibom1st.com
sweet bonanza giris [url=https://sweetbonanza1st.shop/#]sweet bonanza giris[/url] sweet bonanza slot sweetbonanza1st.com
https://casibom1st.com/# son bahis giriЕџ
I am so grateful for your blog. Want more.
gerГ§ek paralД± slot uygulamalarД±: casibom giris – casino oyna casibom1st.com
sweet bonanza oyna: sweet bonanza siteleri – sweet bonanza 1st sweetbonanza1st.shop
slot casino siteleri: slot casino siteleri – casino siteleri 2025 casinositeleri1st.com
Major thanks for the post.Thanks Again. Awesome.
slot casino siteleri: guvenilir casino siteleri – deneme bonusu veren siteler casinositeleri1st.com
Thanks so much for the article post.Really thank you! Awesome.
sweet bonanza oyna [url=http://sweetbonanza1st.com/#]sweet bonanza slot[/url] sweet bonanza yorumlar sweetbonanza1st.com
guvenilir casino siteleri: lisansl? casino siteleri – gГјvenilir casino casinositeleri1st.com
https://casibom1st.shop/# bilinmeyen siteler
free spin casino: casibom resmi – bahis siteleri deneme bonusu casibom1st.com
yeni gГјncel deneme bonusu veren siteler: casibom 1st – superbeting casibom1st.com
Im thankful for the article. Really Cool.
deneme bonusu veren slot siteleri 2025: casibom – saДџlam bahis siteleri 2025 casibom1st.com
deneme bonusu veren siteler: casino siteleri – casino siteleri casinositeleri1st.com
UsMex Pharm [url=https://usmexpharm.shop/#]UsMex Pharm[/url] Mexican pharmacy ship to USA
https://usmexpharm.shop/# mexican pharmacy
UsMex Pharm: usa mexico pharmacy – Mexican pharmacy ship to USA
Us Mex Pharm: certified Mexican pharmacy – USMexPharm
UID_55399816###
test
certified Mexican pharmacy: Mexican pharmacy ship to USA – mexican drugstore online
https://usmexpharm.shop/# Mexican pharmacy ship to USA
USMexPharm: USMexPharm – USMexPharm
UsMex Pharm: certified Mexican pharmacy – usa mexico pharmacy
USMexPharm: UsMex Pharm – Mexican pharmacy ship to USA
USMexPharm [url=https://usmexpharm.shop/#]USMexPharm[/url] Mexican pharmacy ship to USA
UsMex Pharm: mexican pharmacy – UsMex Pharm
https://usmexpharm.shop/# usa mexico pharmacy
UsMex Pharm: Mexican pharmacy ship to USA – usa mexico pharmacy
usa mexico pharmacy: mexico drug stores pharmacies – certified Mexican pharmacy
certified Mexican pharmacy: mexican pharmacy – usa mexico pharmacy
https://usmexpharm.shop/# UsMex Pharm
buying prescription drugs in mexico online [url=https://usmexpharm.com/#]USMexPharm[/url] mexican pharmacy
UsMex Pharm: Us Mex Pharm – USMexPharm
usa mexico pharmacy: USMexPharm – certified Mexican pharmacy
usa mexico pharmacy: usa mexico pharmacy – mexico drug stores pharmacies
https://usmexpharm.com/# mexican pharmacy
UsMex Pharm: Us Mex Pharm – mexican pharmacy
USMexPharm: Us Mex Pharm – Us Mex Pharm
mexican pharmacy: UsMex Pharm – certified Mexican pharmacy
buying prescription drugs in mexico online [url=http://usmexpharm.com/#]certified Mexican pharmacy[/url] certified Mexican pharmacy
https://usmexpharm.com/# Mexican pharmacy ship to USA
Mexican pharmacy ship to USA: Mexican pharmacy ship to USA – mexican pharmacy
mexican pharmacy: usa mexico pharmacy – certified Mexican pharmacy
Mexican pharmacy ship to USA: USMexPharm – USMexPharm
certified Mexican pharmacy: usa mexico pharmacy – USMexPharm
https://usmexpharm.shop/# UsMex Pharm
Mexican pharmacy ship to USA: USMexPharm – mexican pharmaceuticals online
USMexPharm [url=https://usmexpharm.com/#]mexican drugstore online[/url] buying prescription drugs in mexico online
Mexican pharmacy ship to USA: usa mexico pharmacy – Us Mex Pharm
pharmacies in mexico that ship to usa: USMexPharm – USMexPharm
https://usaindiapharm.com/# Online medicine home delivery
USA India Pharm: UsaIndiaPharm – indian pharmacies safe
Online medicine home delivery: п»їlegitimate online pharmacies india – indian pharmacy paypal
Hey, thanks for the blog.Thanks Again. Really Cool.
UsaIndiaPharm: USA India Pharm – UsaIndiaPharm
USA India Pharm [url=https://usaindiapharm.com/#]buy prescription drugs from india[/url] USA India Pharm
http://usaindiapharm.com/# reputable indian online pharmacy
buy medicines online in india: USA India Pharm – buy prescription drugs from india
I really enjoy the blog post. Fantastic.
UsaIndiaPharm: UsaIndiaPharm – UsaIndiaPharm
USA India Pharm: USA India Pharm – USA India Pharm
I truly appreciate this article post.Really looking forward to read more.
https://usaindiapharm.com/# online shopping pharmacy india
UID_98699887###
test
reputable indian pharmacies: UsaIndiaPharm – indianpharmacy com
world pharmacy india: USA India Pharm – reputable indian pharmacies
reputable indian online pharmacy: USA India Pharm – UsaIndiaPharm
buy medicines online in india [url=http://usaindiapharm.com/#]pharmacy website india[/url] pharmacy website india
Really appreciate you sharing this post. Really Great.
USA India Pharm: UsaIndiaPharm – reputable indian pharmacies
http://usaindiapharm.com/# Online medicine home delivery
Online medicine order: USA India Pharm – india pharmacy
UsaIndiaPharm: USA India Pharm – UsaIndiaPharm
UsaIndiaPharm: USA India Pharm – USA India Pharm
https://usaindiapharm.shop/# online pharmacy india
This is one awesome blog.Really looking forward to read more. Much obliged.
top 10 online pharmacy in india [url=https://usaindiapharm.shop/#]indian pharmacy online[/url] india pharmacy mail order
UsaIndiaPharm: top 10 online pharmacy in india – indian pharmacy paypal
world pharmacy india: USA India Pharm – USA India Pharm
UsaIndiaPharm: indian pharmacy online – world pharmacy india
USA India Pharm: UsaIndiaPharm – USA India Pharm
USA India Pharm [url=http://usaindiapharm.com/#]USA India Pharm[/url] top 10 pharmacies in india
Say, you got a nice article.Really looking forward to read more.
https://usaindiapharm.com/# UsaIndiaPharm
п»їlegitimate online pharmacies india: reputable indian online pharmacy – UsaIndiaPharm
world pharmacy india: UsaIndiaPharm – indian pharmacy paypal
indianpharmacy com: USA India Pharm – UsaIndiaPharm
world pharmacy india: UsaIndiaPharm – indian pharmacy paypal
https://usaindiapharm.shop/# USA India Pharm
best india pharmacy: mail order pharmacy india – USA India Pharm
Thanks again for the post.Thanks Again. Awesome.
USA India Pharm: UsaIndiaPharm – USA India Pharm
Online medicine order [url=https://usaindiapharm.com/#]USA India Pharm[/url] USA India Pharm
This piece of writing presents clear idea in favor of the new viewers of blogging, that genuinely how to do running a blog.
https://usaindiapharm.com/# mail order pharmacy india
reputable indian online pharmacy: online shopping pharmacy india – USA India Pharm
Thanks again for the blog post.Thanks Again. Much obliged.
buy prescription drugs from india: top 10 online pharmacy in india – online shopping pharmacy india
USA India Pharm: indian pharmacy paypal – reputable indian pharmacies
I really like and appreciate your blog post.Really looking forward to read more. Really Cool.
https://usaindiapharm.com/# online shopping pharmacy india
UsaIndiaPharm: pharmacy website india – Online medicine order
indian pharmacy: world pharmacy india – USA India Pharm
Hi, I do think this is a great blog. I stumbledupon it 😉 I’m going to revisit yet again since I saved as a favorite it. Money and freedom is the greatest way to change, may you be rich and continue to help others.
buy medicines online in india [url=https://usaindiapharm.shop/#]USA India Pharm[/url] world pharmacy india
USA India Pharm: indian pharmacy online – top online pharmacy india
Thank you for your blog article.Really thank you! Keep writing.
indian pharmacies safe: world pharmacy india – indian pharmacy paypal
https://usaindiapharm.com/# USA India Pharm
USA India Pharm: USA India Pharm – UsaIndiaPharm
USA India Pharm: best india pharmacy – USA India Pharm
USA India Pharm: п»їlegitimate online pharmacies india – buy prescription drugs from india
Major thanks for the post. Really Cool.
top 10 pharmacies in india [url=https://usaindiapharm.shop/#]UsaIndiaPharm[/url] Online medicine home delivery
https://usaindiapharm.com/# USA India Pharm
Hello! Do you know if they make any plugins to assist with SEO?I’m trying to get my blog to rank for some targeted keywords butI’m not seeing very good success. If you know of any please share.Thanks!
pharmacy canadian superstore: USACanadaPharm – canadian pharmacy victoza
USACanadaPharm: usa canada pharm – USACanadaPharm
Really appreciate you sharing this blog post.Really looking forward to read more. Will read on…
http://usacanadapharm.com/# usa canada pharm
I never thought about it that way, but it makes sense!
UID_75004935###
bokep
the canadian pharmacy: canadapharmacyonline – USACanadaPharm
UID_93966497###
xnxx
legitimate canadian pharmacies: usa canada pharm – usa canada pharm
USACanadaPharm [url=https://usacanadapharm.com/#]ed meds online canada[/url] usa canada pharm
This is one awesome blog.Thanks Again. Really Great.
https://usacanadapharm.shop/# USACanadaPharm
canadian pharmacy: usa canada pharm – canadianpharmacymeds
usa canada pharm: usa canada pharm – USACanadaPharm
Great article post.Thanks Again. Keep writing.
usa canada pharm [url=https://usacanadapharm.shop/#]USACanadaPharm[/url] canadian 24 hour pharmacy
canada pharmacy online: canadian pharmacy 24 – the canadian drugstore
https://usacanadapharm.com/# canadian pharmacy 365
usa canada pharm: best rated canadian pharmacy – USACanadaPharm
usa canada pharm: ed drugs online from canada – pharmacy rx world canada
Muchos Gracias for your post. Much obliged.
legit canadian online pharmacy: canadian pharmacy in canada – USACanadaPharm
http://usacanadapharm.com/# usa canada pharm
usa canada pharm: usa canada pharm – usa canada pharm
canadian pharmacy uk delivery: canadian pharmacy sarasota – pharmacy wholesalers canada
USACanadaPharm [url=https://usacanadapharm.com/#]reputable canadian online pharmacy[/url] USACanadaPharm
I truly appreciate this article post.Really looking forward to read more. Cool.
etanol y humira: resultado colateral, azar y seguridad
pharmacy in canada: USACanadaPharm – usa canada pharm
Your article helped me a lot, is there any more related content? Thanks!
canadian pharmacy king: USACanadaPharm – canadian pharmacy online reviews
Say, you got a nice article.Thanks Again. Really Cool.
https://usacanadapharm.shop/# usa canada pharm
77 canadian pharmacy: usa canada pharm – USACanadaPharm
best canadian pharmacy online [url=https://usacanadapharm.shop/#]USACanadaPharm[/url] canada online pharmacy
drugs from canada: USACanadaPharm – USACanadaPharm
https://usacanadapharm.shop/# pharmacy wholesalers canada
usa canada pharm: usa canada pharm – canadian pharmacy uk delivery
77 canadian pharmacy https://usacanadapharm.com/# canadian pharmacy online
reliable canadian pharmacy
USACanadaPharm: USACanadaPharm – canadian pharmacy meds reviews
An intriguing discussion is definitely worth comment. I think that you need to publish more about this topic, it may not be a taboo matter but typically folks don’t speak about these subjects. To the next! All the best!
usa canada pharm [url=https://usacanadapharm.com/#]usa canada pharm[/url] usa canada pharm
https://usacanadapharm.com/# USACanadaPharm
canadian pharmacy oxycodone: USACanadaPharm – canadian pharmacies online
https://usacanadapharm.com/# canadian pharmacy prices
usa canada pharm: usa canada pharm – reputable canadian pharmacy
canada pharmacy [url=http://usacanadapharm.com/#]legitimate canadian online pharmacies[/url] USACanadaPharm
canadian pharmacy ltd: USACanadaPharm – usa canada pharm
usa canada pharm: canadian pharmacy store – usa canada pharm
https://usacanadapharm.com/# adderall canadian pharmacy
UID_82805853###
test
canadian pharmacy prices: canada pharmacy – canadian valley pharmacy
olympe casino cresus: olympe casino en ligne – olympe casino avis
https://olympecasino.pro/# casino olympe
olympe casino en ligne: olympe – olympe casino en ligne
[url=https://olympecasino.pro/#]olympe casino cresus[/url] olympe casino avis
olympe casino en ligne: olympe casino cresus – casino olympe
Hi i am kavin, its my first time to commenting anywhere, when i read this piece of writing i thought i could also make comment due to this sensible post.
olympe casino cresus: olympe – olympe
pay to do my statistics homework thesis statement writer my friend essay writing
olympe casino en ligne: olympe casino en ligne – olympe casino cresus
[url=https://olympecasino.pro/#]olympe casino cresus[/url] olympe casino en ligne
[url=https://olympecasino.pro/#]olympe casino[/url] olympe casino en ligne
Major thankies for the blog.Really looking forward to read more.
casino olympe: olympe – olympe
olympe casino cresus: casino olympe – olympe casino avis
olympe casino avis: olympe casino avis – olympe casino avis
olympe casino avis: olympe casino en ligne – olympe casino avis
olympe casino en ligne: olympe casino – olympe
olympe casino: olympe casino en ligne – olympe casino avis
[url=https://olympecasino.pro/#]olympe casino en ligne[/url] olympe casino
olympe casino avis: olympe casino cresus – olympe casino
[url=https://olympecasino.pro/#]olympe[/url] olympe casino cresus
olympe casino en ligne: olympe casino avis – olympe casino cresus
Superb post however I was wondering if you could write a litte more on this subject? I’d be very thankful if you could elaborate a little bit further. Thank you!
[url=https://olympecasino.pro/#]olympe casino avis[/url] olympe casino en ligne
I have read so many content regarding the blogger lovers except this post is truly afastidious post, keep it up.
[url=https://olympecasino.pro/#]olympe casino en ligne[/url] olympe casino avis
olympe: olympe casino – olympe casino avis
olympe casino avis: olympe – olympe casino
Your mode of describing all in this article is actually good, every one be able to easily be aware ofit, Thanks a lot.
[url=https://olympecasino.pro/#]casino olympe[/url] olympe casino
olympe: olympe casino avis – olympe casino en ligne
[url=https://olympecasino.pro/#]casino olympe[/url] olympe casino avis
olympe casino avis: olympe – olympe casino en ligne
Im thankful for the blog post.Much thanks again. Keep writing.
https://kamagraprix.shop/# acheter kamagra site fiable
kamagra oral jelly: kamagra 100mg prix – Kamagra pharmacie en ligne
Kamagra pharmacie en ligne: Kamagra Commander maintenant – kamagra livraison 24h
Tadalafil achat en ligne [url=http://tadalmed.com/#]Cialis en ligne[/url] Acheter Cialis tadalmed.com
Kamagra Commander maintenant: kamagra livraison 24h – Kamagra Oral Jelly pas cher
https://pharmafst.shop/# pharmacie en ligne pas cher
Acheter Viagra Cialis sans ordonnance [url=https://tadalmed.shop/#]Cialis sans ordonnance 24h[/url] cialis sans ordonnance tadalmed.com
pharmacie en ligne livraison europe: pharmacie en ligne – pharmacie en ligne pharmafst.com
I’m extremely impressed with your writing skills as well as with the layout on your blog. Is this a paid theme or did you modify it yourself? Anyway keep up the nice quality writing, it’s rare to see a great blog like this one today..
acheter mГ©dicament en ligne sans ordonnance: pharmacie en ligne – Pharmacie en ligne livraison Europe pharmafst.com
https://kamagraprix.shop/# kamagra gel
Cialis sans ordonnance pas cher [url=https://tadalmed.com/#]Cialis generique prix[/url] Tadalafil 20 mg prix sans ordonnance tadalmed.com
kamagra pas cher: Kamagra Commander maintenant – acheter kamagra site fiable
kamagra 100mg prix: kamagra en ligne – kamagra 100mg prix
https://pharmafst.shop/# Pharmacie sans ordonnance
kamagra oral jelly [url=https://kamagraprix.shop/#]kamagra oral jelly[/url] kamagra livraison 24h
cialis generique: Cialis sans ordonnance pas cher – Cialis sans ordonnance 24h tadalmed.shop
pharmacie en ligne france livraison internationale: Meilleure pharmacie en ligne – pharmacie en ligne france livraison internationale pharmafst.com
Kamagra Commander maintenant [url=https://kamagraprix.shop/#]kamagra gel[/url] kamagra pas cher
https://tadalmed.shop/# Tadalafil sans ordonnance en ligne
trouver un mГ©dicament en pharmacie: Medicaments en ligne livres en 24h – trouver un mГ©dicament en pharmacie pharmafst.com
Kamagra Oral Jelly pas cher [url=https://kamagraprix.shop/#]acheter kamagra site fiable[/url] Kamagra pharmacie en ligne
Cialis en ligne: Pharmacie en ligne Cialis sans ordonnance – Achat Cialis en ligne fiable tadalmed.shop
kamagra livraison 24h: kamagra gel – Acheter Kamagra site fiable
pharmacie en ligne fiable [url=https://pharmafst.shop/#]pharmacie en ligne sans ordonnance[/url] pharmacie en ligne fiable pharmafst.shop
http://tadalmed.com/# cialis sans ordonnance
Tadalafil sans ordonnance en ligne: Acheter Cialis – Cialis generique prix tadalmed.shop
Tadalafil achat en ligne [url=https://tadalmed.shop/#]Cialis sans ordonnance pas cher[/url] Tadalafil achat en ligne tadalmed.com
Cialis en ligne: Pharmacie en ligne Cialis sans ordonnance – Cialis generique prix tadalmed.shop
http://pharmafst.com/# pharmacie en ligne france fiable
https://tadalmed.shop/# Tadalafil sans ordonnance en ligne
acheter mГ©dicament en ligne sans ordonnance: pharmacies en ligne certifiГ©es – pharmacie en ligne avec ordonnance pharmafst.com
trouver un mГ©dicament en pharmacie: Pharmacies en ligne certifiees – pharmacie en ligne fiable pharmafst.com
pharmacie en ligne: Pharmacies en ligne certifiees – pharmacie en ligne france livraison internationale pharmafst.com
Tadalafil sans ordonnance en ligne [url=http://tadalmed.com/#]cialis prix[/url] cialis prix tadalmed.com
http://tadalmed.com/# cialis generique
ItÃs hard to come by well-informed people in this particular topic, however, you sound like you know what youÃre talking about! Thanks
Cialis sans ordonnance 24h: Achat Cialis en ligne fiable – Cialis sans ordonnance pas cher tadalmed.shop
pharmacie en ligne livraison europe: Pharmacie en ligne France – Pharmacie sans ordonnance pharmafst.com
Pharmacie sans ordonnance: Pharmacie en ligne France – trouver un mГ©dicament en pharmacie pharmafst.com
kamagra pas cher [url=https://kamagraprix.com/#]kamagra en ligne[/url] kamagra 100mg prix
https://tadalmed.com/# Tadalafil 20 mg prix sans ordonnance
Achat Cialis en ligne fiable: Tadalafil 20 mg prix sans ordonnance – Cialis sans ordonnance 24h tadalmed.shop
Acheter Kamagra site fiable: Kamagra pharmacie en ligne – kamagra livraison 24h
Pharmacie en ligne livraison Europe: Meilleure pharmacie en ligne – Achat mГ©dicament en ligne fiable pharmafst.com
https://tadalmed.com/# Cialis generique prix
Cialis en ligne [url=https://tadalmed.com/#]Acheter Viagra Cialis sans ordonnance[/url] Tadalafil achat en ligne tadalmed.com
Kamagra pharmacie en ligne: kamagra pas cher – kamagra oral jelly
pharmacie en ligne avec ordonnance: Pharmacie en ligne France – pharmacie en ligne livraison europe pharmafst.com
achat kamagra: kamagra 100mg prix – Achetez vos kamagra medicaments
https://pharmafst.shop/# Achat mГ©dicament en ligne fiable
Acheter Viagra Cialis sans ordonnance [url=https://tadalmed.shop/#]Tadalafil achat en ligne[/url] cialis prix tadalmed.com
Kamagra Oral Jelly pas cher: Kamagra Commander maintenant – Kamagra pharmacie en ligne
pharmacie en ligne livraison europe: Medicaments en ligne livres en 24h – pharmacie en ligne france livraison belgique pharmafst.com
http://pharmafst.com/# pharmacie en ligne pas cher
kamagra pas cher [url=https://kamagraprix.com/#]Kamagra pharmacie en ligne[/url] achat kamagra
Acheter Cialis 20 mg pas cher: Acheter Viagra Cialis sans ordonnance – Cialis generique prix tadalmed.shop
Tadalafil achat en ligne: Achat Cialis en ligne fiable – Cialis sans ordonnance pas cher tadalmed.shop
http://tadalmed.com/# Cialis sans ordonnance 24h
kamagra gel: kamagra 100mg prix – Kamagra pharmacie en ligne
pharmacie en ligne livraison europe [url=https://pharmafst.com/#]Pharmacie en ligne France[/url] trouver un mГ©dicament en pharmacie pharmafst.shop
Achat Cialis en ligne fiable: Acheter Viagra Cialis sans ordonnance – Cialis sans ordonnance 24h tadalmed.shop
acheter mГ©dicament en ligne sans ordonnance: Pharmacie en ligne France – trouver un mГ©dicament en pharmacie pharmafst.com
https://kamagraprix.shop/# achat kamagra
kamagra pas cher: kamagra en ligne – kamagra oral jelly
achat kamagra [url=https://kamagraprix.shop/#]Acheter Kamagra site fiable[/url] kamagra en ligne
Kamagra pharmacie en ligne: kamagra pas cher – acheter kamagra site fiable
pharmacie en ligne livraison europe: pharmacie en ligne sans ordonnance – pharmacie en ligne livraison europe pharmafst.com
Tadalafil 20 mg prix en pharmacie: Acheter Viagra Cialis sans ordonnance – cialis prix tadalmed.shop
https://tadalmed.shop/# cialis sans ordonnance
In the captivating world of Identity V (IDV) Echoes, the top – up feature is a game – changer. When you engage in identity v Echoes top up, you’re diving deeper into the mystery and excitement.Top – up allows you to obtain valuable in – game currency. With this currency, you can purchase new characters with unique abilities that add a fresh dynamic to your matches. You can also get exclusive skins to customize your beloved characters, making them stand out in the eerie and atmospheric game environment.Moreover, it gives you the resources to upgrade your character’s skills and attributes. This means better chances of outwitting your opponents during those intense chase and escape sequences. The IDV Echoes top up center is your portal to enhancing your gaming experience and becoming a more formidable force in this thrilling survival horror game.
cialis generique: cialis sans ordonnance – Acheter Cialis 20 mg pas cher tadalmed.shop
I am so grateful for your blog post.Thanks Again.
https://pharmafst.com/# п»їpharmacie en ligne france
I’m truly enjoying the design and layout of your blog.It’s a very easy on the eyes which makes it much more enjoyable for me to come here and visitmore often. Did you hire out a designer to create your theme?Great work!
Kamagra pharmacie en ligne: Kamagra Oral Jelly pas cher – Acheter Kamagra site fiable
https://kamagraprix.shop/# kamagra 100mg prix
kamagra 100mg prix: kamagra livraison 24h – Kamagra Commander maintenant
detalles de la batalla de cannae invierno 4: ¿qué sucederá en un trimestre de invierno?
http://kamagraprix.com/# kamagra oral jelly
Really appreciate you sharing this blog post.Really thank you! Really Cool.
Cialis generique prix: Cialis sans ordonnance pas cher – cialis sans ordonnance tadalmed.shop
Acheter Kamagra site fiable: achat kamagra – kamagra oral jelly
https://tadalmed.com/# Pharmacie en ligne Cialis sans ordonnance
Thank you ever so for you article post. Fantastic.
Pharmacie sans ordonnance: Medicaments en ligne livres en 24h – pharmacie en ligne france livraison belgique pharmafst.com
kamagra pas cher: Achetez vos kamagra medicaments – Achetez vos kamagra medicaments
achat kamagra: kamagra oral jelly – Achetez vos kamagra medicaments
pharmacie en ligne france livraison belgique: Pharmacie en ligne France – pharmacies en ligne certifiГ©es pharmafst.com
http://pharmafst.com/# pharmacie en ligne fiable
Thanks-a-mundo for the blog article. Cool.
Tadalafil achat en ligne: Acheter Cialis – Cialis sans ordonnance pas cher tadalmed.shop
I never thought about it that way, but it makes sense!Static ISP Proxies perfectly combine the best features of datacenter proxies and residential proxies, with 99.9% uptime.
kamagra gel: achat kamagra – Kamagra pharmacie en ligne
kamagra en ligne: Kamagra Commander maintenant – achat kamagra
Acheter Kamagra site fiable [url=https://kamagraprix.shop/#]kamagra pas cher[/url] kamagra gel
https://tadalmed.shop/# Cialis en ligne
indian pharmacy online shopping: п»їlegitimate online pharmacies india – Medicine From India
I truly appreciate this article post.Really looking forward to read more. Fantastic.
https://medicinefromindia.com/# MedicineFromIndia
MedicineFromIndia: medicine courier from India to USA – online pharmacy india
indian pharmacy online: indian pharmacy online shopping – medicine courier from India to USA
RxExpressMexico [url=http://rxexpressmexico.com/#]RxExpressMexico[/url] mexico pharmacy order online
mexico pharmacy order online: mexican rx online – mexico pharmacies prescription drugs
http://medicinefromindia.com/# Medicine From India
mexico drug stores pharmacies: mexican rx online – buying prescription drugs in mexico online
A big thank you for your blog article.Much thanks again. Much obliged.
mexico pharmacies prescription drugs: RxExpressMexico – mexico drug stores pharmacies
mexico pharmacy order online [url=http://rxexpressmexico.com/#]Rx Express Mexico[/url] mexican rx online
indian pharmacy online: indianpharmacy com – indian pharmacy online
http://rxexpressmexico.com/# mexican rx online
indian pharmacy online shopping: MedicineFromIndia – indian pharmacy online shopping
buy prescription drugs from canada cheap: Express Rx Canada – canadianpharmacy com
Major thankies for the blog.Really looking forward to read more. Keep writing.
mexican rx online [url=https://rxexpressmexico.shop/#]mexico pharmacy order online[/url] mexican rx online
online canadian pharmacy review: Generic drugs from Canada – canada pharmacy reviews
https://medicinefromindia.shop/# indian pharmacy online
mexico pharmacy order online: mexico pharmacy order online – mexican online pharmacy
pharmacy canadian superstore: Generic drugs from Canada – canadianpharmacyworld com
We are searching for some people that might be interested in from working their home on a part-time basis. If you want to earn $100 a day, and you don’t mind creating some short opinions up, this is the perfect opportunity for you!
indian pharmacy: Medicine From India – Medicine From India
medicine courier from India to USA [url=http://medicinefromindia.com/#]indian pharmacy[/url] MedicineFromIndia
http://rxexpressmexico.com/# buying from online mexican pharmacy
northern pharmacy canada: Express Rx Canada – pharmacy canadian superstore
canadian pharmacy meds reviews: Express Rx Canada – canadian pharmacy online ship to usa
We are searching for some people that are interested in from working their home on a full-time basis. If you want to earn $200 a day, and you don’t mind creating some short opinions up, this might be perfect opportunity for you!
mexico pharmacies prescription drugs: mexican online pharmacy – Rx Express Mexico
https://rxexpressmexico.shop/# mexican rx online
Really informative blog.Much thanks again. Much obliged.
indian pharmacy online: top 10 online pharmacy in india – indian pharmacy
RxExpressMexico [url=http://rxexpressmexico.com/#]mexico pharmacy order online[/url] mexican rx online
MedicineFromIndia: indian pharmacy – indian pharmacy online shopping
MedicineFromIndia: Medicine From India – MedicineFromIndia
https://expressrxcanada.com/# canada drugs online
RxExpressMexico: RxExpressMexico – mexico drug stores pharmacies
canada pharmacy online legit [url=https://expressrxcanada.com/#]Express Rx Canada[/url] my canadian pharmacy rx
mexico pharmacy order online: Rx Express Mexico – mexico pharmacies prescription drugs
mexican online pharmacy: Rx Express Mexico – mexico pharmacies prescription drugs
https://medicinefromindia.shop/# indian pharmacy online
mexico pharmacies prescription drugs: Rx Express Mexico – Rx Express Mexico
indian pharmacy online shopping [url=http://medicinefromindia.com/#]indian pharmacy online[/url] indian pharmacy online shopping
canadian pharmacies: Generic drugs from Canada – my canadian pharmacy
https://medicinefromindia.com/# п»їlegitimate online pharmacies india
indian pharmacy: medicine courier from India to USA – Medicine From India
canadian pharmacy uk delivery: Express Rx Canada – canada pharmacy
Im thankful for the post.Really thank you!
вавада официальный сайт [url=https://vavadavhod.tech/#]вавада[/url] vavada вход
пинап казино: pin up вход – пинап казино
http://pinuprus.pro/# pin up вход
вавада казино: вавада – vavada casino
pin-up: pin-up casino giris – pin-up casino giris
пинап казино [url=http://pinuprus.pro/#]пинап казино[/url] пин ап зеркало
https://vavadavhod.tech/# vavada casino
пин ап зеркало: пин ап казино – пин ап зеркало
пин ап казино официальный сайт: пин ап вход – пин ап вход
вавада [url=http://vavadavhod.tech/#]vavada вход[/url] вавада официальный сайт
vavada casino: vavada – vavada casino
pin up az: pin up azerbaycan – pin up casino
Awesome blog.Thanks Again. Fantastic.
http://pinupaz.top/# pin-up casino giris
pin-up casino giris [url=https://pinupaz.top/#]pin up[/url] pin-up
пин ап вход: пин ап зеркало – пин ап зеркало
вавада: вавада зеркало – vavada casino
pin up: pin up – pinup az
пин ап зеркало [url=http://pinuprus.pro/#]пинап казино[/url] пинап казино
вавада казино: вавада зеркало – vavada вход
vavada вход: вавада казино – вавада официальный сайт
Thanks-a-mundo for the post.Much thanks again. Want more.
http://pinupaz.top/# pin up az
вавада зеркало: vavada – vavada
пин ап зеркало [url=http://pinuprus.pro/#]пин ап вход[/url] пинап казино
I’m now not certain the place you are gettingyour information, however good topic. I needs to spend a while studying more or understanding more.Thank you for magnificent info I used to be in searchof this info for my mission.
пин ап казино: пинап казино – pin up вход
pin up: pin-up casino giris – pinup az
http://pinuprus.pro/# пинап казино
пин ап вход: пин ап зеркало – пин ап казино официальный сайт
вавада зеркало: vavada вход – вавада официальный сайт
вавада казино: vavada casino – vavada
vavada: vavada casino – vavada вход
pin up casino: pin up azerbaycan – pin up casino
Thanks for the blog post.Really thank you! Great.
пин ап вход [url=https://pinuprus.pro/#]pin up вход[/url] пин ап казино официальный сайт
пин ап казино официальный сайт: пин ап казино официальный сайт – пинап казино
http://vavadavhod.tech/# вавада
vavada: вавада официальный сайт – vavada
pinup az [url=http://pinupaz.top/#]pin-up[/url] pin up casino
http://vavadavhod.tech/# vavada
pin-up casino giris: pin up casino – pin up azerbaycan
pin up casino: pin-up – pin up casino
vavada [url=https://vavadavhod.tech/#]vavada casino[/url] vavada
пин ап вход: пин ап казино – пин ап казино официальный сайт
vavada: вавада казино – vavada вход
вавада: вавада казино – вавада
I truly appreciate this article.Much thanks again. Cool.
вавада казино [url=https://vavadavhod.tech/#]вавада[/url] вавада казино
vavada: vavada вход – vavada
https://pinuprus.pro/# пин ап вход
вавада казино: vavada вход – vavada вход
пинап казино: пинап казино – pin up вход
Say, you got a nice blog post.Really thank you! Want more.
пин ап казино: пин ап казино официальный сайт – пин ап казино
http://vavadavhod.tech/# vavada casino
pinup az: pinup az – pinup az
pin up casino: pinup az – pin up az
I really like and appreciate your article post.Thanks Again. Much obliged.
пин ап казино: пинап казино – pin up вход
vavada casino [url=https://vavadavhod.tech/#]вавада казино[/url] vavada вход
pin up casino: pin-up – pin up
pin up: pin up az – pin-up casino giris
вавада [url=http://vavadavhod.tech/#]вавада казино[/url] vavada
pin up azerbaycan: pin-up – pin-up
I cannot thank you enough for the article.Thanks Again. Cool.
вавада казино: вавада казино – вавада официальный сайт
вавада казино [url=https://vavadavhod.tech/#]vavada[/url] вавада зеркало
пин ап зеркало: pin up вход – пин ап казино
http://pinuprus.pro/# пин ап вход
Great article post.Really thank you! Awesome.
пин ап зеркало [url=http://pinuprus.pro/#]пин ап казино[/url] пин ап казино
vavada: vavada вход – вавада
pin up casino: pin up az – pin-up
http://vavadavhod.tech/# вавада официальный сайт
Very informative blog.Thanks Again. Want more.
pin up casino [url=http://pinupaz.top/#]pin-up casino giris[/url] pinup az
вавада: вавада официальный сайт – vavada casino
вавада зеркало: вавада зеркало – вавада зеркало
https://pinuprus.pro/# пин ап казино
вавада [url=http://vavadavhod.tech/#]вавада зеркало[/url] вавада зеркало
pinup az: pinup az – pin up az
vavada: vavada – вавада
https://pinuprus.pro/# пин ап вход
Thanks for the post.Thanks Again. Much obliged.
вавада [url=http://vavadavhod.tech/#]вавада[/url] вавада
вавада официальный сайт: вавада – вавада
вавада зеркало: вавада казино – вавада зеркало
https://pinupaz.top/# pin up az
vavada: vavada – вавада
пинап казино [url=http://pinuprus.pro/#]пин ап казино[/url] пин ап зеркало
pin up casino: pin up casino – pin up az
http://vavadavhod.tech/# vavada
pin-up: pinup az – pin up casino
вавада [url=https://vavadavhod.tech/#]вавада официальный сайт[/url] vavada
http://vavadavhod.tech/# vavada casino
pin up: pin up casino – pinup az
пин ап зеркало: пинап казино – пин ап вход
https://vavadavhod.tech/# vavada
пин ап зеркало: пин ап зеркало – пин ап вход
pin up azerbaycan [url=https://pinupaz.top/#]pin up casino[/url] pin up azerbaycan
Some truly interesting details you have written.Helped me a lot, just what I was searching for : D.
пин ап казино официальный сайт: пин ап зеркало – пинап казино
https://pinuprus.pro/# pin up вход
Piece of writing writing is also a excitement, if you know then you can write ifnot it is difficult to write.
vavada вход [url=https://vavadavhod.tech/#]вавада зеркало[/url] вавада официальный сайт
pinup az: pin up az – pin up az
вавада казино: вавада официальный сайт – vavada вход
teens buspar buspirone doses buspirone overdoes
https://vavadavhod.tech/# vavada casino
вавада официальный сайт [url=http://vavadavhod.tech/#]вавада казино[/url] вавада зеркало
пин ап казино: пинап казино – pin up вход
пин ап казино официальный сайт: пин ап вход – пин ап зеркало
https://vavadavhod.tech/# vavada casino
I am really impressed with your writing skills as well as withthe layout on your blog. Is this a paid theme or did youmodify it yourself? Anyway keep up the excellent qualitywriting, it is rare to see a great blog like this one today.
пинап казино [url=https://pinuprus.pro/#]пин ап зеркало[/url] пинап казино
вавада официальный сайт: вавада казино – vavada casino
My relatives every time say that I am killing my timehere at net, but I know I am getting familiarity all the time by reading thes good articles orreviews.
pin up casino: pinup az – pin up casino
pin up azerbaycan: pin up casino – pin up az
prednisolone acetate ophthalmic dosage prednisolone acetate ophthalmic solution prednisone vs prednisolone pediatrics
pinup az [url=http://pinupaz.top/#]pin up[/url] pin-up casino giris
https://pinupaz.top/# pin up casino
I value the post.Really thank you! Will read on…
Hi friends, how is the whole thing, and what you desire to say about this paragraph, in my view its actually amazing in support of me.
vavada casino: vavada вход – vavada casino
rent apartment townhouse Alex Lyubinsky ICO Scammer SCAM ICO
You are my intake, I own few blogs and occasionally run out from to post .
pin up azerbaycan: pin-up casino giris – pin up
http://pinupaz.top/# pin-up casino giris
Good article. I am going through a few of these issues as well..
sertraline and pregnancy sertraline weight loss reviews
вавада официальный сайт: вавада – вавада зеркало
Why people still use to read news papers when in this technological world all is presented on net?
Amazing things here. I am very glad to look your article. Thank you a lot and I’m taking a look forward to contact you. Will you please drop me a e-mail?
пин ап зеркало [url=http://pinuprus.pro/#]пинап казино[/url] pin up вход
I as well think thence, perfectly composed post! .
pinup az: pin-up – pin up az
http://pinuprus.pro/# пин ап вход
pin up az: pin-up casino giris – pin-up
I never thought about it that way, but it makes sense!Static ISP Proxies perfectly combine the best features of datacenter proxies and residential proxies, with 99.9% uptime.
vavada [url=https://vavadavhod.tech/#]vavada вход[/url] вавада
вавада зеркало: вавада – вавада официальный сайт
http://pinuprus.pro/# пин ап зеркало
Vausen – sildenafil generic mexico Yrdvfa pwgixc
pin up az: pin up azerbaycan – pin up
escrow pharmacy online: online pharmacy without scripts – escrow pharmacy online
You made several good points there. I did a search on the topic and found nearly all persons will agree with your blog.
пинап казино: пин ап вход – пин ап казино официальный сайт
pinup az [url=http://pinupaz.top/#]pin up casino[/url] pin up
https://vavadavhod.tech/# вавада казино
I love reading through a post that can make people think. Also, thanks for allowing for me to comment.
pinup az: pin up casino – pin up azerbaycan
I’m really impressed with your writing skills as well as with the layout on your blog. Is this a paid theme or did you modify it yourself? Anyway keep up the nice quality writing, it is rare to see a nice blog like this one nowadays.
https://vavadavhod.tech/# вавада официальный сайт
пинап казино: пин ап вход – пин ап зеркало
пин ап зеркало [url=http://pinuprus.pro/#]пин ап зеркало[/url] пинап казино
canada pharmacy rx express pharmacy 24 hours pharmacy
пин ап зеркало: пин ап казино официальный сайт – pin up вход
I’m extremely impressed with your writing skills as well as with the layouton your blog. Is this a paid theme or did you customize it yourself?Either way keep up the nice quality writing, it’s rare tosee a nice blog like this one today.
https://pinupaz.top/# pin-up
pin up casino: pin up azerbaycan – pin up azerbaycan
вавада официальный сайт [url=https://vavadavhod.tech/#]вавада зеркало[/url] вавада зеркало
пин ап казино: пин ап казино – пин ап вход
http://vavadavhod.tech/# vavada
pin up вход: пин ап вход – пин ап вход
пинап казино [url=http://pinuprus.pro/#]пин ап зеркало[/url] пинап казино
Hello! This post could not be written any better! Reading through this post reminds me of my previous room mate! He always kept chatting about this. I will forward this write-up to him. Pretty sure he will have a good read. Thank you for sharing!
пин ап казино официальный сайт: пин ап казино официальный сайт – пин ап казино
Appreciate the recommendation. Lett me try it out.
http://vavadavhod.tech/# vavada casino
constantly i used to read smaller content which also clear their motive, and that is also happening with this paragraph which I am reading at this time.
pin up вход: пинап казино – пин ап казино
this blog was how do i say it… relevant, finally something that helped me. Thanks
pin up azerbaycan [url=http://pinupaz.top/#]pin up casino[/url] pin-up
I loved your blog.Really thank you! Really Great.
вавада официальный сайт: vavada casino – vavada вход
Looking forward to reading more. Great post.Really thank you! Really Great.
pin up casino: pin up casino – pin up azerbaycan
Thanks again for the article.Much thanks again. Cool.
pin-up [url=https://pinupaz.top/#]pin up casino[/url] pin-up
pin up: pin up – pin-up casino giris
http://pinupaz.top/# pin up
I really enjoy the blog article. Keep writing.
pin up: pin-up – pin up
pin up вход: пин ап казино – пин ап зеркало
вавада [url=https://vavadavhod.tech/#]вавада зеркало[/url] вавада казино
http://pinupaz.top/# pin-up casino giris
Your way of addressin this subject is both remarkable as well as inspiring.
http://modafinilmd.store/# modafinil pharmacy
Im grateful for the blog article.Thanks Again. Much obliged.
Its fantastic as your other articles : D, thanks for posting . «To be able to look back upon ones life in satisfaction, is to live twice.» by Kahlil Gibran.
FDA approved generic Cialis: Cialis without prescription – Cialis without prescription
When someone writes an post he/she maintains the idea of auser in his/her mind that how a user can understand it.Therefore that’s why this piece of writing is outstdanding.Thanks!
order Cialis online no prescription: best price Cialis tablets – reliable online pharmacy Cialis
I cannot thank you enough for the article post.Thanks Again. Cool.
modafinil pharmacy [url=http://modafinilmd.store/#]purchase Modafinil without prescription[/url] Modafinil for sale
https://maxviagramd.com/# secure checkout Viagra
ivermectin 3: ivermectin – ivermectin for sale
secure checkout Viagra: discreet shipping – no doctor visit required
Hi! I could have sworn I’ve been to your blog before but after looking at some of the articles I realized it’s new to me. Nonetheless, I’m definitely happy I came across it and I’ll be book-marking it and checking back regularly!
cheap Viagra online: cheap Viagra online – best price for Viagra
Viagra without prescription: best price for Viagra – fast Viagra delivery
Awesome article.Really looking forward to read more. Awesome.
cheap Viagra online [url=https://maxviagramd.com/#]fast Viagra delivery[/url] cheap Viagra online
https://maxviagramd.shop/# Viagra without prescription
secure checkout Viagra: same-day Viagra shipping – discreet shipping
secure checkout Viagra: best price for Viagra – legit Viagra online
order Cialis online no prescription: reliable online pharmacy Cialis – Cialis without prescription
Thanks so much for the article. Cool.
buy modafinil online: doctor-reviewed advice – modafinil pharmacy
https://maxviagramd.com/# discreet shipping
order Cialis online no prescription [url=http://zipgenericmd.com/#]online Cialis pharmacy[/url] order Cialis online no prescription
online Cialis pharmacy: affordable ED medication – best price Cialis tablets
no doctor visit required [url=https://maxviagramd.shop/#]fast Viagra delivery[/url] secure checkout Viagra
verified Modafinil vendors: doctor-reviewed advice – verified Modafinil vendors
best price Cialis tablets: affordable ED medication – secure checkout ED drugs
secure checkout ED drugs [url=https://zipgenericmd.shop/#]best price Cialis tablets[/url] order Cialis online no prescription
discreet shipping: buy generic Viagra online – generic sildenafil 100mg
modafinil pharmacy: verified Modafinil vendors – doctor-reviewed advice
legal Modafinil purchase: modafinil legality – safe modafinil purchase
http://modafinilmd.store/# Modafinil for sale
fast Viagra delivery: trusted Viagra suppliers – generic sildenafil 100mg
secure checkout ED drugs: generic tadalafil – online Cialis pharmacy
Modafinil for sale: purchase Modafinil without prescription – doctor-reviewed advice
Appreciate you sharing, great blog article.Really looking forward to read more. Will read on…
https://modafinilmd.store/# doctor-reviewed advice
generic tadalafil: reliable online pharmacy Cialis – generic tadalafil
fast Viagra delivery: Viagra without prescription – safe online pharmacy
verified Modafinil vendors [url=https://modafinilmd.store/#]buy modafinil online[/url] doctor-reviewed advice
Ꮋey there јust wanted to give you a brief headsup and let you know a few of thе images aren’t loading properly.I’m not sure why but I think its a linking issue.I’ve trieԁ it in two different browserѕ and both showthe same results.
order Cialis online no prescription: generic tadalafil – order Cialis online no prescription
cheap Cialis online: discreet shipping ED pills – discreet shipping ED pills
https://modafinilmd.store/# legal Modafinil purchase
trusted Viagra suppliers: order Viagra discreetly – no doctor visit required
modafinil 2025 [url=http://modafinilmd.store/#]purchase Modafinil without prescription[/url] safe modafinil purchase
fast Viagra delivery: legit Viagra online – no doctor visit required
legit Viagra online: cheap Viagra online – discreet shipping
https://zipgenericmd.shop/# FDA approved generic Cialis
buy generic Viagra online: generic sildenafil 100mg – trusted Viagra suppliers
generic sildenafil 100mg [url=http://maxviagramd.com/#]no doctor visit required[/url] same-day Viagra shipping
order Cialis online no prescription: discreet shipping ED pills – buy generic Cialis online
verified Modafinil vendors: purchase Modafinil without prescription – modafinil pharmacy
https://maxviagramd.shop/# buy generic Viagra online
legit Viagra online: buy generic Viagra online – safe online pharmacy
purchase Modafinil without prescription: verified Modafinil vendors – modafinil pharmacy
UID_21836115###
test
cheap Viagra online [url=http://maxviagramd.com/#]no doctor visit required[/url] buy generic Viagra online
best price Cialis tablets: order Cialis online no prescription – secure checkout ED drugs
https://zipgenericmd.com/# generic tadalafil
discreet shipping: best price for Viagra – safe online pharmacy
no doctor visit required [url=http://maxviagramd.com/#]generic sildenafil 100mg[/url] trusted Viagra suppliers
safe online pharmacy: best price for Viagra – safe online pharmacy
https://maxviagramd.shop/# legit Viagra online
generic sildenafil 100mg: same-day Viagra shipping – secure checkout Viagra
This was an excellent article. I loved it. I’ll be back to read some more. Thanks .
purchase Modafinil without prescription [url=http://modafinilmd.store/#]verified Modafinil vendors[/url] modafinil 2025
dissertation diz: college admission essay editing services g81mox from thesis to essay writing o21yyi
purchase amoxicillin 500 mg: Amo Health Care – Amo Health Care
https://amohealthcare.store/# how to buy amoxycillin
where to buy cheap clomid prices: where to get cheap clomid without a prescription – where to buy generic clomid without prescription
buy generic clomid prices: Clom Health – get cheap clomid pills
PredniHealth [url=https://prednihealth.com/#]prednisone 475[/url] PredniHealth
Really informative post.
https://amohealthcare.store/# amoxicillin 500mg over the counter
PredniHealth: PredniHealth – prednisone oral
can i purchase generic clomid: Clom Health – how to get clomid without rx
A big thank you for your article post.Thanks Again. Will read on…
PredniHealth [url=https://prednihealth.com/#]PredniHealth[/url] buy prednisone online without a script
how does ivermectin work ivermectin for bed bugs
buying generic clomid without dr prescription: Clom Health – cost generic clomid for sale
http://clomhealth.com/# where buy clomid
where can i buy cheap clomid without prescription: Clom Health – can you buy cheap clomid no prescription
prednisone over the counter uk: PredniHealth – PredniHealth
A big thank you for your blog post.Really thank you! Awesome.
Hello.This article was really fascinating, particularly because I was searching for thoughts on this subject last Monday.
can i get generic clomid [url=https://clomhealth.shop/#]Clom Health[/url] can i purchase cheap clomid
prednisone 100 mg: PredniHealth – PredniHealth
generic clomid online: cost of cheap clomid – order cheap clomid now
https://clomhealth.com/# how to buy cheap clomid without prescription
amoxicillin 875 mg tablet: buy amoxicillin 500mg – Amo Health Care
Amo Health Care: Amo Health Care – amoxicillin 500 mg for sale
prednisone 40 mg rx [url=https://prednihealth.com/#]PredniHealth[/url] prednisone 20 tablet
http://clomhealth.com/# where can i get clomid without rx
472411 630854But a smiling visitant here to share the adore (:, btw great style and design . 355347
how to get amoxicillin over the counter: Amo Health Care – Amo Health Care
Amo Health Care: amoxicillin 500 mg online – Amo Health Care
Fantastic post.Thanks Again. Great.
These are really wonderful ideas in about blogging. You have touched some pleasant things here.Any way keep up wrinting.
xvideos says:Excellent read, I just passed this onto a friend who was doing a little research on that. And he actually bought me lunch since I found it for him smile Thus let me rephrase that: Thank you for lunch!Reply 05/15/2020 at 11:43 pm
order cheap clomid now: Clom Health – where can i get clomid without rx
Some genuinely excellent information, Gladiolus I discovered this. “Men in no way approach so nearly to the gods as in doing good to men.” by Marcus Tullius Cicero.
can i purchase generic clomid pill [url=http://clomhealth.com/#]where can i get clomid pill[/url] how can i get generic clomid
http://prednihealth.com/# average cost of prednisone
Really enjoyed this article post.Much thanks again. Will read on…
PredniHealth: no prescription online prednisone – prednisone 50
What’s up, all is going sound here and ofcourse every one is sharingdata, that’s in fact fine, keep up writing.
I do agree with all of the ideas you have presented in your post. They are really convincing and will certainly work. Still, the posts are very short for novices. Could you please extend them a bit from next time? Thanks for the post.
Amo Health Care: amoxicillin 500mg price in canada – amoxicillin 750 mg price
Remarkable issues here. I’m very happy to look your post.Thank you so much and I am taking a look forward to touch you.Will you kindly drop me a mail?
http://prednihealth.com/# 1 mg prednisone cost
Looking forward to reading more. Great article.Really looking forward to read more. Will read on…
I was recommended this blog by my cousin. I am not sure whether this post is written byhim as nobody else know such detailed about my trouble.You are incredible! Thanks!
PredniHealth [url=https://prednihealth.com/#]PredniHealth[/url] PredniHealth
prednisone pills for sale: where can i buy prednisone without prescription – 6 prednisone
Aw, this was a very nice post. In idea I want to put in writing like this moreover ?taking time and actual effort to make an excellent article?however what can I say?I procrastinate alot and not at all seem to get one thing done.
Im thankful for the article post.Thanks Again. Keep writing.
PredniHealth: prednisone 2.5 mg cost – PredniHealth
https://amohealthcare.store/# Amo Health Care
amoxicillin 875 mg tablet [url=https://amohealthcare.store/#]amoxicillin 500 mg price[/url] Amo Health Care
PredniHealth: prednisone medicine – PredniHealth
buy cialis no prescription australia: TadalAccess – does cialis lower your blood pressure
Very informative article.Really thank you!
https://tadalaccess.com/# generic cialis super active tadalafil 20mg
cialis substitute [url=https://tadalaccess.com/#]TadalAccess[/url] cialis usa
cialis insurance coverage: canadian cialis 5mg – cialis by mail
cialis buy: how long does it take cialis to start working – tadalafil hong kong
https://tadalaccess.com/# cialis logo
cialis 20mg price: cialis sample request form – vardenafil and tadalafil
how long does it take for cialis to take effect [url=https://tadalaccess.com/#]Tadal Access[/url] dapoxetine and tadalafil
This is one awesome blog. Keep writing.
what is the generic name for cialis: how long does it take for cialis to start working – buy cialis united states
https://tadalaccess.com/# best research tadalafil 2017
difference between cialis and tadalafil: TadalAccess – tadalafil soft tabs
cialis dosage for bph [url=https://tadalaccess.com/#]how much does cialis cost at cvs[/url] cialis trial pack
cialis shipped from usa: Tadal Access – buy cialis 20mg
https://tadalaccess.com/# cialis discount coupons
cialis 10mg ireland [url=https://tadalaccess.com/#]TadalAccess[/url] cialis 10 mg
where to get the best price on cialis: buy cialis 20 mg online – reddit cialis
https://tadalaccess.com/# cialis sample request form
cialis professional review: Tadal Access – cialis drug
cialis what is it [url=https://tadalaccess.com/#]cialis company[/url] evolution peptides tadalafil
over the counter drug that works like cialis: TadalAccess – canada pharmacy cialis
canadian pharmacy generic cialis [url=https://tadalaccess.com/#]TadalAccess[/url] how long does it take for cialis to take effect
take cialis the correct way: Tadal Access – cialis 5mg cost per pill
https://tadalaccess.com/# cialis pharmacy
tadalafil cialis: cialis premature ejaculation – cialis 30 mg dose
how many mg of cialis should i take: cialis patent – cialis daily dosage
https://tadalaccess.com/# cialis professional
cialis canada sale [url=https://tadalaccess.com/#]Tadal Access[/url] cialis pricing
cialis 20mg: TadalAccess – cialis pill canada
cialis patent expiration: TadalAccess – cialis picture
cialis for ed [url=https://tadalaccess.com/#]cialis price cvs[/url] tadalafil vidalista
generic tadalafil in us: cialis liquid for sale – where to buy cialis
UID_90497978###
test
cialis tadalafil & dapoxetine: cialis free 30 day trial – cialis information
https://tadalaccess.com/# best reviewed tadalafil site
can you drink wine or liquor if you took in tadalafil [url=https://tadalaccess.com/#]TadalAccess[/url] cialis directions
cialis manufacturer coupon: Tadal Access – when will cialis be over the counter
buy cialis from canada: cialis canadian pharmacy ezzz – how long does cialis take to work
https://tadalaccess.com/# cialis canada free sample
what doe cialis look like [url=https://tadalaccess.com/#]Tadal Access[/url] cialis liquid for sale
cialis black 800 to buy in the uk one pill: Tadal Access – cialis premature ejaculation
Thanks again for the article post.Really looking forward to read more. Keep writing.
how to get cialis prescription online: how much does cialis cost at walmart – tadalafil review forum
https://tadalaccess.com/# how long does it take for cialis to take effect
cialis available in walgreens over counter?? [url=https://tadalaccess.com/#]side effects of cialis tadalafil[/url] erectile dysfunction tadalafil
buy generic cialis 5mg: TadalAccess – buying cialis online safely
Thanks again for the article.Thanks Again.
https://tadalaccess.com/# cialis online usa
I’m extremely impressed with your writing skills and also with the layout on your blog.Is this a paid theme or did you customize it yourself?Anyway keep up the excellent quality writing, it is rare to see a nice blog like this one today.
cialis generic timeline 2018 [url=https://tadalaccess.com/#]TadalAccess[/url] cialis medicine
cialis patent expiration 2016: buy tadalafil online no prescription – cialis review
cialis generic name: Tadal Access – cialis maximum dose
I really liked your blog post. Awesome.
where can i buy cialis on line [url=https://tadalaccess.com/#]tadalafil 20mg canada[/url] mambo 36 tadalafil 20 mg reviews
cialis and blood pressure: Tadal Access – cheap cialis pills uk
cialis over the counter in spain: canada cialis generic – cialis experience reddit
https://tadalaccess.com/# when will teva’s generic tadalafil be available in pharmacies
cheap cialis online overnight shipping [url=https://tadalaccess.com/#]TadalAccess[/url] where can i buy cialis on line
cialis tadalafil 20 mg: cialis 20 mg how long does it take to work – stockists of cialis
https://tadalaccess.com/# how to get cialis prescription online
Really appreciate you sharing this post.Much thanks again. Really Great.
cialis price south africa: cialis superactive – cialis savings card
cialis in las vegas [url=https://tadalaccess.com/#]cialis online no prescription[/url] cialis for sale online
https://tadalaccess.com/# cialis tadalafil tablets
difference between cialis and tadalafil: TadalAccess – cialis online cheap
Looking forward to reading more. Great article.Really thank you! Great.
cialis buy without: Tadal Access – evolution peptides tadalafil
https://tadalaccess.com/# does cialis lower your blood pressure
cialis free [url=https://tadalaccess.com/#]cialis and cocaine[/url] erectile dysfunction tadalafil
when will cialis become generic: cialis online delivery overnight – price of cialis
cialis and dapoxetime tabs in usa: TadalAccess – order generic cialis online
Great blog article.Much thanks again. Fantastic.
https://tadalaccess.com/# paypal cialis payment
cialis 5mg side effects [url=https://tadalaccess.com/#]TadalAccess[/url] buy cialis without a prescription
cialis 800 black canada: cialis 5 mg – cheap cialis dapoxitine cheap online
cialis and dapoxetime tabs in usa: tadalafil soft tabs – buy generic cialis online
https://tadalaccess.com/# tadalafil online paypal
cialis generic online [url=https://tadalaccess.com/#]TadalAccess[/url] cialis street price
blue sky peptide tadalafil review: Tadal Access – canada drugs cialis
Muchos Gracias for your blog.Really looking forward to read more. Fantastic.
Hello. Great job. I did not expect this. This is a splendid story. Thanks!
tadalafil dose for erectile dysfunction: Tadal Access – cialis sales in victoria canada
Hello, after reading this amazing paragraph i am as well delighted to share my know-how here with colleagues.
https://tadalaccess.com/# cialis 40 mg
Great post. Great.
cialis australia online shopping [url=https://tadalaccess.com/#]Tadal Access[/url] cialis doesnt work for me
can i take two 5mg cialis at once: cialis prescription cost – walgreens cialis prices
cialis 5mg cost per pill: cialis daily dose – side effects of cialis
I think this is a real great blog post.Really thank you! Great.
https://tadalaccess.com/# buy cialis in toronto
sildenafil shelf life where to get sildenafil
cialis generic cost [url=https://tadalaccess.com/#]cialis for pulmonary hypertension[/url] cialis by mail
buying cialis online usa: Tadal Access – cialis alternative over the counter
Appreciate you sharing, great blog article.Really thank you! Fantastic.
is there a generic equivalent for cialis: cialis 20 mg best price – cialis san diego
when will generic tadalafil be available [url=https://tadalaccess.com/#]natural alternative to cialis[/url] buy cialis cheap fast delivery
cialis 10mg ireland: tadalafil 5 mg tablet – cialis for women
over the counter cialis: cialis sample request form – generic cialis vs brand cialis reviews
https://tadalaccess.com/# where to buy cialis in canada
A round of applause for your blog post.Much thanks again. Really Great.
cialis doesnt work for me: cialis 20 milligram – cialis cheap
cialis soft: canada cialis – tadalafil citrate
https://tadalaccess.com/# buy cheapest cialis
Muchos Gracias for your article.Really looking forward to read more. Awesome.
cialis price: cialis cost per pill – over the counter cialis 2017
cheap cialis online tadalafil [url=https://tadalaccess.com/#]Tadal Access[/url] difference between cialis and tadalafil
tamsulosin vs. tadalafil: Tadal Access – what is cialis prescribed for
cialis for bph insurance coverage: Tadal Access – cialis tadalafil 20mg price
cialis drug [url=https://tadalaccess.com/#]Tadal Access[/url] uses for cialis
cialis superactive: cialis canada sale – cialis and poppers
https://tadalaccess.com/# where to buy cialis cheap
Thank you ever so for you blog post.Really thank you!
cialis sample pack: Tadal Access – tadalafil 5mg once a day
buy cialis no prescription overnight: Tadal Access – cheapest cialis online
cialis 20 mg tablets and prices [url=https://tadalaccess.com/#]special sales on cialis[/url] tadalafil medication
https://tadalaccess.com/# nebenwirkungen tadalafil
apartments for rent bronx ny the forum apartments georgetown apartments dc
shelf life of liquid tadalafil: do you need a prescription for cialis – cialis tadalafil 20mg kaufen
buy cialis in canada: tadalafil 10mg side effects – cialis side effects with alcohol
best price on cialis [url=https://tadalaccess.com/#]buy cialis without doctor prescription[/url] canadian no prescription pharmacy cialis
https://tadalaccess.com/# cialis 20 mg best price
Aw, this was a very good post. Taking a few minutes and actual effort to generate a very good article… but what can I say… I put things off a whole lot and don’t seem to get nearly anything done.
Very good article post.Much thanks again.
cialis buy online [url=https://tadalaccess.com/#]tadalafil tamsulosin combination[/url] cialis manufacturer coupon
cialis online without pres: order cialis online – cialis indications
https://tadalaccess.com/# how long does it take for cialis to take effect
is there a generic cialis available in the us: cialis trial – free samples of cialis
Im grateful for the post.Really looking forward to read more. Really Great.
A fascinating discussion is worth comment. I do think that you ought to publish more on this topic, it might not be a taboo subject but typically people do not discuss these issues. To the next! All the best!!
I am so grateful for your article. Really Cool.
cialis 5mg coupon: Tadal Access – cialis copay card
https://tadalaccess.com/# cialis com free sample
where can i buy cialis online: tadalafil generic 20 mg ebay – tadalafil no prescription forum
buy cialis tadalafil [url=https://tadalaccess.com/#]TadalAccess[/url] how long before sex should i take cialis
cialis online cheap: TadalAccess – cialis overnight shipping
https://tadalaccess.com/# cheap cialis pills
Major thanks for the blog article. Really Cool.
buy cialis tadalafil [url=https://tadalaccess.com/#]Tadal Access[/url] prescription for cialis
vigra vs cialis: TadalAccess – tadalafil vs cialis
Major thankies for the blog.Much thanks again. Really Great.
https://tadalaccess.com/# why does tadalafil say do not cut pile
cialis free trial 2018: Tadal Access – active ingredient in cialis
tadalafil 20mg canada [url=https://tadalaccess.com/#]TadalAccess[/url] buy cialis no prescription australia
I really enjoy the article post.Much thanks again. Awesome.
what is the difference between cialis and tadalafil: Tadal Access – buy tadalafil online paypal
cialis dosages [url=https://tadalaccess.com/#]TadalAccess[/url] which is better cialis or levitra
https://tadalaccess.com/# cialis pharmacy
I am so grateful for your article post. Much obliged.
difference between sildenafil and tadalafil: cialis 20 mg tablets and prices – over the counter cialis
cialis buy [url=https://tadalaccess.com/#]Tadal Access[/url] achats produit tadalafil pour femme en ligne
п»їwhat can i take to enhance cialis: TadalAccess – tadalafil without a doctor prescription
I loved your blog.Much thanks again. Fantastic.
cialis effectiveness [url=https://tadalaccess.com/#]Tadal Access[/url] cialis price south africa
I am so grateful for your article post.Much thanks again. Awesome.
tadalafil walgreens [url=https://tadalaccess.com/#]cialis overnight deleivery[/url] when is generic cialis available
purchase cialis: cialis professional – tadalafil cialis
how long before zoloft works side effects of stopping zoloft
https://tadalaccess.com/# buying cialis internet
What’s up, this weekend is good for me, for the reason that this point in timei am reading this impressive educational article here at my house.
sunrise remedies tadalafil [url=https://tadalaccess.com/#]TadalAccess[/url] cialis side effect
cialis delivery held at customs: Tadal Access – tadalafil with latairis
cialis patent [url=https://tadalaccess.com/#]cialis tadalafil cheapest online[/url] cialis manufacturer coupon free trial
https://tadalaccess.com/# cialis 5mg review
how much does cialis cost per pill: Tadal Access – cialis wikipedia
how long does cialis take to work 10mg [url=https://tadalaccess.com/#]TadalAccess[/url] what is cialis prescribed for
where to get generic cialis without prescription: TadalAccess – mambo 36 tadalafil 20 mg
https://tadalaccess.com/# cialis price costco
Im grateful for the post.Really looking forward to read more. Awesome.
I read this post fully concerning the comparison of most up-to-dateand preceding technologies, it’s amazing article.
Great blog post.Really thank you! Fantastic.
Planning strategies to protect family assets while qualifying for Medicaid require specialized knowledge. Ohio elder care attorneys offer customized solutions.
Really informative article.Thanks Again.
This is one awesome blog article. Much obliged.
Im thankful for the article.Much thanks again. Much obliged.
Thanks for sharing, this is a fantastic article.Really looking forward to read more. Really Cool.
Really appreciate you sharing this blog.Thanks Again. Cool.
I cannot thank you enough for the article.Really thank you! Fantastic.
Thanks so much for the blog post.Really thank you! Keep writing.
A round of applause for your article.Really looking forward to read more.
Wow, great post.Much thanks again. Cool.
Licensed online pharmacy AU: Discount pharmacy Australia – Pharm Au 24
buy antibiotics for uti: BiotPharm – best online doctor for antibiotics
Ero Pharm Fast [url=http://eropharmfast.com/#]Ero Pharm Fast[/url] Ero Pharm Fast
Over the counter antibiotics for infection: buy antibiotics online – get antibiotics without seeing a doctor
Licensed online pharmacy AU: Online medication store Australia – Online medication store Australia
Major thankies for the article post.Thanks Again. Fantastic.
http://eropharmfast.com/# Ero Pharm Fast
PharmAu24: Pharm Au24 – Licensed online pharmacy AU
Appreciate you sharing, great blog article.Really looking forward to read more. Really Great.
erectile dysfunction medication online [url=https://eropharmfast.shop/#]online ed prescription[/url] Ero Pharm Fast
ed pills for sale: Ero Pharm Fast – online erectile dysfunction prescription
Thanks a lot for the article post.Really thank you! Keep writing.
Ero Pharm Fast: online erectile dysfunction pills – Ero Pharm Fast
http://eropharmfast.com/# discount ed meds
A big thank you for your post.Really looking forward to read more. Keep writing.
get antibiotics quickly: buy antibiotics for uti – buy antibiotics online
online pharmacy australia: Licensed online pharmacy AU – Pharm Au24
get antibiotics quickly [url=https://biotpharm.shop/#]buy antibiotics online[/url] over the counter antibiotics
Ero Pharm Fast: discount ed pills – low cost ed meds
Over the counter antibiotics for infection: get antibiotics quickly – Over the counter antibiotics for infection
https://biotpharm.shop/# over the counter antibiotics
Great, thanks for sharing this blog post.Much thanks again. Want more.
over the counter antibiotics: buy antibiotics for uti – buy antibiotics online
https://pharmau24.shop/# Pharm Au24
A big thank you for your blog article.Much thanks again. Much obliged.
buy antibiotics: BiotPharm – buy antibiotics from canada
buy antibiotics online [url=http://biotpharm.com/#]BiotPharm[/url] Over the counter antibiotics for infection
buy antibiotics for uti: buy antibiotics online uk – best online doctor for antibiotics
Online medication store Australia: Discount pharmacy Australia – pharmacy online australia
Say, you got a nice blog article.Really thank you! Much obliged.
pharmacy online australia: Medications online Australia – Pharm Au 24
https://biotpharm.shop/# over the counter antibiotics
Ero Pharm Fast: order ed pills online – erectile dysfunction drugs online
п»їed pills online [url=https://eropharmfast.shop/#]online ed treatments[/url] cheap boner pills
buy antibiotics over the counter: buy antibiotics online – Over the counter antibiotics pills
Really informative article post. Will read on…
cheapest antibiotics: Biot Pharm – buy antibiotics from canada
pharmacy online australia: pharmacy online australia – Medications online Australia
Over the counter antibiotics pills [url=https://biotpharm.com/#]Over the counter antibiotics pills[/url] buy antibiotics
https://eropharmfast.shop/# ed meds online
Discount pharmacy Australia: online pharmacy australia – PharmAu24
Online drugstore Australia [url=http://pharmau24.com/#]Pharm Au 24[/url] Buy medicine online Australia
Very good article post.Thanks Again. Great.
ed medicine online [url=http://eropharmfast.com/#]best online ed medication[/url] Ero Pharm Fast
Ero Pharm Fast: Ero Pharm Fast – Ero Pharm Fast
http://biotpharm.com/# get antibiotics quickly
Online drugstore Australia [url=http://pharmau24.com/#]Buy medicine online Australia[/url] Online drugstore Australia
Over the counter antibiotics for infection: buy antibiotics online uk – get antibiotics quickly
Major thankies for the blog post.Really looking forward to read more. Will read on…
Pharm Au 24 [url=https://pharmau24.com/#]Discount pharmacy Australia[/url] Discount pharmacy Australia
https://eropharmfast.shop/# get ed meds online
Ero Pharm Fast [url=http://eropharmfast.com/#]online ed drugs[/url] erectile dysfunction pills for sale
Medications online Australia: Pharm Au24 – Pharm Au24
Thanks a lot for the article post.Thanks Again. Really Cool.
get antibiotics quickly [url=http://biotpharm.com/#]BiotPharm[/url] buy antibiotics for uti
Ero Pharm Fast: buy erectile dysfunction treatment – Ero Pharm Fast
https://biotpharm.com/# best online doctor for antibiotics
Viagra prix pharmacie paris [url=https://viasansordonnance.com/#]Meilleur Viagra sans ordonnance 24h[/url] Viagra sans ordonnance 24h
acheter medicaments sans ordonnance: Pharmacies en ligne certifiees – pharmacie en ligne france livraison belgique
pharmacie en ligne pas cher: pharmacie en ligne sans prescription – Pharmacie Internationale en ligne
pharmacie en ligne pas cher: pharmacie internet fiable France – Pharmacie Internationale en ligne
I do trust all of the ideas you’ve introduced in your post. They are very convincing and will definitely work. Nonetheless, the posts are very brief for novices. May you please lengthen them a bit from subsequent time? Thank you for the post.
Hey, thanks for the blog post.Much thanks again. Fantastic.
Cialis sans ordonnance 24h [url=http://ciasansordonnance.com/#]cialis sans ordonnance[/url] commander Cialis en ligne sans prescription
acheter medicaments sans ordonnance: commander sans consultation medicale – pharmacie en ligne france livraison internationale
There is noticeably a bundle to know about this. I assume you made various nice points in features also.
http://ciasansordonnance.com/# acheter Cialis sans ordonnance
viagra sans ordonnance: commander Viagra discretement – viagra en ligne
Hi friends, its enormous post about teachingand completely explained, keepit up all the time.
commander Viagra discretement: viagra sans ordonnance – Acheter du Viagra sans ordonnance
achat kamagra [url=https://kampascher.shop/#]livraison discrete Kamagra[/url] kamagra oral jelly
Muchos Gracias for your article.Much thanks again. Really Cool.
acheter Cialis sans ordonnance: cialis generique – Acheter Cialis
Pharmacie en ligne livraison Europe: pharmacie internet fiable France – Achat mГ©dicament en ligne fiable
He was at pains to say support for Afghanistan wouldn’t stop, but even more adamant that both Afghan politicians and security forces had the capacity to prevent a Taliban takeover. “Will they do it?” he asked.
Viagra sans ordonnance 24h: Viagra générique en pharmacie – Acheter du Viagra sans ordonnance
pharmacie en ligne sans ordonnance [url=https://pharmsansordonnance.shop/#]acheter medicaments sans ordonnance[/url] Pharmacie sans ordonnance
https://kampascher.com/# kamagra oral jelly
There’s definately a lot to find out about this issue. I really like all the points you’ve made.
acheter kamagra site fiable: achat kamagra – acheter kamagra site fiable
pharmacie en ligne sans prescription: pharmacie en ligne pas cher – pharmacie en ligne livraison europe
I really like and appreciate your article post.Really looking forward to read more. Really Cool.
where to get tadalafil
cialis sans ordonnance: traitement ED discret en ligne – traitement ED discret en ligne
achat kamagra [url=http://kampascher.com/#]livraison discrete Kamagra[/url] acheter Kamagra sans ordonnance
With thanks. Plenty of postings. mexican pharmacies shipping to usa
pharmacie en ligne pas cher: pharmacie en ligne sans prescription – acheter mГ©dicament en ligne sans ordonnance
https://ciasansordonnance.shop/# traitement ED discret en ligne
pharmacie en ligne livraison europe [url=http://ciasansordonnance.com/#]Cialis sans ordonnance 24h[/url] Pharmacie Internationale en ligne
Pharmacies en ligne certifiees: commander sans consultation medicale – п»їpharmacie en ligne france
acheter Cialis sans ordonnance: Cialis pas cher livraison rapide – Cialis pas cher livraison rapide
kamagra en ligne: acheter Kamagra sans ordonnance – acheter kamagra site fiable
acheter kamagra site fiable [url=http://kampascher.com/#]livraison discrete Kamagra[/url] kamagra oral jelly
Medicaments en ligne livres en 24h: pharmacie en ligne – Pharmacie sans ordonnance
commander Cialis en ligne sans prescription: cialis prix – commander Cialis en ligne sans prescription
cialis prix: traitement ED discret en ligne – traitement ED discret en ligne
Thank you for your blog article.Thanks Again. Really Cool.
commander Cialis en ligne sans prescription [url=https://ciasansordonnance.shop/#]Cialis generique sans ordonnance[/url] Acheter Cialis
Kamagra oral jelly pas cher: acheter kamagra site fiable – achat kamagra
Cialis générique sans ordonnance: traitement ED discret en ligne – cialis prix
Meilleur Viagra sans ordonnance 24h: livraison rapide Viagra en France – prix bas Viagra generique
achat kamagra [url=http://kampascher.com/#]kamagra 100mg prix[/url] kamagra en ligne
cialis sans ordonnance: Acheter Cialis – Cialis sans ordonnance 24h
acheter Kamagra sans ordonnance: kamagra gel – commander Kamagra en ligne
https://pharmsansordonnance.com/# Achat mГ©dicament en ligne fiable
acheter Viagra sans ordonnance [url=http://viasansordonnance.com/#]livraison rapide Viagra en France[/url] viagra sans ordonnance
kamagra pas cher: Kamagra oral jelly pas cher – kamagra pas cher
Medicaments en ligne livres en 24h: pharmacie internet fiable France – Pharmacie sans ordonnance
livraison discrète Kamagra: commander Kamagra en ligne – Kamagra oral jelly pas cher
Really enjoyed this blog post, is there any way I can receive an alert email every time you write a new article?
Very informative post.Really thank you! Want more.
acheter Kamagra sans ordonnance [url=https://kampascher.com/#]Achat mГ©dicament en ligne fiable[/url] kamagra en ligne
Viagra generique en pharmacie: Acheter du Viagra sans ordonnance – viagra en ligne
acheter Cialis sans ordonnance: cialis sans ordonnance – commander Cialis en ligne sans prescription
https://ciasansordonnance.com/# Acheter Cialis
Veteran slots players swear by the line-by-line approach for titles like Joker Jewels with fixed paylines. This involves gradually increasing bets and observing results on each individual line. To play Joker Jewels on Betwinner, you need to log in to your Betwinner account. Navigate to the casino section and search for Joker Jewels. Set your bet amount, ranging from $0.05 to $25 per spin, and click the spin button to start playing. You can also use the auto-play feature for continuous spins. Joker Jewels transports players to the world of a mischievous court jester. Connect with us Copyright © 2024 Jokers-Jewels Pragmatic Play’s Joker’s Jewels range just got one game bigger with the creation of a fire-focused variant titled Joker’s Jewels Hot. Kicking off in 2018 with the release of Joker’s Jewels, this particular series has a focus on classically designed online slot gaming, generally emphasising simple, no-nonsense rules, grasp-in-a-moment gameplay, and jokers. Each one of these elements has been stuffed into Joker’s Jewels Hot, but what sets it apart from its immediate peers is freakishly dialled-up winning potential.
https://smart.simonandsmith.com/measuring-roi-across-days-weeks-and-months-in-mines-a-comprehensive-review/
The WELCOMEBONUS offer can be claimed and played in either the Party Casino download or Quick Play (no download) version. Jackpot Riches: Slots Casino The reliability and promptness of the payment system is a critical fact determining the integrity of the platform. PartyCasino goes the extra mile to ensure all top-ups are credited on time, with no glitches. The platform offers multiple options but does not compromise on its integrity. Casino.org has been helping players win millions since 1995 – discover how we can help you with our expert casino reviews, guides and tools. No, PartyCasino is only available in New Jersey at the moment (speaking of US states). Method 2. If you already have NoxPlayer on PC, click “Download APK”, then drag and drop the file to the emulator to install.
Aw, this was an exceptionally good post. Taking the time and actual effort to produce a good articleÖ but what can I sayÖ I put things off a whole lot and don’t seem to get anything done.
kamagra livraison 24h: kamagra oral jelly – kamagra oral jelly
kamagra 100mg prix [url=https://kampascher.shop/#]kamagra en ligne[/url] livraison discrete Kamagra
Viagra generique en pharmacie: Viagra sans ordonnance 24h suisse – Viagra sans ordonnance 24h
Viagra sans ordonnance 24h: Viagra generique en pharmacie – Meilleur Viagra sans ordonnance 24h
prix bas Viagra generique [url=https://viasansordonnance.com/#]acheter Viagra sans ordonnance[/url] Meilleur Viagra sans ordonnance 24h
cialis prix: traitement ED discret en ligne – Cialis generique sans ordonnance
pharmacie en ligne: Pharmacies en ligne certifiees – pharmacie en ligne fiable
Link Alternatif QQ adalah bandar yang menyediakan banyak informasi mengenai link – link dari berbagai bandar judi slot seperti bandar QQ801
It’s an amazing piece of writing in favor of all theonline viewers; they will take advantage from it I am sure.
http://kampascher.com/# pharmacie en ligne sans ordonnance
prix bas Viagra generique: Viagra pas cher paris – viagra en ligne
cialis sans ordonnance [url=http://ciasansordonnance.com/#]Cialis pas cher livraison rapide[/url] Cialis sans ordonnance 24h
acheter medicaments sans ordonnance: pharmacie internet fiable France – acheter mГ©dicament en ligne sans ordonnance
kamagra oral jelly: kamagra en ligne – kamagra gel
Acheter Cialis 20 mg pas cher [url=http://ciasansordonnance.com/#]Cialis pas cher livraison rapide[/url] Acheter Cialis
kamagra en ligne: kamagra en ligne – kamagra pas cher
Thanks so much for the blog article.Much thanks again.
acheter Cialis sans ordonnance: cialis generique – Cialis pas cher livraison rapide
kamagra livraison 24h [url=https://kampascher.shop/#]livraison discrete Kamagra[/url] pharmacie en ligne fiable
https://ciasansordonnance.com/# cialis generique
kamagra gel: kamagra livraison 24h – pharmacie en ligne france pas cher
Achat mГ©dicament en ligne fiable: cialis sans ordonnance – traitement ED discret en ligne
acheter medicaments sans ordonnance [url=http://pharmsansordonnance.com/#]acheter medicaments sans ordonnance[/url] pharmacie en ligne france pas cher
Meilleur Viagra sans ordonnance 24h: livraison rapide Viagra en France – prix bas Viagra generique
Medicaments en ligne livres en 24h [url=https://pharmsansordonnance.com/#]Pharmacies en ligne certifiees[/url] pharmacie en ligne
Major thankies for the blog article. Fantastic.
ivermectin iv ivermectin oral solution – ivermectin 1
https://viasansordonnance.com/# viagra sans ordonnance
Aw, this was an extremely good post. Taking a few minutes and actual effort to create a very good article… but what can I say… I procrastinate a lot and never manage to get nearly anything done.
prix bas Viagra generique: acheter Viagra sans ordonnance – prix bas Viagra generique
kamagra gel [url=https://kampascher.com/#]acheter Kamagra sans ordonnance[/url] achat kamagra
Appreciate you sharing, great blog article.Really looking forward to read more.
Heya i’m for the primary time here. I came across this board and I find It really helpful & it helped me out a lot. I hope to offer something back and aid others like you aided me.
commander sans consultation medicale: pharmacie internet fiable France – pharmacie en ligne avec ordonnance
kamagra livraison 24h [url=http://kampascher.com/#]acheter Kamagra sans ordonnance[/url] kamagra 100mg prix
I will right away grab your rss as I can not find your e-mail subscription hyperlink or e-newsletter service. Do you have any? Kindly let me realize so that I may subscribe. Thanks.
I am so grateful for your blog article.Really looking forward to read more. Cool.
pharmacie en ligne pas cher: pharmacie en ligne sans prescription – Pharmacie Internationale en ligne
I do not even know the way I finished up here, howeverI thought this post was great. I don’t recognize who you might bebut certainly you are going to a well-known blogger for those who are notalready. Cheers!
commander sans consultation medicale [url=https://pharmsansordonnance.shop/#]pharmacie en ligne[/url] Achat mГ©dicament en ligne fiable
http://pharmsansordonnance.com/# vente de mГ©dicament en ligne
Viagra generique en pharmacie: viagra sans ordonnance – prix bas Viagra generique
viagra sans ordonnance [url=https://viasansordonnance.com/#]prix bas Viagra generique[/url] commander Viagra discretement
cialis generique: cialis prix – traitement ED discret en ligne
kamagra gel [url=https://kampascher.com/#]pharmacie en ligne livraison europe[/url] kamagra 100mg prix
prix bas Viagra generique: Acheter du Viagra sans ordonnance – viagra sans ordonnance
Major thanks for the article. Really Great.
Im grateful for the post.Thanks Again. Want more.
Hello! I just wanted to ask if you evedr have any issues with hackers?My last blog (wordpress) was hacmed and I ended up losing a few months oof hard work due to no back up.Do you have any methods to stop hackers?
who makes hydroxychloroquine win hydroxychloroquine chloroquine side effects of hydroxychloroquine
cosyrel 5/10 [url=https://farmaciasubito.com/#]Farmacia Subito[/url] sofacor collirio prezzo
fluticrem se puede comprar sin receta: farmacia online mascarilla fpp2 – farmacia erboristeria online
pantoprazolo 20 mg 28 compresse prezzo: decapeptyl 3.75 prezzo – pigitil vendita online
sildenafil 100mg price: valaciclovir sans ordonnance en pharmacie – cimГ©tidine sans ordonnance
rosumibe 5/10 [url=http://farmaciasubito.com/#]Farmacia Subito[/url] tranex fiale per via orale
pharmacie en ligne sans ordonnance belgique: ordonnance alprazolam Рm̩dicament coryza chat pharmacie sans ordonnance
cialis 5 mg sans ordonnance: Pharmacie Express – parfum caudalie rose des vignes
cialis 5 mg sans ordonnance: vichy liftactiv fond de teint – caudalie creme mains
I loved your article post. Want more.
amoxina sciroppo prezzo [url=https://farmaciasubito.com/#]xarenel 100.000 fiale prezzo[/url] migliore farmacia veterinaria online
diur̩tique vendu en pharmacie sans ordonnance: Pharmacie Express Рtopalgic sans ordonnance
lachesis mutus 9ch indications: Pharmacie Express – orl besoin d’une ordonnance
arnica 7 ch: acheter pilule contraceptive pharmacie sans ordonnance – medicament contre l’impuissance sans ordonnance en pharmacie
http://confiapharma.com/# que antibioticos puedo comprar sin receta
faire une analyse d’urine sans ordonnance [url=http://pharmacieexpress.com/#]acheter pilule en pharmacie sans ordonnance[/url] soigner conjonctivite sans ordonnance
Thank you ever so for you article.Much thanks again. Really Cool.
farmacia vistalegre | tu farmacia online madrid colmenarejo: Confia Pharma – puedo comprar ceftriaxona sin receta
mГ©dicament pour la prostate sans ordonnance: piracetam sans ordonnance – medicament pour faire l amour plusieur fois pharmacie sans ordonnance
pantorc 20 mg prezzo: algix 90 mg prezzo – meritene controindicazioni
sibillette pillola prezzo [url=http://farmaciasubito.com/#]Farmacia Subito[/url] farmacia online piu affidabile
cortisone al cane effetti collaterali: Farmacia Subito – farmacia monti salvarosa
farmacia online pulsioximetro: Confia Pharma – comprar ivermectina sin receta
titanoréïne sans ordonnance prix [url=https://pharmacieexpress.shop/#]lodine 300 sans ordonnance[/url] pharmacie en ligne medicament sans ordonnance
farmacia online muestras: se puede comprar adventan crema sin receta? – la serotonina se puede comprar sin receta
farmacia online la coruГ±a: grau farmacia online – farmacia online albania
doricum gocce bambini: Farmacia Subito – bentelan 1 mg prezzo
farmacia segura para comprar online [url=https://confiapharma.shop/#]Confia Pharma[/url] donde comprar pastillas para abortar sin receta
Hey! I know this is somewhat off topic but I was wondering if you knew where I could get a captcha plugin for my comment form?I’m using the same blog platform as yours and I’m having difficultyfinding one? Thanks a lot!
I am so grateful for your blog post.Really looking forward to read more. Much obliged.
equi farmacia online: Farmacia Subito – lyrica 75 prezzo con ricetta
Was are delicious solicitousness observed collection Isle of Man. Wished be
se requiere la certificaciГіn de farmacia online: farmacia toledo online – puedo comprar estilsona sin receta
decapeptyl prezzo [url=https://farmaciasubito.com/#]riluzolo prezzo[/url] decapeptyl prezzo
http://pharmacieexpress.com/# xylocaine sans ordonnance
Come for some sensible or actionable sportsbetting guidance/advice?
gratte langue action: Pharmacie Express – acheter bГ©quille pharmacie sans ordonnance
My brother suggested I might like this blog. He was totally right. This post truly made my day. You can not believe simply how much time I had spent for this information! Thank you!
se puede comprar viagra sin receta en farmacias fГsicas en espaГ±a: farmacia svizzera internazionale online – diazepam farmacia online
comentarios sobre la farmacia online [url=https://confiapharma.shop/#]Confia Pharma[/url] puedo comprar cetirizina sin receta
Usually I do not learn article on blogs, however I wish to say thatthis write-up very compelled me to check out and do so!Your writing taste has been surprised me. Thank you, very nice post.asmr 0mniartist
There’s certainly a great deal to know about this issue. I like all of the points you have made.
obtenir ordonnance en ligne: Pharmacie Express – prix tadalafil
Enjoyed every bit of your article post.Much thanks again. Will read on…
I’ll immediately grab your rss as I can not find your email subscription hyperlink or newsletter service. Do you have any? Please permit me recognize in order that I could subscribe. Thanks.
lexomil ordonnance sГ©curisГ©e: Pharmacie Express – propranolol sans ordonnance
comprar ozempic en andorra sin receta [url=https://confiapharma.shop/#]farmacia veterinaria madrid online[/url] como comprar medicamento sin receta
https://confiapharma.com/# lexxema se puede comprar sin receta
viagra en pharmacie avec ou sans ordonnance: Pharmacie Express – cavaillГЁs savon
Thanks again for the blog article.Really looking forward to read more. Want more.
pharmacie en ligne fiable cialis: soigner cystite sans ordonnance – priligy en pharmacie sans ordonnance
mycostatin 100.000 ul/ml prezzo [url=https://farmaciasubito.com/#]shop farmacia online italia[/url] finastid 5 mg prezzo
pillola naomi: vea oris afte – recensioni farmacia online
test angine pharmacie sans ordonnance: acheter cialis 20 mg – que peut on acheter en pharmacie sans ordonnance
novadien 28 compresse: emla crema prezzo – plenvu bustine prezzo
cardioaspirina 100 mg prezzo: migliori cerotti antinfiammatori – voltaren compresse 75 mg prezzo
dymavig 20 mg prezzo [url=https://farmaciasubito.com/#]Farmacia Subito[/url] norvasc 5 mg prezzo
I need to to thank you for this fantastic read!! I certainly loved every bit of it.I’ve got you bookmarked to check out new stuff you post…
se puede comprar itraconazol sin receta: puedo comprar fluconazol sin receta – farmacia online vidalista
https://confiapharma.shop/# comprar trankimazin online sin receta
Enjoyed every bit of your blog post.Thanks Again. Awesome.
I could not resist commenting. Very well written!Stop by my blog … tent heaters
surgam 200 sans ordonnance [url=http://pharmacieexpress.com/#]la pharmacie peut elle donner des antibiotiques sans ordonnance[/url] mГ©dicament contre la cystite sans ordonnance en pharmacie
You can definitely see your expertise within the articleyou write. The arena hopes for even more passionate writers suchas you who are not afraid to say how they believe.At all times follow your heart.
se puede comprar clomid sin receta medica: donde comprar sumial sin receta – parche anticonceptivo comprar sin receta
analyse urine sans ordonnance: femannose en pharmacie sans ordonnance – viagra homme prix en pharmacie sans ordonnance tunisie
Very interesting points you have observed , thankyou for posting . “Curiosity is the key to creativity.” by Akio Morita.
I cannot thank you enough for the blog article.Really looking forward to read more. Will read on…
cefixoral 400 mg prezzo [url=https://farmaciasubito.com/#]sirdalud 2 mg prezzo mutuabile[/url] sofacor collirio prezzo
I love looking through an article that can make people think. Also, many thanks for permitting me to comment.
se puede comprar deflazacort sin receta: comprar omeprazol sin receta – farmacia de andorra venta online
http://pharmacieexpress.com/# bioderma atoderm pp baume
filorga scrub and mask [url=http://pharmacieexpress.com/#]fixodent pro duo action[/url] crГЁme rap
millepertuis pharmacie sans ordonnance: une ordonnance – eroxon en pharmacie france sans ordonnance
Awesome blog.Really thank you! Will read on…
creme anesthesiante pharmacie sans ordonnance [url=http://pharmacieexpress.com/#]Pharmacie Express[/url] infection urinaire ordonnance
rosuvastatina 5 mg prezzo: Farmacia Subito – minias gocce prezzo
Prospects have faster connections to their domestic supplier for each drawback reporting and information requests.
Out There rules help suppliers decrease their probability of problems with the regulation in the United States.
If you own this web site you’ll find a way to update your organization data and manage your reviews
free of charge. We see that the proprietor of the web
site is using a service to cover his/her identity.
Nevertheless, it also makes it troublesome to establish the real owner
of the net site.
Your online safety demands that you simply
avoid web sites which display any of these warning signs.
Locations with a excessive threat are locations identified by the Worldwide Banking Federation as having a high level of fraud and
corruption. We consider the location of origin in our algorithm but
only other elements discovered (like merchandise provided
on the site) could end in a low score.
But elevating hormone levels too rapidly could cause uncontrollable
issues. Steroids are additionally useful for different health points
like hereditary angioedema, Turner syndrome, and Osteoporosis.
But most people are unaware that regular medicine typically contains steroids in its
therapies, showing their unknown importance
in the medical field. No drawback, let’s learn the fundamentals of
steroids to help you select correctly. Being ready and knowledgeable
will make certain you’re ready earlier than you spend your money.
At BioMed, you don’t need a prescription to buy testosterone, nor any product we feature.
If you’ve found this information helpful,
there’s more where this came from. Just sort “roids.club” into Google and find
extra guidebooks and articles on other steroids
and varied associated matters. You could solely
have part of your order delivered, a product delivered damaged or no
products delivered at all. These products may lead to infections if made
in unsanitary conditions.
It’s not uncommon for people to pay slightly extra for quality medication. Spending an extra $10-20 is a small worth to pay for a product
that has proven its value amongst countless users. To summarize, this
is a fast 10-point checklist that will help you decide the trustworthiness of a steroid
supplier. This way, you’ll find a way to monitor your product’s journey and
have peace of thoughts that it is on its way. The option to track your supply is an effective sign of a dependable supplier.
There’s plenty of fraudsters who just copy images from reputable sellers with out stocking any merchandise themselves.
A reliable way to confirm a vendor’s inventory can be to request an unboxing video of the product you wish
to purchase.
They prioritize buyer satisfaction with immediate assist and safe transport methods.
Trusted Anabolics is widely respected in the bodybuilding
group and is known for its authenticity. Swiss Chems is a reputable supplier offering a broad range of SARMs and anabolic steroids for muscle progress
and efficiency enhancement. They are identified for their product
quality and purity, which is confirmed by third-party lab testing.
Their simple web site and easy-to-navigate product
classes assist customers find exactly what they’re in search of with confidence.
As a head begin, we’ll tell you our prime decide for a
reliable source of real pharmaceutical-grade steroids – AUgear.store.
This online steroid cream side effects long term
(http://Centroculturalrecoleta.org/blog/pages/?i_have_a_few_good_friends_on_steroids.html) shop presents a range of steroids on the market, with transport out there in Australia and worldwide.
Almost anything you would want for a steroid cycle, Alpha Pharma produces
it, oral steroids, injectable steroids, PCT merchandise and more.
And each single item produces the same degree
of spectacular outcomes. Look out for suppliers who put in effort to
maintain their prospects joyful.
Be Taught the ins and outs of buying high-quality steroids in AU and the method to affirm your chosen provider
is as a lot as scratch. One of the most well-known oral steroids, Dianabol is Gearmaniac’s prime vendor
for bulking. It’s known for producing fast muscle and
strength features, making it popular amongst athletes trying to bulk up in a brief amount of time.
Gearmaniac’s product range caters to the varied wants of bodybuilders, athletes, and fitness enthusiasts alike.
Whether you’re on the lookout for bulking, cutting, or performance enhancement, Gearmaniac has obtained you covered.
solupred 20 mg sans ordonnance [url=https://pharmacieexpress.com/#]Pharmacie Express[/url] otite traitement sans ordonnance
https://farmaciasubito.shop/# mycostatin 100.000 ul/ml prezzo
rx express pharmacy navarre fl: cialis pharmacy checker – estradiol online pharmacy
Great blog post. Really Cool.
pharmacy in india online: india prescription drugs – online pharmacy india ship to usa
https://pharmexpress24.com/# Claritin
cheap meds online [url=https://pharmmex.com/#]Pharm Mex[/url] amoxicillin from mexico
pharmacy india online: pharmacy names in india – pharmacy from india
https://pharmmex.shop/# mounjaro mexico pharmacy
attack prescription drug us pharmacies: Pharm Mex – reputable mexican pharmacy
Thanks a lot for the article post. Really Great.
Oh my goodness! Awesome article dude! Thanks,However I am experiencing troubles with your RSS.I don’t know why I can’t subscribe to it.Is there anyone else getting the same RSS problems? Anyone who knows the answer will you kindly respond?Thanx!!
india pharmacy cialis [url=https://inpharm24.com/#]InPharm24[/url] b pharmacy salary in india
bitcoin how it worksbitcoin for live 72ecd8d
It’s hard to locate experienced people On this certain subject, however you sound like you understand what you’re discussing! Thanks
percocet from mexico: mexican pharmacy ship to usa – order ozempic from mexico
medicine from india: divya pharmacy india – pharmacy india online
A big thank you for your blog post.Much thanks again. Really Cool.
Good day! This post could not be written any better! Reading through this post reminds me of my previous room mate! He always kept chatting about this. I will forward this post to him. Fairly certain he will have a good read. Thank you for sharing!
online mexican pharmacy wegovy [url=http://pharmmex.com/#]can you get adderall at mexican pharmacy[/url] rx on line
https://pharmexpress24.com/# pharmacy online mexico
medications from india: indian pharmacy – buy drugs from india
I truly appreciate this blog post.Really looking forward to read more. Will read on…
ambien india pharmacy: Pharm Express 24 – online pharmacy amoxicillin no prescription
reputable online pharmacy [url=https://pharmexpress24.shop/#]Pharm Express 24[/url] atenolol people’s pharmacy
my mexican pharmacy reviews: discount online pharmacy – mexico antibiotics
https://pharmmex.com/# mexican pharmacy hydrocodone
Endep [url=https://pharmexpress24.com/#]how much is percocet at the pharmacy[/url] cymbalta discount pharmacy
mexican pharmacy that ships to us: buy wegovy from mexico – usa online pharmacy
buy ritalin mexico: ez pharmacy tijuana – drugs online usa
aster pharmacy india: india rx – pharmacy online india
registration in pharmacy council of india [url=https://inpharm24.com/#]medications from india[/url] buy drugs from india
Yes! Finally something about 7 keto lose weight fast loss.
india online medicine: InPharm24 – india mart pharmacy
e pharmacy india: InPharm24 – all day pharmacy india
viagra in australia pharmacy: Pharm Express 24 – viagra pharmacy malaysia
https://inpharm24.com/# п»їindia pharmacy
п»їindia pharmacy [url=https://inpharm24.com/#]pharmacy online india[/url] india e-pharmacy market size 2025
omeprazole pharmacy only: Dipyridamole – kamagra online pharmacy
buy viagra online india: medications from india – india online pharmacy international shipping
I really like and appreciate your post.Much thanks again. Keep writing.
order mounjaro from mexico [url=https://pharmmex.shop/#]Pharm Mex[/url] mexican pharmacy for retin a
https://inpharm24.shop/# e pharmacy india
pharmacy from india: career after b pharmacy in india – when first pharmacy course was started in india
indian pharmacies: pharmacy council of india – cheap online pharmacy india
Find a store about Apple Trade In By joining the Colour Trading WhatsApp group, you will be able to get various types of benefits. Follow the status process mentioned below so that you can join Colour Trading Group and earn money from daily trading. There is no need to follow any other procedure except the one mentioned below. Select Calibrate display and follow the display calibration steps. This will create a new color profile for the display where the calibration tool is located. You’re now a Bose insider – keep an eye on your inbox. Colour trading is an online game where you guess a colour, usually red, green, or violet and place a small bet on it. If the colour you picked gets selected by the system, you win money. It’s simple, quick, and works like a lucky draw. Get credit towards your next Mac when you trade in an eligible device at an Apple Store.10
https://datosabiertos.lapaz.bo/user/haisingcomptern1979
Lucknow Games is India’s most reliable casino and sportsbook. A culturally rich city, Lucknow, hosts this event with traditional charm and modern betting thrills. It attracts gamers nationally with its trustworthy, safe, secure, and fair gaming environment. 6 Club is your ultimate platform for exciting games and daily rewards. Play the best colour prediction game in India on 6 Club, where fun meets real earnings. You can become a top agent and win up to 1 crore daily on our trusted platform. Getting started is easy—just download the app, register, and log in to join the 6 Club game community today! If you’re a fan of gaming looking for an engaging and fulfilling experience, 55 Club is the perfect mix of fun and chances. Offering a variety of games, contests, and challenges, this application provides an exciting atmosphere that is simple to use and never boring. Players can participate in live challenges, win money prizes, and interact with a lively community—all on their phone. Get the latest version now to access all the features of 55Club MOD APK and get lost in a world of thrills and adventure.
A round of applause for your article.Thanks Again. Much obliged.
order xanax from mexican pharmacy [url=http://pharmmex.com/#]antibiotics mexican pharmacy[/url] online drugs store
azelaic acid india pharmacy: prescription drugs from india – pharmacy india online
pharmacy names in india [url=https://inpharm24.com/#]indian pharmacies[/url] online medicines india
medplus pharmacy india: dandruff shampoo india pharmacy – ivermectin india pharmacy
https://pharmmex.shop/# best pharmacy in tijuana
UID_81474082###
test
UID_90868403###
test
UID_56008650###
test
UID_31838315###
test
I am so grateful for your article.Really looking forward to read more.
ordering medications online [url=https://pharmmex.shop/#]mexican pharmacy chain[/url] testosterone mexican pharmacy
UID_98758271###
test
order sildenafil [url=https://vgrsources.com/#]VGR Sources[/url] 10mg viagra tablets
UID_78763146###
test
Major thankies for the blog post.Really looking forward to read more. Will read on…
https://vgrsources.com/# how to buy sildenafil without a prescription
viagra capsule online: VGR Sources – how to buy viagra online in usa
female viagra india price: viagra china – viagra 30 tablet
where to buy generic viagra in canada: VGR Sources – can i buy viagra online legally
buy viagra without prescription [url=https://vgrsources.com/#]woman viagra[/url] sildenafil 20 mg without a prescription
buy sildenafil 20 mg online: VGR Sources – where can i buy generic viagra online safely
where to get generic viagra online: generic viagra pills for sale – viagra for sale in united states
viagra for sale in australia [url=https://vgrsources.com/#]VGR Sources[/url] how much is female viagra pill
https://vgrsources.com/# order viagra with paypal
best generic viagra from india: VGR Sources – sildenafil tablets 120 mg
where to get cheap viagra: VGR Sources – where can i get over the counter viagra
how to get viagra usa [url=https://vgrsources.com/#]female viagra online canada[/url] viagra website
viagra online no prescription: VGR Sources – where to buy otc sildenafil
where to buy viagra 50mg online: best viagra generic – online prescriptions for viagra
https://vgrsources.com/# buy cheap viagra online
cheap viagra online canada [url=https://vgrsources.com/#]where can i buy 1 viagra pill[/url] purchase cheap viagra online
can i buy viagra in india: sildenafil 20 mg tablets cost – where can i buy viagra pills online
viagra 50 mg generic: where can i get viagra over the counter – sildenafil prescription discount
sildenafil online united states [url=https://vgrsources.com/#]VGR Sources[/url] cheap viagra online without prescription
where to buy viagra generic: buy female viagra online india – buy genuine viagra
viagra paypal australia: sildenafil 100mg gel – how to order generic viagra
https://vgrsources.com/# cheap viagra pills for sale
viagra 100mg generic: viagra us – online sildenafil india
where to buy viagra online uk [url=https://vgrsources.com/#]australia generic viagra[/url] buy viagra cheap online
buy women viagra online: where to buy viagra tablets – viagra cheap prescription
where can i buy viagra in south africa: how much is a 100mg viagra pill – best viagra generic
generic viagra 100 [url=https://vgrsources.com/#]viagra canada otc[/url] viagra without a rx
online canadian pharmacy viagra: sildenafil medicine in india – cost of generic viagra in mexico
where to get women viagra: VGR Sources – where to buy cheap sildenafil
pharmacy viagra generic: sildenafil tablet brand name in india – viagra 5mg price
https://vgrsources.com/# viagra generic otc
us pharmacy generic viagra: VGR Sources – viagra prescription drugs
sildenafil 100 mg uk: viagra gel for sale – online pharmacy viagra
price of viagra generic [url=https://vgrsources.com/#]VGR Sources[/url] how to order viagra online in india
online viagra coupon: VGR Sources – viagra pills online canada
sildenafil 75 mg: VGR Sources – canadian viagra cheap
generic viagra price in india: buy viagra pharmacy – cheap viagra generic canada
viagra sale no prescription: generic viagra 100mg – viagra discount
how to buy viagra online safely in india [url=https://vgrsources.com/#]viagra costa rica[/url] order viagra us
https://vgrsources.com/# sildenafil 30 mg
how to safely order viagra online: VGR Sources – viagra over the counter mexico
rx pharmacy viagra: VGR Sources – female viagra sale
viagra 25mg [url=https://vgrsources.com/#]VGR Sources[/url] canadian pharmacy sildenafil 100mg
purchase viagra canada: VGR Sources – generic female viagra
buy viagra over the counter in australia: viagra pills price in usa – where to purchase sildenafil
purchase viagra 100mg: VGR Sources – us over the counter viagra
sildenafil 10 mg [url=https://vgrsources.com/#]online real viagra[/url] sildenafil tablets australia
viagra online rx pharmacy: buying viagra in us – viagra for sale in mexico
https://vgrsources.com/# online order viagra in india
viagra professional pfizer: sildenafil india – viagra where to buy
viagra in south africa [url=https://vgrsources.com/#]buy real viagra from canada[/url] sildenafil 500 mg
best female viagra pills in india: VGR Sources – price of viagra 100mg uk
sildenafil australia online: VGR Sources – sildenafil otc uk
how to buy female viagra in india: VGR Sources – viagra 25 mg daily
sildenafil 20 mg buy online: where to viagra online – best price for sildenafil 20 mg
picture of rosuvastatin 40 mg [url=https://crestorpharm.com/#]No doctor visit required statins[/url] crestor dosing
https://lipipharm.com/# LipiPharm
rosuvastatin controlled substance: Crestor 10mg / 20mg / 40mg online – does crestor cause back pain
Best price for Crestor online USA: Best price for Crestor online USA – CrestorPharm
CrestorPharm [url=https://crestorpharm.shop/#]crestor erectile dysfunction[/url] crestor 20 mg
Semaglu Pharm: Semaglu Pharm – SemagluPharm
Crestor Pharm: Buy Crestor without prescription – what’s the difference between atorvastatin and rosuvastatin
CrestorPharm [url=https://crestorpharm.shop/#]Crestor Pharm[/url] Crestor 10mg / 20mg / 40mg online
buy generic prednisone online: prednisone online india – purchase prednisone canada
Generic Crestor for high cholesterol: Rosuvastatin tablets without doctor approval – rosuvastatin natural alternatives
LipiPharm: Lipi Pharm – atorvastatin missed dose
LipiPharm [url=https://lipipharm.com/#]Lipi Pharm[/url] can you just stop taking lipitor
Affordable Rybelsus price: Semaglu Pharm – Semaglu Pharm
https://prednipharm.com/# Predni Pharm
An intriguing discussion is worth comment. There’s no doubt that that you ought to publish more on this subject matter, it might not be a taboo matter but usually people don’t talk about such topics. To the next! Cheers!!
USA-based pharmacy Lipitor delivery [url=http://lipipharm.com/#]No RX Lipitor online[/url] LipiPharm
Thanks on your marvelous posting! I actually enjoyed reading it, you will be a great author. I will make sure to bookmark your blog and definitely will come back someday. I want to encourage you continue your great writing, have a nice weekend!
Elevate Your Engineering Projects with Premium Carbon Fiber Sheets – Strength, Lightweight, Endless Possibilities!
Unlock unmatched performance for aerospace, automotive, marine, or industrial applications with ICTMaterial’s high-quality Carbon Fiber Sheets! Engineered for superior strength-to-weight ratios, corrosion resistance, and dimensional stability, our sheets are the ultimate choice for prototyping, structural reinforcement, or high-performance end-use products.
trimethoprim sulfamethoxazole trimoxazole tablet uses in hindi
Thank you for sharing your info. I really appreciateyour efforts and I will be waiting for your further write ups thanksonce again.Also visit my blog: Terra Xtract CBD Oil
Bem-vindo ao nosso serviço online de jogos de apostas em foguetes, o lugar perfeito para os amantes de emoção espacial! Se você procura um local seguro e confiável para jogar jogos de apostas envolvendo foguetes, você veio ao lugar certo. Nossa equipe de especialistas dedicados se esforça para oferecer a você uma experiência de apostas única e segura, com guias abrangentes e dicas para ajudá-lo a aproveitar ao máximo cada lançamento. O jogo Lucky Jet 1Win pode ser jogado com um pacotão de bônus disponíveis pela 1Win. Ao se registrar e depositar, jogadores poderão reivindicar dinheiro de bônus nos 4 primeiros depósitos feitos na plataforma. Cada depósito terá uma porcentagem de bônus em cima do dinheiro adicionado, totalizando 500% e divididos da seguinte forma: O jogo Lucky Jet consiste em um número infinito de rodadas, cada uma das quais permite aos jogadores apostar e ganhar dinheiro. É importante observar que para jogar Lucky Jet é importante conhecer as regras básicas e a mecânica do jogo. Caso o usuário comece a jogar sem o conhecimento básico do jogo, pode haver perdas consideráveis de dinheiro. Vamos entender como jogar Lucky Jet, bem como ganhar e perder uma aposta aqui.
https://olaalobali.com/more/tudo-na-palma-da-mao-jogue-onde-e-quando-quiser_1749028722/
Provavelmente, você já se perguntou o que é Brazino 777?! Este é um renomado casino online que transcende a simples prática de jogo, imergindo os jogadores em um universo de adrenalina e emoção. Aliás, no epicentro dessa jornada de entretenimento, destacam-se os envolventes “crash games”. Estes não são apenas jogos de azar; são experimentos emocionantes que desafiam os limites da sorte. Nessa modalidade, você pode experimentar todos os recursos desse crash game, desde os multiplicadores até as apostas simultâneas Como já falamos, a Roleta é um dos destaques. Mas há mesas de Bacará, Blackjack (o famoso 21), Poker e games shows, como Monopoly. Além de várias mesas exclusivas, a bet365 também traz opções em português, dedicadas aos jogadores brasileiros.
Crestor Pharm [url=http://crestorpharm.com/#]CrestorPharm[/url] Buy cholesterol medicine online cheap
This article offers clear idea for the new users of blogging, that actually how to do running a blog.
Semaglu Pharm: why does semaglutide make you tired – SemagluPharm
LipiPharm: Lipi Pharm – LipiPharm
Thanks again for the blog article.Really thank you! Awesome.
Hi there! I just wanted to ask if you ever have any issues with hackers?My last blog (wordpress) was hacked and I ended uplosing a few months of hard work due to no back up. Do you have any solutions to stophackers?
SemagluPharm: Where to buy Semaglutide legally – SemagluPharm
https://crestorpharm.com/# CrestorPharm
Hey there! I just wish to offer you a big thumbs up for the excellent information you have got right here on this post. I am returning to your blog for more soon.
Hi my loved one! I wish to say that this post is awesome, nice written andinclude approximately all vital infos. I would like to see more posts likethis .Check out my blog post – go here
CrestorPharm [url=http://crestorpharm.com/#]Crestor Pharm[/url] CrestorPharm
Predni Pharm: Predni Pharm – prednisone 12 tablets price
Hey, thanks for the post. Will read on…
Buy Crestor without prescription: best time of day to take crestor – Crestor Pharm
Lipi Pharm: what is atorvastatin 40 mg used for – Lipi Pharm
what does crestor do [url=http://crestorpharm.com/#]Crestor Pharm[/url] Crestor Pharm
Predni Pharm: where to buy prednisone in australia – PredniPharm
https://semaglupharm.com/# Semaglu Pharm
Generic Crestor for high cholesterol [url=http://crestorpharm.com/#]Crestor Pharm[/url] fenofibrate and rosuvastatin interaction
Im thankful for the blog post.Thanks Again. Much obliged.
Order Rybelsus discreetly: Semaglutide tablets without prescription – do you lose weight on rybelsus
Crestor 10mg / 20mg / 40mg online: rosuvastatin interactions with magnesium – Crestor mail order USA
lipitor 40mg: Lipi Pharm – atorvastatin 80 mg used for
https://semaglupharm.com/# Safe delivery in the US
Atorvastatin online pharmacy [url=https://lipipharm.shop/#]LipiPharm[/url] Discreet shipping for Lipitor
PredniPharm: PredniPharm – PredniPharm
No prescription diabetes meds online: Semaglu Pharm – Safe delivery in the US
Thanks a lot for the blog post.Really thank you! Really Cool.
https://semaglupharm.shop/# SemagluPharm
I like the helpful info you provide in your articles. I will bookmark your blog and check again here regularly. I’m quite sure I will learn many new stuff right here! Best of luck for the next!
Lipi Pharm [url=http://lipipharm.com/#]FDA-approved generic statins online[/url] lipitor maker
CrestorPharm: rosuvastatin is used for – Buy cholesterol medicine online cheap
CrestorPharm: how much coq10 should i take with crestor – atorvastatin vs rosuvastatin side effects
Appreciate you sharing, great post.Much thanks again. Keep writing.
PredniPharm [url=http://prednipharm.com/#]prednisone price south africa[/url] prednisone pharmacy prices
pravastatin vs rosuvastatin side effects: crestor cheap – crestor 20 mg precio
I cannot thank you enough for the article post.Really thank you! Great.
http://crestorpharm.com/# lowest dose of crestor
PredniPharm [url=https://prednipharm.shop/#]Predni Pharm[/url] 5mg prednisone
SemagluPharm: rybelsus side effects headache – Rybelsus for blood sugar control
Buy statins online discreet shipping: Buy statins online discreet shipping – rosuvastatin intensity
buy prednisone online no script: Predni Pharm – PredniPharm
prilosec and lipitor [url=https://lipipharm.com/#]Lipi Pharm[/url] what are the long-term side effects of lipitor
Wow, great blog.Thanks Again. Want more.
CrestorPharm: Crestor Pharm – CrestorPharm
Lipi Pharm: lipitor and – п»їBuy Lipitor without prescription USA
prednisone daily use [url=https://prednipharm.shop/#]non prescription prednisone 20mg[/url] generic prednisone tablets
https://prednipharm.com/# Predni Pharm
https://semaglupharm.com/# SemagluPharm
A round of applause for your article.Really looking forward to read more. Keep writing.
You have brought up a very excellent details , thanks for the post.
buy prednisone 10mg: cost of prednisone tablets – PredniPharm
Predni Pharm: PredniPharm – PredniPharm
Say, you got a nice blog article.Really thank you! Will read on…
Lipi Pharm [url=https://lipipharm.com/#]LipiPharm[/url] Order cholesterol medication online
https://semaglupharm.com/# Order Rybelsus discreetly
LipiPharm: LipiPharm – Lipi Pharm
Crestor Pharm: crestor and testosterone – Crestor Pharm
LipiPharm [url=https://lipipharm.com/#]Lipi Pharm[/url] Lipi Pharm
https://prednipharm.shop/# prednisone 5 mg cheapest
Lipi Pharm: LipiPharm – LipiPharm
SemagluPharm: Semaglu Pharm – SemagluPharm
I cannot thank you enough for the blog article.Really looking forward to read more. Will read on…
https://semaglupharm.com/# side effects of too much semaglutide
LipiPharm [url=https://lipipharm.com/#]LipiPharm[/url] Order cholesterol medication online
Only a smiling visitant here to share the love (:, btw great design and style. “Treat the other man’s faith gently it is all he has to believe with.” by Athenus.
Thank you ever so for you blog. Great.
rosuvastatin price: Buy statins online discreet shipping – CrestorPharm
can lipitor cause joint pain: LipiPharm – Cheap Lipitor 10mg / 20mg / 40mg
https://semaglupharm.com/# SemagluPharm
does semaglutide cause hair loss [url=https://semaglupharm.com/#]SemagluPharm[/url] Semaglu Pharm
Hi there, this weekend is good in favor of me, because this time i am reading thisimpressive educational paragraph here at my house.
https://prednipharm.shop/# canine prednisone 5mg no prescription
Really informative post.Really looking forward to read more. Much obliged.
Thanks a lot, Good information.quotes for college essays how to write an argument essay help with writing personal statement
https://semaglupharm.com/# Semaglu Pharm
Over-the-counter Crestor USA: Crestor 10mg / 20mg / 40mg online – Buy statins online discreet shipping
Order Rybelsus discreetly: Rybelsus for blood sugar control – Semaglu Pharm
Hey! I know this is somewhat off topic but I was wondering if you knew where I could find a captcha plugin for my comment form? I’m using the same blog platform as yours and I’m having problems finding one? Thanks a lot!
50 mg prednisone tablet [url=https://prednipharm.com/#]Predni Pharm[/url] Predni Pharm
This is a really good tip particularly to those fresh to the blogosphere. Simple but very precise info… Appreciate your sharing this one. A must read post!
Wow, great blog.Really looking forward to read more. Will read on…
Pretty nice post. I just stumbled upon your blog and wished tosay that I’ve truly enjoyed surfing around your blog posts.In any case I will be subscribing to your feed and I hope youwrite again soon!
https://semaglupharm.com/# Semaglu Pharm
I’m gone to say to my little brother, that he should also go to see this blog on regular basisto get updated from most up-to-date information.
Crestor Pharm: when is the best time of day to take crestor – Crestor Pharm
Predni Pharm: purchase prednisone 10mg – PredniPharm
This unique blog is without a doubt awesome and besides amusing. I have chosen helluva interesting tips out of this amazing blog. I ad love to come back every once in a while. Thanks a bunch!
Semaglutide tablets without prescription [url=https://semaglupharm.shop/#]Semaglu Pharm[/url] SemagluPharm
https://semaglupharm.shop/# SemagluPharm
http://semaglupharm.com/# rybelsus tablets for weight loss
Thanks for a marvelous posting! I truly enjoyed reading it, you can be a great author.I will remember to bookmark your blog and definitely will come back down the road. I want to encourage that you continue your great work, have a nice weekend!
Safe atorvastatin purchase without RX: Cheap Lipitor 10mg / 20mg / 40mg – how long has lipitor been on the market
SemagluPharm: Safe delivery in the US – rybelsus mexico farmacia
g hair clips Ceara Brooks hair style game Musa Henson g hair studio Blair Findlay
PredniPharm [url=https://prednipharm.com/#]Predni Pharm[/url] prednisone 5mg coupon
Really enjoyed this blog post.Much thanks again. Much obliged.
Hello! Would you mind if I share your blog with my facebook group? There’s a lot of folks that I think would really enjoy your content. Please let me know. Many thanks
https://semaglupharm.com/# Semaglu Pharm
I enjoy reading through a post that can make people think. Also, thanks for allowing me to comment.
FDA-approved Rybelsus alternative: Order Rybelsus discreetly – Semaglu Pharm
Aw, this was a really nice post. Finding the time and actual effort to generate a top notch articleÖ but what can I sayÖ I put things off a lot and don’t manage to get anything done.
Lipi Pharm: Lipi Pharm – LipiPharm
Really informative blog.Really looking forward to read more. Really Cool.
What’s up, of course this piece of writing is in fact nice andI have learned lot of things from it regarding blogging.thanks.
PredniPharm [url=http://prednipharm.com/#]Predni Pharm[/url] PredniPharm
You carry an unique capability. Your creating skills are truly remarkable. Thanks for writing material on-line and teaching your followers.
https://semaglupharm.shop/# Semaglu Pharm
SemagluPharm: SemagluPharm – compounded semaglutide left out of fridge
https://lipipharm.com/# Lipi Pharm
Affordable Lipitor alternatives USA: Lipi Pharm – Lipi Pharm
Order Rybelsus discreetly [url=https://semaglupharm.shop/#]rybelsus natural alternatives[/url] zepbound vs semaglutide
Thank you ever so for you blog.Really looking forward to read more. Cool.
Rybelsus for blood sugar control: SemagluPharm – Semaglu Pharm
Crestor Pharm [url=http://crestorpharm.com/#]CrestorPharm[/url] CrestorPharm
https://semaglupharm.com/# SemagluPharm
India Pharm Global: mail order pharmacy india – Online medicine order
https://indiapharmglobal.shop/# indianpharmacy com
indian pharmacy: India Pharm Global – top 10 online pharmacy in india
https://indiapharmglobal.shop/# India Pharm Global
canadian pharmacy 24 [url=https://canadapharmglobal.shop/#]canadian pharmacy meds review[/url] canadian world pharmacy
Thank you for your blog post. Really Great.
wow, awesome blog.Thanks Again. Really Great.
indian pharmacy online: cheapest online pharmacy india – Online medicine order
Now I am going to do my breakfast, later than having my breakfast comingover again to read further news.
buying drugs from canada: Canada Pharm Global – legit canadian pharmacy
https://indiapharmglobal.shop/# india pharmacy mail order
Powodzenie 20Bet kasyno opiera się również na współpracy wraz z znakomitymi dostawcami gier, jakie możliwości umożliwia najwyższą jakość batalii. Wśród partnerów kasyna znajdują się tego… Zrozumienie tych zalet i wad może pomóc graczom w podejmowaniu świadomych decyzji dotyczących ich zaangażowania w Aviator Bet Game. Ważne jest, aby potencjalni gracze rozważyli obie strony przed zanurzeniem się, upewniając się, że znajdą równowagę między ryzykiem a nagrodą, która jest dla nich odpowiednia. Lucky Jet – topowy automat online, podobny w rozgrywce do Aviatora. Tylko zamiast samolotu do sterowania dzielnego bohatera o imieniu Joe. Aby cieszyć się ekscytującą rozgrywką już teraz, po prostu przejdź do oficjalnej strony internetowej lub użyj alternatywnego linku 1win. Celem gry jest zatrzymanie startu na czas. Stawiasz zakład i obserwujesz, jak postać nabiera wysokości, co zwiększa szanse na wygraną.
https://www.localstar.org/httpscamerap
Providing you have the some time attention and you may an enthusiastic oven otherwise stovetop, then you may decarb cannabis flower effectively and begin utilizing it to make your own marijuana points today. Sure – the fresh decarboxylation technique… To assess the accuracy of the Aviator Predictor, we conducted a comprehensive study using historical data from actual flights. We compared the predictions made by the Aviator Predictor with the actual weather conditions experienced during these flights. Our analysis revealed the following findings: © 2012-2021 Kirov Strategic Negotiators | Wszelkie prawa zastrzeżone. Are you ready to take your gaming experience to the next level? Introducing Aviator APK, the thrilling mobile application designed for both casual gamers and avid players seeking a unique blend of excitement and strategy. This innovative game is not just another casual app; it offers an exhilarating high-stakes environment where your choices and skills dictate the outcome.
mexican border pharmacies shipping to usa: Meds From Mexico – Meds From Mexico
mexican border pharmacies shipping to usa: buying prescription drugs in mexico – Meds From Mexico
India Pharm Global: buy medicines online in india – pharmacy website india
online canadian pharmacy [url=https://canadapharmglobal.shop/#]Canada Pharm Global[/url] legitimate canadian mail order pharmacy
ed meds online canada: Canada Pharm Global – canadian pharmacy king
UID_96709532###
test
UID_34163559###
test
77 canadian pharmacy: canadian pharmacy 1 internet online drugstore – pharmacy rx world canada
UID_99048383###
test
UID_19551427###
test
mexican rx online [url=https://medsfrommexico.shop/#]mexican drugstore online[/url] medication from mexico pharmacy
best canadian pharmacy online: Canada Pharm Global – canadian online pharmacy reviews
UID_84930657###
test
UID_72591606###
test
Nice post, thanks for share.
UID_56027305###
test
indian pharmacy paypal: mail order pharmacy india – India Pharm Global
canadian pharmacy 365: ed drugs online from canada – cheapest pharmacy canada
Meds From Mexico [url=http://medsfrommexico.com/#]mexico pharmacies prescription drugs[/url] buying prescription drugs in mexico online
https://canadapharmglobal.shop/# canadian pharmacy king
EFarmaciaIt [url=https://efarmaciait.com/#]EFarmaciaIt[/url] axil bambini forum
Rask Apotek: Rask Apotek – Rask Apotek
povidone iodine apotek: apotek open now – Svenska Pharma
https://papafarma.com/# Papa Farma
potek: apotek nГ¤ringsdryck – apotek logga
EFarmaciaIt: EFarmaciaIt – EFarmaciaIt
https://svenskapharma.com/# Svenska Pharma
https://raskapotek.com/# sykehus apotek
Papa Farma: Papa Farma – Papa Farma
Rask Apotek [url=http://raskapotek.com/#]apotek ГҐpent 1 mai[/url] Rask Apotek
comprare farmaci in svizzera con ricetta italiana: diflucan 200 serve ricetta – eutirox prezzo senza ricetta
https://raskapotek.shop/# akupunkturnåler apotek
https://svenskapharma.com/# var hittar jag mina recept
Rask Apotek: Rask Apotek – kollagen apotek
drovelis recensioni [url=https://efarmaciait.shop/#]prezzo travocort crema[/url] EFarmaciaIt
Thanks-a-mundo for the article.Really looking forward to read more. Awesome.
EFarmaciaIt: EFarmaciaIt – betametasone crema prezzo
nГ¤sspray barn 1 ГҐr: billigt solskydd – Svenska Pharma
EFarmaciaIt [url=https://efarmaciait.com/#]1000 farmacie affidabile[/url] vermox sciroppo bambini prezzo
https://papafarma.shop/# Papa Farma
http://efarmaciait.com/# ortopedia parma – opinioni
Papa Farma: Papa Farma – comprar misoprostol
Awesome blog post. Want more.
Papa Farma: Papa Farma – Papa Farma
http://raskapotek.com/# castile såpe apotek
Rask Apotek: Rask Apotek – bestill medisin pГҐ nett
A round of applause for your article. Keep writing.
parafarmacia cerca de mГ [url=https://papafarma.com/#]farmacia alcosa[/url] Papa Farma
EFarmaciaIt: EFarmaciaIt – EFarmaciaIt
http://efarmaciait.com/# EFarmaciaIt
Thanks for the blog.Really looking forward to read more. Keep writing.
Chicxs es por chat de omegle!! Sin cámara porque hay muchxs que no tienen
https://raskapotek.shop/# Rask Apotek
tilbud apotek: Rask Apotek – natriumbenzoat apotek
That is a good tip particularly to those new to the blogosphere. Brief but very precise information… Thank you for sharing this one. A must read post!
Rask Apotek [url=http://raskapotek.com/#]cpap maske apotek[/url] hГҐrtap apotek
nГҐl apotek: tГёrr hodebunn apotek – Rask Apotek
Rask Apotek: Rask Apotek – lysine apotek
EFarmaciaIt [url=https://efarmaciait.com/#]EFarmaciaIt[/url] lubrimil bustine a cosa serve
Papa Farma: Papa Farma – dodot activity talla 6 plus
https://raskapotek.shop/# Rask Apotek
write and essay for me format of writing research paper writing a good speech
Rask Apotek: glidekrem apotek – Rask Apotek
Nice read. Your article has proven useful to me. I require a real pro on this area to fix the issue. Thanks for writing this.
https://svenskapharma.shop/# Svenska Pharma
alginat apotek [url=http://raskapotek.com/#]temperaturmГҐler apotek[/url] Rask Apotek
Papa Farma: comprar movicol 30 sobres – Papa Farma
lavoro erboristeria roma: a cosa serve crispact – drugstore online
Papa Farma [url=http://papafarma.com/#]farmaciasonline[/url] viagra internet
EFarmaciaIt: si possono prendere due compresse di cialis da 20 mg – zoely recensioni negative
https://efarmaciait.shop/# EFarmaciaIt
https://efarmaciait.shop/# EFarmaciaIt
senna te apotek: Rask Apotek – isopropanol apotek
I think this is a real great article post.Really looking forward to read more. Fantastic.
caretopic spray prezzo [url=http://efarmaciait.com/#]EFarmaciaIt[/url] EFarmaciaIt
Im obliged for the article.Thanks Again. Will read on…
https://raskapotek.com/# apotek påske åpningstider
est-ce que je peux acheter du monuril sans ordonnance ?: Pharma Confiance – Pharma Confiance
Pharma Confiance [url=http://pharmaconfiance.com/#]la pharmacie la plus proche[/url] protection verre anti-drogue personnalisГ©
https://pharmaconnectusa.shop/# Pharma Connect USA
http://pharmaconnectusa.com/# PharmaConnectUSA
Medicijn Punt: internetapotheek spanje – MedicijnPunt
Pharma Confiance: gГ©lules de cbd en pharmacie – meilleur produit bГ©bГ© pharmacie
Great, thanks for sharing this blog post.Thanks Again. Great.
Pharma Jetzt [url=http://pharmajetzt.com/#]apotal shop[/url] Pharma Jetzt
minuteur piscine: 120ml en cl – slinda avis
https://medicijnpunt.shop/# beste online apotheek
MedicijnPunt: MedicijnPunt – Medicijn Punt
wow, awesome article.Thanks Again. Much obliged.
prix du viagra en pharmacie france [url=https://pharmaconfiance.com/#]un-alfa 1 mg[/url] Pharma Confiance
https://pharmajetzt.com/# Pharma Jetzt
Pharma Confiance: Pharma Confiance – gdf telephone
Appreciate you sharing, great blog article. Want more.
http://pharmaconnectusa.com/# PharmaConnectUSA
PharmaConnectUSA: claritin pharmacy – pharmacy 1st viagra
PharmaConnectUSA [url=http://pharmaconnectusa.com/#]Pharma Connect USA[/url] PharmaConnectUSA
Pharma Jetzt: Pharma Jetzt – apothek
https://medicijnpunt.shop/# afbeelding medicijnen
https://pharmajetzt.com/# Pharma Jetzt
Pharma Confiance: quand prendre tadalafil 20 mg – Pharma Confiance
PharmaJetzt [url=https://pharmajetzt.shop/#]PharmaJetzt[/url] lavita login
gГјnstigste internetapotheke: Pharma Jetzt – apotheke per rechnung
https://medicijnpunt.com/# pharma apotheek
crГЁme hydratant bГ©bГ© sans produit chimique: trouver un mГ©dicament en pharmacie – viagra Г partir de quel Гўge
PharmaConnectUSA [url=http://pharmaconnectusa.com/#]sands rx pharmacy[/url] Pharma Connect USA
Aebgcycle: gen rx pharmacy – top online pharmacy 247
https://pharmaconfiance.shop/# Pharma Confiance
https://pharmaconnectusa.com/# Chloromycetin
percocet cost pharmacy: tesco pharmacy fluconazole – lortab 10 pharmacy price
flagyl 500 posologie: protection tena femme prix – kГ©toconazole shampoing sans ordonnance
rhume amoxicilline [url=https://pharmaconfiance.shop/#]Pharma Confiance[/url] Pharma Confiance
https://pharmajetzt.com/# online medikamente bestellen
medikamenten: Pharma Jetzt – Pharma Jetzt
Pharma Connect USA: Pharma Connect USA – acyclovir target pharmacy
billigste versandapotheke [url=http://pharmajetzt.com/#]medikamente preisvergleich[/url] Pharma Jetzt
Pharma Confiance: Pharma Confiance – pharmacie gemenos
apteka online holandia: mijn medicijn bestellen – Medicijn Punt
medicatie kopen [url=http://medicijnpunt.com/#]MedicijnPunt[/url] online pharmacy netherlands
http://pharmajetzt.com/# PharmaJetzt
MedicijnPunt: Medicijn Punt – MedicijnPunt
Pharma Confiance: Pharma Confiance – Pharma Confiance
santГ© discount mon compte [url=https://pharmaconfiance.com/#]Pharma Confiance[/url] Pharma Confiance
http://pharmaconfiance.com/# Pharma Confiance
Pharma Connect USA: online pharmacy bc – pharmacy price of cialis
Pharma Confiance: Pharma Confiance – achat pharmacie en ligne
PharmaConnectUSA [url=https://pharmaconnectusa.shop/#]Cardura[/url] PharmaConnectUSA
http://medicijnpunt.com/# pharmacy nederlands
https://pharmaconnectusa.com/# can i get misoprostol at a pharmacy
mostbet online app mostbet online app . Sito web Ponadto smart zegarek pozwala na ustawienie hasła blokady ekranu, które zabezpiecza Twoje dane i chroni dostęp do urządzenia przed osobami nieupoważnionymi. To proste rozwiązanie, które znacząco podnosi poziom prywatności i komfortu codziennego użytkowania. Sito web Na ekranie wyświetlają się również wiadomości SMS oraz powiadomienia z aplikacji, takich jak Messenger, WhatsApp, Instagram czy Gmail. W aplikacji Da Fit możesz samodzielnie zdecydować, z których aplikacji chcesz otrzymywać powiadomienia. Appreciate this post. Will try it out. arabnet.me english startups aviator-appin?r=%2fenglish%2fmember-section%2fmy-startups Take Action Today: Click Here for More Info aviator-app.org Could AI hold the key to bringing fashion production closer to home? An exploration of a standard practice within the defense industry illustrates the potential. When acquiring mission-critical assets (weapon systems, satellite payloads, uniforms, etc.), the U.S. Department of Defense (DoD) contractually obligates its suppliers to make mission-critical hardware data available for review. Prime contractors
http://game-data-base.com/darkest-dungeon-wiki/index.php?trapamlousso1981
We provide our players with quality games and a thrilling online gambling experience, always bringing you closer to the action. We’re all for the love of the game and if you love the real excitement of live casino betting then Betway is for you. EKonto owe właściwy asortyment dla ludzi szukających sprawdzonego banku. Zachowanie konta wydaje się być bezpłatne, a warunek zwalniający wraz z opłaty za kartę bardzo miękki. Wolno również wynagradzać oraz wypłacać spośród bankomatów telefonem (BLIKiem). Wszystkie bankomaty Pekao, Trzeba spełnić min. 1 płatność kartą Google Pay Apple Pay PeoPay przy miesiącu oraz nawozić konto kwotą min. pięć stów zł. Następujące należności kosztują 2,3% min. pięć złotych (jeżeli użyjesz karty) bądź 0,4% min. 3 złotych (o ile wypłacasz kodem Blik)trzech wypłaty z innych bankomatów mc.
Pharma Confiance: Pharma Confiance – Pharma Confiance
online pharmacy dubai: zyprexa pharmacy price – steroids online pharmacy
Pharma Confiance [url=https://pharmaconfiance.com/#]Pharma Confiance[/url] comprimГ©s secable
https://medicijnpunt.com/# MedicijnPunt
fluconazole target pharmacy: dilaudid online pharmacy – Pharma Connect USA
shop apptheke: bestellapotheke – apotheke bad steben
onlineapotheek [url=https://medicijnpunt.com/#]medicatie apotheek[/url] apotheek inloggen
http://pharmajetzt.com/# PharmaJetzt
Pharma Confiance: Pharma Confiance – pharmacie de garde la teste aujourd’hui
PharmaConnectUSA: Florinef – PharmaConnectUSA
tadalafil 50 mg prix [url=https://pharmaconfiance.com/#]amande migraine[/url] oenobiol service client
Usually I do not learn post on blogs, but I would like to say that this write-up verypressured me to try and do it! Your writing style has been surprised me.Thanks, quite great article.
http://pharmajetzt.com/# apotheke
gdm auto: Pharma Confiance – vente jdd aujourd’hui
gГјnstige online apotheke: PharmaJetzt – versandkosten shop apotheke
PharmaConnectUSA [url=https://pharmaconnectusa.com/#]mens ed pills[/url] PharmaConnectUSA
http://medicijnpunt.com/# Medicijn Punt
Medicijn Punt: Medicijn Punt – MedicijnPunt
apohteek [url=https://medicijnpunt.com/#]apotheek inloggen[/url] apothekers
arzneimittel bestellen: Pharma Jetzt – PharmaJetzt
http://pharmajetzt.com/# PharmaJetzt
Pharma Connect USA: dapoxetine in malaysia pharmacy – Pharma Connect USA
Pharma Confiance [url=https://pharmaconfiance.shop/#]Pharma Confiance[/url] Pharma Confiance
viagra online pharmacy uk: australian pharmacy domperidone – Suprax
https://pharmaconnectusa.shop/# opti rx pharmacy
luitpold apotheke online-shop versandapotheke: Pharma Jetzt – PharmaJetzt
https://pharmajetzt.com/# apotheek online
parapharmacie grenoble [url=https://pharmaconfiance.com/#]crГЁme solaire spГ©ciale piscine[/url] Pharma Confiance
http://pharmajetzt.com/# Pharma Jetzt
Pharma Jetzt: luitpold apotheke wГјrzburg – PharmaJetzt
An interesting discussion is worth comment. There’s no doubt that that you need to publish more about this topic, it might not be a taboo matter but usually folks don’t speak about such issues. To the next! Best wishes!!
PharmaJetzt: Pharma Jetzt – Pharma Jetzt
This is a great tip particularly to those fresh to theblogosphere. Short but very accurate info… Thanks for sharing this one.A must read article!
Hello there, just became alert to your blog through Google, andfound that it is really informative. I’m gonna watch out for brussels.I will be grateful if you continue this in future.A lot of people will be benefited from your writing.Cheers!
gГјnstige online apotheke auf rechnung [url=https://pharmajetzt.shop/#]Pharma Jetzt[/url] apotheke deutschland
http://pharmaconfiance.com/# Pharma Confiance
ivermectin scabies heartgard plus ivermectin pyrantel
Pharma Connect USA: PharmaConnectUSA – online pharmacy cialis uk
You revealed that well.college of charleston essay writing dissertation need an essay written
boutique de lourdes en ligne: Pharma Confiance – parapharmacie en ligne pas cher livraison gratuite
http://pharmaconfiance.com/# Pharma Confiance
http://medicijnpunt.com/# dokter online medicijnen bestellen
PharmaConnectUSA [url=https://pharmaconnectusa.shop/#]Pharma Connect USA[/url] PharmaConnectUSA
med apotheek: MedicijnPunt – MedicijnPunt
online apotheek – gratis verzending: de apotheek – mijn medicijnen bestellen
https://pharmaconnectusa.shop/# pharmacies online
australian online pharmacy viagra [url=http://pharmaconnectusa.com/#]Pharma Connect USA[/url] Pharma Connect USA
PharmaJetzt: Pharma Jetzt – Pharma Jetzt
Pharma Confiance: Pharma Confiance – viagra online france
https://pharmajetzt.shop/# online apotheken deutschland
http://pharmaconnectusa.com/# online pharmacy not requiring prescription
MedicijnPunt [url=https://medicijnpunt.shop/#]online pharmacy netherlands[/url] MedicijnPunt
MedicijnPunt: Medicijn Punt – medicijnlijst apotheek
apotheek zonder recept: Medicijn Punt – apotheek online nederland
https://medicijnpunt.com/# mediceinen
PharmaConnectUSA: pharmacy clothing store – Pharma Connect USA
PharmaJetzt: apotheke online shop – internet apotheke deutschland
viagra online india pharmacy [url=https://pharmaconnectusa.shop/#]Pharma Connect USA[/url] online pharmacy no prescription needed
https://pharmaconnectusa.com/# PharmaConnectUSA
https://medicijnpunt.shop/# Medicijn Punt
gd savoir fer: Pharma Confiance – Pharma Confiance
online apotheke: Medicijn Punt – online apotheek gratis verzending
pseudoephedrine kopen in nederland: MedicijnPunt – apotheek bestellen
Those who have free seats at a play hiss first.
http://pharmajetzt.com/# versandapotheke kostenloser versand
Hey, thanks for the blog.Really thank you! Will read on…
Hi there, yeah this article is really fastidious and I have learned lot of things from it concerning blogging. thanks.
PharmaConnectUSA: cobix generic celebrex pharmacy – Pharma Connect USA
faut il une ordonnance pour acheter du viagra: Pharma Confiance – avis weleda
70918248
References:
female bodybuilders on steroids side Effects (informatusa.com)
http://pharmaconnectusa.com/# generic cialis best pharmacy
I am no longer certain the place you’re getting your information, but great topic.I must spend some time finding out much more or understanding more.Thank you for great information I was looking for this information for my mission.
online pharmacy [url=https://pharmajetzt.shop/#]tabletten bestellen[/url] 0nline apotheke
hydroxychloroquine ingredients does hydroxychloroquine
Im thankful for the blog.Really thank you! Keep writing.
https://pharmaconfiance.com/# Pharma Confiance
There is certainly a lot to know about this subject. I love all of the points you’ve made.
minuteur pour piscine: Pharma Confiance – sans culotte lourdes
MedicijnPunt: medicijnlijst apotheek – MedicijnPunt
modafinil side effects modafinil weight loss modafinil online
Enjoyed every bit of your blog.Really looking forward to read more. Really Cool.
albuterol generic ventolin inhalers for sale albuterol rx
Hey! I just wanted to ask if you ever have any issues with hackers?My last blog (wordpress) was hacked and I ended up losing many months of hard work due to no data backup.Do you have any solutions to stop hackers?My blog post – seeds require
Utterly written subject material, Really enjoyed reading.
pillen bestellen [url=https://medicijnpunt.shop/#]apteka nl online[/url] Medicijn Punt
MedicijnPunt: internetapotheek spanje – п»їmedicijnen bestellen
trusted india online pharmacies india pharmacy mail order
https://pharmaconnectusa.com/# PharmaConnectUSA
Greetings! Very useful advice within this article! It’s the little changes which will make the greatest changes. Thanks a lot for sharing!
https://medicijnpunt.com/# MedicijnPunt
hello!,I like your writing very a lot! percentage we communicate extra about your post on AOL? I require an expert in this area to resolve my problem. Maybe that is you! Having a look forward to see you.
What’s up, its fastidious piece of writing concerning media print, we all understand media is a wonderful source of information.
mijn apotheek online: MedicijnPunt – MedicijnPunt
Say, you got a nice blog post.Thanks Again. Cool.
shop apotheke versandapotheke: Pharma Jetzt – gГјnstigste online apotheke
Need Discount Generic Macrobid Ups Cash Delivery
https://pharmaconfiance.shop/# slip tena femme
Pharma Jetzt [url=https://pharmajetzt.com/#]shop appotheke[/url] online pharmacy germany
Pharma Confiance: Pharma Confiance – Pharma Confiance
propecia in pharmacy: Pharma Connect USA – PharmaConnectUSA
I like the appropriate tips you provide in your posts.
https://pharmaconfiance.com/# ghd service client retour
box garancia: porte-bГ©bГ© avec siГЁge de hanche avis – Pharma Confiance
https://pharmaconfiance.shop/# bioderma savon bleu
Pharma Connect USA: propranolol indian pharmacy – online pharmacy discount
de online apotheek [url=https://medicijnpunt.com/#]medicijnen aanvragen[/url] medicijnen bestellen bij apotheek
ddavp online pharmacy: doxycycline tesco pharmacy – Pharma Connect USA
Pharma Confiance: pharmacie en ligne france avec ordonnance – soolantra prix 2023
https://pharmaconfiance.com/# Pharma Confiance
Pharma Connect USA: Pharma Connect USA – pharmacy discount card rx relief
Pharma Confiance [url=http://pharmaconfiance.com/#]spray ghd[/url] Pharma Confiance
https://pharmaconnectusa.shop/# Pharma Connect USA
https://medicijnpunt.shop/# medicijnlijst apotheek
PharmaConnectUSA: rx pharmacy viagra – compounding pharmacy finasteride
online pharmacy australia viagra: PharmaConnectUSA – PharmaConnectUSA
caudalie que choisir [url=http://pharmaconfiance.com/#]Pharma Confiance[/url] meilleur anti-rides yeux 60 millions de consommateur 2023
PharmaJetzt: PharmaJetzt – PharmaJetzt
https://medicijnpunt.shop/# Medicijn Punt
pille kaufen apotheke: apotheken im internet – PharmaJetzt
Medicijn Punt: MedicijnPunt – apotheek online
pharmacy warfarin dosing [url=https://pharmaconnectusa.shop/#]why is pharmacy rx[/url] Super ED Trial Pack
https://medicijnpunt.com/# online apotheek – gratis verzending
complete online pharmacy: Pharma Connect USA – united kingdom pharmacy online
http://pharmaconnectusa.com/# viagra pharmacy rx one
Medicijn Punt: online apotheek frankrijk – medicatie bestellen online
apotheek producten: Medicijn Punt – MedicijnPunt
reputable mexican pharmacies online [url=http://tijuanameds.com/#]buying prescription drugs in mexico online[/url] TijuanaMeds
mexico drug stores pharmacies: TijuanaMeds – TijuanaMeds
http://indimedsdirect.com/# IndiMeds Direct
legit canadian pharmacy: CanRx Direct – ed meds online canada
https://tijuanameds.shop/# mexican drugstore online
best online canadian pharmacy: canadian pharmacy no scripts – canadian pharmacy sarasota
online shopping pharmacy india [url=https://indimedsdirect.com/#]best online pharmacy india[/url] reputable indian pharmacies
world pharmacy india: reputable indian online pharmacy – IndiMeds Direct
IndiMeds Direct [url=http://indimedsdirect.com/#]indian pharmacy online[/url] reputable indian pharmacies
IndiMeds Direct: buy medicines online in india – buy prescription drugs from india
https://canrxdirect.shop/# best online canadian pharmacy
the canadian drugstore: CanRx Direct – precription drugs from canada
best india pharmacy [url=https://indimedsdirect.shop/#]IndiMeds Direct[/url] buy medicines online in india
п»їbest mexican online pharmacies: best online pharmacies in mexico – TijuanaMeds
legit canadian pharmacy online [url=http://canrxdirect.com/#]CanRx Direct[/url] canadian online drugs
https://indimedsdirect.shop/# IndiMeds Direct
IndiMeds Direct: IndiMeds Direct – IndiMeds Direct
https://ehoz.l2uxf.com
It’s very trouble-free to find out any topic on web as compared to textbooks, as
I found this piece of writing at this web site.
canadian pharmacy meds reviews [url=https://canrxdirect.com/#]CanRx Direct[/url] canadian valley pharmacy
https://canrxdirect.shop/# canada drugs online reviews
india pharmacy mail order: IndiMeds Direct – IndiMeds Direct
best online pharmacy india [url=http://indimedsdirect.com/#]buy prescription drugs from india[/url] IndiMeds Direct
https://tijuanameds.shop/# best mexican online pharmacies
canadian online pharmacy: legit canadian pharmacy online – pharmacy wholesalers canada
https://football-scores-eg.com/d985d98ad8afd988-d8b9d986-d982d8b1d8a7d8b1d8a7d8aa-d8a7d984d984d8acd986d8a9-d8a7d984d8a3d988d984d985d8a8d98ad8a9-d8a8d8b4d8a3d986-d8b4/
https://football-playground.com/d8a7d984d8b4d985d8b1d8a7d986d98a-d8afd988d8b1d8a7d986-d985d8b3d8aad987d8aad8b1-d988d8b9d984d98ad987-d985d8b1d8a7d8acd8b9d8a9-d986d981/
https://play-football-eg.com/d8a3d8b1d986d8a7d984d8afd98a-d98ad8b5d8b9d982-d8afd98ad988d983d988d981d98ad8aad8b4-d981d98a-d985d8afd8b1d98ad8af/
https://po.6gtml.com
Oh my goodness! Awesome article dude! Thanks, However I am having difficulties with
your RSS. I don’t understand why I am unable to join it.
Is there anybody else getting similar RSS problems? Anyone who
knows the solution can you kindly respond?
Thanx!!
https://h0zs6gm.sshvss.com
Excellent beat ! I would like to apprentice even as you amend your web site, how can i subscribe for a weblog web site?
The account aided me a applicable deal. I were tiny
bit familiar of this your broadcast offered shiny transparent concept
TijuanaMeds: TijuanaMeds – TijuanaMeds
https://was.qf5679.com
Hello it’s me, I am also visiting this website on a regular basis, this web site is
actually good and the users are in fact sharing fastidious thoughts.
http://canrxdirect.com/# canadian pharmacy meds review
https://football-today-eg.com/d8aad8b4d983d98ad984-d8a8d8b1d8b4d984d988d986d8a9-d8a3d985d8a7d985-d8b1d98ad8a7d984-d985d8a7d98ad988d8b1d983d8a7-d981d98a-d8a7d984d8af/
https://world-of-football-eg.com/d8a8d8b7d988d984d8a7d8aa-d98ad988d8b6d8ad-d8a2d8aed8b1-d8aad8b7d988d8b1d8a7d8aa-d985d8b3d8aad982d8a8d984-d985d8b5d8b7d981d989-d985d8ad/
https://refuel-in.com/refuel-casino-f09f92b0-experience-unforgettable-thrills-at-refuel-casino-with-a-208-welcome-bonus-12-06-2024/
https://dicasbet-br.com/
https://b33a2ds4.com/
top online pharmacy india [url=https://indimedsdirect.com/#]indianpharmacy com[/url] IndiMeds Direct
http://indimedsdirect.com/# IndiMeds Direct
https://5cwj5c08.com/qual-canal-vai-transmitir-corinthians-x-botafogo-sp/
https://tldxgp29.com/qual-foi-a-copa-do-mundo-em-que-o-brasil-foi-campeao/
TijuanaMeds: purple pharmacy mexico price list – pharmacies in mexico that ship to usa
https://5kl22kpi.com/torcedor-do-rangers-morre-em-acidente-de-transito-antes-de-partida-pela-liga-europa/
https://bbc-football-eg.com/d8a5d986d8b1d98ad983d98a-d984d8b3d986d8a7-d981d8b1d98ad982d98bd8a7-d985d8abd8a7d984d98ad98bd8a7-d988d984d8a7d8b9d8a8-d8a8d8a7d8b1d98a/
https://hk5272.com/node_4744515baseballgames-list.html
Thank you for every other informative site.
Where else may just I get that type of info written in such a
perfect means? I’ve a venture that I am just now running on, and I’ve been at the glance out for such
info.
https://planet-football.com/d985d985d8afd988d8ad-d8b9d8a8d8a7d8b3-d8b9d986-d8aad987d8afd98ad8af-d8a7d984d8a3d987d984d98a-d982d8a8d984-d985d988d8a7d8acd987d8a9-d8a7/
https://x0w0rdxi.com/flamengo-vira-sobre-o-vasco-com-100o-gol-de-bruno-henrique-e-e-o-primeiro-finalista-do-carioca/
http://enclomiphenebestprice.com/# enclomiphene price
https://on-sport-live-eg.com/d8b1d8b3d985d98ad8a7-d985d986d8aad8aed8a8-d982d8b7d8b1-d98ad8b9d98ad986-d985d8afd8b1d8a8-d8b1d98ad8a7d984-d985d8afd8b1d98ad8af-d8a7/
Great, thanks for sharing this blog article.Really looking forward to read more. Great.
Farmacia Asequible: venta farmacias madrid – Farmacia Asequible
enclomiphene for sale [url=http://enclomiphenebestprice.com/#]buy enclomiphene online[/url] enclomiphene online
Some truly interesting details you have written.Aided me a lot, just what I was searching for : D.
online pharmacy coupon: RxFree Meds – corner drug store
http://enclomiphenebestprice.com/# enclomiphene
https://rxfreemeds.shop/# clindamycin people’s pharmacy
todo farmacia: farmacia cerca de ml – pharmacy benidorm
https://footballer-eg.com/d8acd988d8a7d8b1d8afd98ad988d984d8a7-d98ad8add8a8d8b7-d8acd985d8a7d987d98ad8b1-d985d8a7d986d8b4d8b3d8aad8b1-d8b3d98ad8aad98a-d8a8d8b9/
https://bowri857.com/onde-assistir-real-brasilia-x-corinthians/
I was recommended this website by my cousin. I am not sure whether this post is written by him as no one else know such detailed about my problem.
You are incredible! Thanks!
https://9iocjffs.com/quando-comecam-os-jogos-da-copa-do-brasil/
Great post however I was wanting to know if you could write a litte more on this topic?
I’d be very thankful if you could elaborate a little bit more.
Cheers!
RxFree Meds: cheapest online pharmacy india – watch tour de pharmacy online
https://hpudi3xi.com/onde-assistir-flamengo-x-palmeiras-pela-copa-do-brasil-hoje/
We absolutely love your blog and find the majority of your post’s to be precisely what
I’m looking for. Do you offer guest writers to
write content for you personally? I wouldn’t mind composing
a post or elaborating on a few of the subjects
you write about here. Again, awesome site!
RxFree Meds [url=http://rxfreemeds.com/#]dexamethasone iontophoresis pharmacy[/url] RxFree Meds
https://7lk38tsi.com/presidente-do-palmeiras-pede-exclusao-do-cerro-porteno-da-libertadores-sub-20-apos-caso-de-racismo-sofrido-por-luighi/
Hi Dear, are you in fact visiting this web site regularly, if so then you will definitely take fastidious knowledge.
https://0duz0kzu.com/santos-e-derrotado-pelo-velo-clube-pela-1a-vez-na-historia-e-pode-fechar-rodada-fora-da-zona-de-classificacao/
Today, I went to the beach with my kids. I found a sea shell and gave it to my 4
year old daughter and said “You can hear the ocean if you put this to your ear.” She put the shell to her ear and screamed.
There was a hermit crab inside and it pinched
her ear. She never wants to go back! LoL I know this is completely
off topic but I had to tell someone!
https://y4t67f1r.com/onde-assistir-franca-x-espanha-hoje/
https://ndi3hnms.com/yuri-alberto-sofre-trauma-no-tornozelo-e-corinthians-corre-para-recuperar-o-atleta-para-a-libertadores/
Fantastic web site. A lot of useful information here.
I am sending it to some friends ans additionally sharing in delicious.
And naturally, thank you to your sweat!
https://063csicb.com/o-brasil-foi-campeao-da-copa-do-mundo-pela-ultima-vez-em-2002/
With havin so much content do you ever run into any problems of plagorism or copyright infringement?
My blog has a lot of completely unique content I’ve
either created myself or outsourced but it appears a lot of it
is popping it up all over the web without my permission. Do you know
any ways to help reduce content from being ripped off?
I’d really appreciate it.
https://jp3nej09.com/onde-assistir-croacia-x-polonia/
https://bbc-football-eg.com/d8afd98ad983d988-d98ad8add8b3d985-d985d8b3d8aad982d8a8d984-d98ad8a7d985d8a7d984-d988d98ad8a4d983d8af-d8a8d8b1d8b4d984d988d986d8a9-d984/
https://live-koora-eg.com/d8b1d8add984d8a9-d985d988d983d988d98ad986d8a7-d985d8b9-d8a7d984d988d8afd8a7d8af-d8aad8b5d984-d8aed8b7-d8a7d984d986d987d8a7d98ad8a9/
https://farmaciaasequible.shop/# farmacias cerca de mi ubicacion
https://kora-live-360.com/d8a3d8b1d8aad98ad8aad8a7-d98ad8b9d8aad8b1d981-d8a8d8aad983d8b1d8a7d8b1-d8a7d984d8a3d8aed8b7d8a7d8a1-d988d98ad8add8afd8af-d8a3d987d985/
https://football-league-eg.com/d8a8d8a7d984d8b5d988d8b1-d985d98ad984d8a7d986-d98ad8b9d988d8af-d985d986-d8a8d8b9d98ad8af-d8a3d985d8a7d985-d981d98ad988d8b1d986d8aad98a/
https://football-cafe-eg.com/d8b3d98ad8a8d8a7d98ad988d8b3-d8a8d8b9d8af-d8a7d984d981d988d8b2-d8b9d984d989-d985d8a7d986d8b4d8b3d8aad8b1-d8b3d98ad8aad98a-d8a7d984d981/
https://73z4wyl2.com/corinthians-suporta-pressao-no-fim-e-vence-ponte-preta-gracas-a-talles-magno/
https://11bet-vn.com/11bet-f09fa7a7-11bet-nha-cai-uy-tin-nhat-viet-nam/
enclomiphene best price: enclomiphene citrate – enclomiphene buy
RxFree Meds: RxFree Meds – ambien online pharmacy review
https://m8o0zi6h.com/category/competicoes/
Farmacia Asequible [url=http://farmaciaasequible.com/#]Farmacia Asequible[/url] farmacia mallorca
https://a0g454bd.com/camavinga-entra-para-extensa-lista-de-lesionados-do-real-madrid-e-desfalca-clube-espanhol-por-quatro-semanas/
https://3ww78isg.com/federacao-paulista-divulga-arbitros-para-a-decisao-do-paulistao-e-torcida-do-corinthians-protesta/
http://rxfreemeds.com/# thorazine online pharmacy
https://flamesbet-br.com/saque/
https://football-pitch-eg.com/d8aed8a7d8b5-d8add8b3d8a7d985-d8add8b3d986-d98ad8afd8b1d8b3-d8a5d8b9d8a7d8afd8a9-d985d8add8aad8b1d981-d8a5d984d989-d982d8a7d8a6d985/
https://0gvy9s6e.com/onde-assistir-ao-jogo-entre-georgia-e-armenia/
https://enclomiphenebestprice.com/# enclomiphene testosterone
RxFree Meds: rite aid pharmacy store – does pharmacy sell viagra
https://bet168-vn.com/bayern-dau-voi-stuttgart/
https://betobet-br.com/descubra-as-tecnicas-e-truques-para-jogos-na-betobet/
enclomiphene price: buy enclomiphene online – buy enclomiphene online
pain meds online pharmacy [url=https://rxfreemeds.com/#]nexium pharmacy coupon[/url] shoprite pharmacy
https://nomini-in.com/contato/
https://troll-football-eg.com/d8b5d8a7d984d8ad-d8acd985d8b9d8a9-d984d8a7d8b9d8a8-d8a7d984d8a3d987d984d98a-d8a7d984d8a3d981d8b6d984-d981d98a-d985d8b5d8b1-d988d8a3/
https://national-in.com/national-bet-f09fa7a7-maximize-your-winnings-register-at-national-bet-and-claim-a-353-welcome-bonus-12-06-2024/
https://in37lg0p.com/quem-sera-o-adversario-do-flamengo-na-copa-do-brasil/
https://vw3n7g32.com/onde-assistir-2-de-mayo-x-club-olimpia-ao-vivo/
https://kora-4-live.com/d982d8a8d984-d8a7d984d8afd98ad8b1d8a8d98a-d985d8a7d8b1d983d8a7-d8b1d98ad8a7d984-d985d8afd8b1d98ad8af-d981d98a-d985d8a3d8b2d982-d8a3/
https://yalla-shoot-new-eg.com/d8aad8b4d983d98ad984-d8a7d984d8b2d985d8a7d984d983-d8a3d985d8a7d985-d8a7d984d985d8b5d8b1d98a-d981d98a-d8a7d984d8afd988d8b1d98a-d8a7d984/
https://bk8-vn.com/k8-f09fa7a7-k8-thuong-chao-mung-100/
https://yalla-live-football-eg.com/d8b1d8a6d98ad8b3-d8a7d984d8aad982d8afd985-d98ad8b9d8aad8b0d8b1-d984d984d8b4d8a8d8a7d8a8-d988d8acd985d8a7d987d98ad8b1d987/
https://footballer-eg.com/d8a7d984d988d8afd8a7d8af-d98ad8aad8b3d984d8ad-d8a8d8aad981d988d982d987-d8a7d984d8aad8a7d8b1d98ad8aed98a-d8b9d984d989-d8a7d984d8acd98a/
https://kora-live-info.com/d8a5d8acd8a7d8a8d8a9-d8add8a7d8b3d985d8a9-d985d986-d8aed8a8d98ad8b1-d8add988d984-d8b1d983d984d8a9-d8acd8b2d8a7d8a1-d8a2d8b1d8b3d986d8a7/
https://yalla-shoot-com.com/d8a8d988d8a8d984d98ad983-d984d8add983d985-d8a7d984d983d8b1d8b3d98a-d987d984-d8aad8aad8b0d983d8b1-d8b9d986d8afd985d8a7-d983d8a7d986-d8a7/
https://european-football-eg.com/d8a7d984d988d8add8afd8a7d8aa-d98ad984d8a7d985d8b3-d8a7d984d984d982d8a8-d8a8d8a7d984d8a7d986d8aad8b5d8a7d8b1-d8b9d984d989-d8a7d984d8ac/
https://kora-4-live.com/d985d8add985d8af-d8b5d984d8a7d8ad-d98ad8add982d982-d8b1d982d985d98bd8a7-d982d98ad8a7d8b3d98ad98bd8a7-d8acd8afd98ad8afd98bd8a7-d981d98a/
https://germany-football.com/d8a7d984d988d8afd8a7d8af-d98ad8add8b3d985-d8a7d984d983d984d8a7d8b3d98ad983d988-d988d98ad8b6d8a7d8b9d981-d985d8aed8a7d988d981-d8a7d984/
https://casumo-in.com/master-the-online-teen-patti-game-with-these-must-win-tips-17-06-2024/
https://rxfreemeds.com/# RxFree Meds
https://kg00weq3.com/
It is really a nice and helpful piece of info. I am glad that you shared this useful info with us. Please keep us up to date like this. Thank you for sharing.
https://football-playground.com/d8a3d8b3d8b7d988d8b1d8a9-d8a3d987d984d98a-d8acd8afd8a9-d984d985-d8a3d8b4d8a7d987d8af-d8a7d984d986d987d8a7d8a6d98a-d8a7d984d8a2d8b3d98a/
https://c2hxmzfs.com/apos-trair-iza-yuri-lima-deixa-carreira-no-futebol-e-vira-pai-em-tempo-integral/
https://iojak3po.com/
texas online pharmacy: RxFree Meds – india pharmacy levitra
https://msc14vz6.com/quem-o-sao-paulo-enfrenta-na-copa-do-brasil/
Good response in return of this issue with firm arguments and explaining everything on the topic of that.
enclomiphene testosterone: enclomiphene buy – enclomiphene for sale
What¦s Happening i’m new to this, I stumbled upon this I have discovered It absolutely helpful and it has helped me out loads. I hope to give a contribution & assist other customers like its aided me. Good job.
parafarmacia malaga [url=http://farmaciaasequible.com/#]Farmacia Asequible[/url] Farmacia Asequible
https://khp1pp4f.com/voce-ja-sabe-quantos-titulos-o-cruzeiro-tem-na-copa-do-brasil/
great points altogether, you simply gained a brand new reader.
What may you suggest in regards to your submit that you made a few days in the past?
Any positive?
https://yalla-shoot-today-eg.com/d8b9d985d8afd8a9-d984d986d8afd986-d98ad8a4d98ad8af-d8aad8b1d8b4d8add987d8a7-d984d8a7d8b3d8aad8b6d8a7d981d8a9-d8a3d988d984d985d8a8d98a/
https://p5eje2xi.com/quais-times-avancaram-na-copa-do-brasil/
Greetings! Very helpful advice in this particular post!
It’s the little changes which will make the most significant changes.
Thanks a lot for sharing!
https://live-koora-eg.com/d985d988d8b9d8af-d988d8a7d984d982d986d8a7d8a9-d8a7d984d986d8a7d982d984d8a9-d984d985d8a8d8a7d8b1d8a7d8a9-d985d8a7d986d8b4d8b3d8aad8b1/
https://yalla-shoot-com.com/d8a5d986d98ad98ad8b3d8aad8a7-d8a8d8b1d8b4d984d988d986d8a9-d982d8a7d8afd8b1-d8b9d984d989-d8a7d984d981d988d8b2-d8a8d8a7d984d8abd984d8a7/
https://wg6naf13.com/para-fornecer-a-informacao-correta-preciso-saber-em-qual-ano-estamos-poderia-me-informar-o-ano-atual/
Hello There. I found your blog using msn. This is a really well written article. I?ll be sure to bookmark it and come back to read more of your useful info. Thanks for the post. I?ll certainly return.
https://pinnacle-in.com/pinnacle-casino-f09f8e81-join-pinnacle-casino-now-for-a-187-bonus-and-get-ready-to-win-big-19-06-2024/
https://rivalry-br.com/aplicacao-de-metodos-de-pagamento-e-reivindicando-beneficios-no-rivaly-tudo-o-que-voce-precisa-sabe/
https://ucl-football.com/d8b3d981d98ad8aad988d984d98ad986d8a7-d8aad8aad988d8ac-d8a8d8a7d984d984d982d8a8-d8b1d982d985-18-d981d98a-d985d8b3d98ad8b1d8aad987d8a7/
https://wv3heffq.com/sao-paulo-abre-dois-de-vantagem-mas-cede-empate-para-alianza-lima-no-morumbis/
I must thank you for the efforts you’ve put in writing
this website. I’m hoping to view the same high-grade
content by you in the future as well. In fact, your creative writing abilities
has motivated me to get my own website now 😉
https://rxfreemeds.com/# RxFree Meds
https://olympic-football.com/d8a3d8add985d8af-d8b3d8a7d984d985-d8a7d984d8b2d985d8a7d984d983-d8aad8b9d8b1d8b6-d984d8b8d984d985-d8aad8add983d98ad985d98a-d988d8a7d8b6/
This is one awesome post.Really thank you! Want more.
https://bv9d7th9.com/onde-assistir-ao-jogo-vasco-x-internacional/
https://vck2ws73.com/
great issues altogether, you just won a logo new reader. What could you recommend about
your publish that you made some days ago? Any positive?
https://rxfreemeds.shop/# abc online pharmacy
https://football-academy-eg.com/d8b3d98ad8af-d8b9d8a8d8af-d8a7d984d8add981d98ad8b8-d98ad98fd988d8b6d8ad-d8b1d8a3d98ad987-d981d98a-d8aad8b9d98ad98ad986-d985d8add985d8af/
https://g219hvlr.com/
https://5cwj5c08.com/voce-esta-procurando-saber-a-hora-da-final-da-copa-do-brasil/
Farmacia Asequible: cariban sin receta – Farmacia Asequible
enclomiphene online [url=http://enclomiphenebestprice.com/#]enclomiphene[/url] enclomiphene price
Hmm is anyone else experiencing problems with the images on this blogloading? I’m trying to figure out if its a problem on my end orif it’s the blog. Any suggestions would be greatly appreciated.
Farmacia Asequible: farmacias valencia 24 horas – farmacias en valencia capital
azithromycin and lamisil – zithromax otc zithromax free shipping
Visit for more details https://ny53kl.com/5banr/33f902790939/
Check this out https://zx65882.com/梶山 幹太-837/12d546494523/
Click to find out more https://d.xy2623.com
Check this one out https://gd7296.com/mt47/73417/
Want more details? Visit here https://game-7.zs8828.com/zahranicne-online-casino-6/
View this article https://zjyxppv.hs9693.com
Try this page https://3529293.uf8nr.com
https://farmaciaasequible.shop/# sex shop poligono
See this page https://4512652.qw6679.com
Discover how it works https://ehj.sk5255.com
Check out the information https://wz7223.com/ecrt
Have a look here https://ws3788.com?cassino=tg
Take a tour here https://735nhg.com/2025-06-16/769631734378776597916/
Get more insights here https://vaaq.bx51z.com
Read all about it https://qwvbvsue.aa5817.com
online pharmacy no prescription zithromax [url=https://rxfreemeds.shop/#]RxFree Meds[/url] RxFree Meds
Farmacia Asequible: farmacia sevilla este – Farmacia Asequible
enclomiphene for men: enclomiphene – buy enclomiphene online
See how it works https://zs9879.com?casino=d
Learn more about it here https://qq3362.com/haeskfe-2025-06-16/15692637692761865662532273645867281/
Follow this link https://koor8.com/mzedypmwjozcockaozodqqzrailhfvtyo-2025-06-16/
Take a look https://zstk779.com/2025-06-16/2f199996/
Read the full review here https://du7356.com?cassino=ukg
Take a look https://fs3758.com/
Read the full article https://2sk.fd8jl.com
Visit this page https://tk936.com/item/77470061/
Go here https://kabibe-game-ph.com/kabibe-game-bouns/
Check out the latest update https://qq3362.com/rmgvi7/
https://enclomiphenebestprice.com/# enclomiphene for men
See more here https://19452.fc7775.com
Check out more info https://sz6737.com?slot=dgpz
See what’s inside https://ds57852.com/japan サッカーカレッジ 高等 部-8/54c11099835/
RxFree Meds [url=https://rxfreemeds.shop/#]RxFree Meds[/url] methotrexate audit pharmacy
how much does cialis cost at a pharmacy: online pharmacy lorazepam – RxFree Meds
Visit this blog https://zg2573.com/??? ??-98771
Have a glance here https://valmiera-fc-16-06-2025.6kozobfo.com
Get more info here https://dx8565.com/demo-slot.to-2025-06-16-6686
View this article https://363844.uf8nr.com
Click to explore https://judi-slot-poker-online.gdzc755.com
Explore more https://vlveb.jz6897.com
Take a peek here https://hu7632.com/272335759591725223627971721215241983-glvmgdeqrwyxvtxhykduwbozcikosdaojihuvm/272335759591725223627971721215241983/
Read the full article https://zg5737.com/2025-06-16
https://farmaciaasequible.com/# diu mirena comprar farmacia online
Explore now https://fu9956.com/楽天 モンキーズ ユニフォーム-369897754999256737/97f2699876/
Visit this blog https://zx65882.com/ja_jp/support.html
Explore more https://lqq6582.com/nkgrb/12c457595412/
Have a look here https://zs7285.com/ja-jp/business.html
Go on, click here https://dddbp.qq2762.com/berryburst-max-slot-72/
Check the info here https://ope.ww6687.com
Click to find out more https://fu9930.com/16-06-2025/33432287845228279737653/
reliable online pharmacy: isotretinoin prices pharmacy – RxFree Meds
Check this one out https://vpj35s4.fy5753.com
See how it works https://te12310.com/??? ???? ???-2025-06-16/06a05999934/
amoxicillin mexican pharmacy [url=https://rxfreemeds.com/#]pharmacy[/url] RxFree Meds
See the full details https://fc-bulleen-lions-16-06-2025.z0o188s.com
See this page https://coombv.fd8jl.com
Find more information https://wz6227.com?cassino=wbu
See for yourself https://ks2752.com/ky/75f347396451/
Take a look https://a.bx51z.com
See how it works https://meizhou-hakka-fc-txwldtsthkgcprqqqvngcrzuuaucpbxiervliagojgyrcejod.hs7273.com
Read more https://ndi3hnms.com/quem-sera-sorteado-nas-quartas-de-final-da-copa-do-brasil-2024/
https://enclomiphenebestprice.shop/# enclomiphene
Take a look at this page https://kh6669.com?cassino=fspmt
Go to this page https://399.ww5528.com
Get more insights here https://4114433.ww6687.com
enclomiphene buy: enclomiphene for sale – enclomiphene
rx online pharmacy: caring pharmacy online store – what does viagra cost at a pharmacy
http://rxfreemeds.com/# RxFree Meds
your pharmacy ibuprofen [url=https://rxfreemeds.shop/#]RxFree Meds[/url] RxFree Meds
https://enclomiphenebestprice.com/# enclomiphene buy
Click here https://zx36hy.com/?? ??-927/936a902990034/
Have a look here https://bq5527.com/産業 展示 館 ライブ-2025-06-16/49a242597525/
See the full details https://rd12310.com?slot=s
Visit the site https://abegrmdw.zy9868.com
Visit this page https://kd79af.com?cassino=ss
Want to know more? Click here https://1221.xs2237.com
Farmacia Asequible: Farmacia Asequible – Farmacia Asequible
Click to explore https://yy1496.com/ewkhkmm-16-06-2025/
Get started now https://cs9531.com?casino=pbjjn
Check out the latest update https://bg7567.com/cow5i/07b008999903/
Check out more content here https://mbccxub.pgi6e.com
Click to find out more https://pqpjyg.fc7775.com
Thank you, your article surprised me, there is such an excellent point of view. Thank you for sharing, I learned a lot.
Want to learn more? Click here https://zt6553.com/ja-jp/shop/c/mice
Learn more on this page https://fkwd.l2uxf.com
enclomiphene price [url=https://enclomiphenebestprice.com/#]enclomiphene testosterone[/url] enclomiphene best price
Explore this website https://lqq6582.com/pqo/28b457495397/
enclomiphene best price: enclomiphene online – buy enclomiphene online
Check out what’s new https://873167948871822731.wd7577.com
https://farmaciaasequible.shop/# cbd vigo
Go visit this site https://qf1456.com/zykcaihos-9115725959428295453655983311892944313599513138/
Check out what’s new https://mx6562.com/2025-06-16/37f19899764/
enclomiphene online: enclomiphene testosterone – enclomiphene buy
See how it works https://213382.ww1826.com
Visit to learn more https://wc7353.com?cassino=qpsgd
Go visit this site https://al6855.com?casino=rwzxe
Explore this topic https://qk3684.com/sm-486449618987191447885955323561188113211929784-03d42599571/
See what’s new https://tk6778.com/oj985okwlg7ub8g5/forza-list.html
Check out the details https://koor1.com/244384721379579881822727/
Have a quick look https://aa8023.com/2149625-gseczzrasr/
https://farmaciaasequible.shop/# farmacia virtual
See for yourself https://ks2752.com/j/31a347396495/
Take a tour here https://fortune-ox-demo-br.com
http://enclomiphenebestprice.com/# enclomiphene best price
Explore this now https://fdkrfsl.aa5817.com
Discover more here https://cs9525.com?casino=upgtg
farmacias abiertas [url=https://farmaciaasequible.com/#]Farmacia Asequible[/url] stromectol comprar
Look at this page https://hu8272.com/0vh/34c013999826/
Explore new content https://jogodeourobet-br.com
Read the full review here https://bt5375.com/slotted-gutter-2025-06-16-3194
Farmacia Asequible: Farmacia Asequible – Farmacia Asequible
enclomiphene price: enclomiphene citrate – enclomiphene buy
enclomiphene for men: enclomiphene citrate – enclomiphene for men
RxFree Meds [url=https://rxfreemeds.com/#]RxFree Meds[/url] reputable online pharmacy uk
hepatoburn is a premium nutritional formula developed to nurture liver vitality, elevate metabolic performance
tonic greens is a cutting-edge health blend made with a rich fusion of natural botanicals and superfoods
enclomiphene for men: enclomiphene price – enclomiphene for men
farmacia barata sevilla [url=https://farmaciaasequible.shop/#]Farmacia Asequible[/url] Farmacia Asequible
sildenafilo 50: Farmacia Asequible – precio de citrafleet
erecpower is a premium dietary supplement designed to support men’s sexual health by addressing common issues like erectile dysfunction, enhancing blood flow
enclomiphene testosterone: enclomiphene citrate – enclomiphene for sale
famrmacia [url=http://farmaciaasequible.com/#]Farmacia Asequible[/url] farmacia veterinaria online portugal
audifort is an innovative liquid supplement carefully crafted to naturally assist those dealing with ringing in the ears while promoting long-term auditory performance.
enclomiphene online: buy enclomiphene online – enclomiphene for men
enclomiphene [url=https://enclomiphenebestprice.shop/#]enclomiphene best price[/url] enclomiphene
RxFree Meds: RxFree Meds – RxFree Meds
https://farmaciaasequible.com/# cuando hace efecto movicol
farmacia elche [url=https://farmaciaasequible.com/#]antonio mallorca sex[/url] mycostatin espaГ±a
enclomiphene buy: enclomiphene for men – enclomiphene online
RxFree Meds: mail order pharmacy – advair pharmacy assistance program
kroger pharmacy hours: RxFree Meds – buying ambien online pharmacy
Farmacia Asequible [url=https://farmaciaasequible.shop/#]farmacia[/url] Farmacia Asequible
https://farmaciaasequible.shop/# compresas incontinencia hombre
regenvive is a cutting-edge dietary supplement formulated to help maintain optimal blood sugar levels and promote efficient metabolic activity.
RxFree Meds: community pharmacy – best online pharmacy
https://farmaciaasequible.shop/# mirena diu precio españa
legitimate online pharmacy [url=https://rxfreemeds.com/#]RxFree Meds[/url] RxFree Meds
buy enclomiphene online: enclomiphene for men – enclomiphene citrate
ivermectin ingredients ivermectin eye drops is ivermectin safe for humans
melatonina 2 mg farmacia: farmacia 24 horas valencia cerca de mi – Farmacia Asequible
https://farmaciaasequible.shop/# precio del movicol
https://farmaciaasequible.com/# Farmacia Asequible
enclomiphene for sale [url=https://enclomiphenebestprice.com/#]enclomiphene buy[/url] enclomiphene for sale
enclomiphene online: enclomiphene price – enclomiphene buy
https://rxfreemeds.com/# RxFree Meds
RxFree Meds: RxFree Meds – online pharmacy no prior prescription
RxFree Meds [url=https://rxfreemeds.com/#]RxFree Meds[/url] RxFree Meds
RxFree Meds: cialis daily – RxFree Meds
favbet
Check out the full version bet22
Find more information bet22
Farmacia Asequible: Farmacia Asequible – Farmacia Asequible
Visit the site https://bet22-de.com
Farmacia Asequible [url=https://farmaciaasequible.com/#]tadalafilo 20 mg comprar[/url] Farmacia Asequible
I am so grateful for your article post.Really thank you! Really Great.
enclomiphene online: enclomiphene citrate – enclomiphene buy
RxFree Meds [url=https://rxfreemeds.com/#]cheap erectile dysfunction pills online[/url] online pharmacy xenical
braun spain: farmacia mas barata online – Farmacia Asequible
Read the full review here noxwin
View this article noxwin
https://rxfreemeds.com/# RxFree Meds
Thanks again for the article post. Cool.
enclomiphene online: enclomiphene citrate – enclomiphene online
enclomiphene best price: enclomiphene citrate – enclomiphene buy
farmacia parque de cros [url=https://farmaciaasequible.com/#]Farmacia Asequible[/url] quГ© es movicol y para quГ© sirve
I really like and appreciate your article.Really looking forward to read more. Will read on…
Browse this page https://coral-de.com/
RxFree Meds: target pharmacy propecia – RxFree Meds
hepatoburn is a premium nutritional formula developed to nurture liver vitality, elevate metabolic performance, and assist in natural fat loss.
Find more information PERSIB Bandung
Explore this website PERSIB Bandung
http://enclomiphenebestprice.com/# enclomiphene buy
enclomiphene price: enclomiphene citrate – enclomiphene best price
I’ve really noticed that credit restoration activity must be conducted with techniques. If not, it’s possible you’ll find yourself destroying your rating. In order to be successful in fixing to your credit rating you have to be careful that from this instant you pay your entire monthly expenses promptly before their appointed date. It is definitely significant on the grounds that by definitely not accomplishing so, all other moves that you will decide to try to improve your credit standing will not be useful. Thanks for revealing your ideas.
https://rxfreemeds.shop/# RxFree Meds
RxFree Meds [url=http://rxfreemeds.com/#]RxFree Meds[/url] RxFree Meds
Thank you ever so for you article post.Really thank you! Really Cool.
RxFree Meds: RxFree Meds – letrozole online pharmacy
Visit to learn more https://Persija-Jakarta-id.com
enclomiphene price: enclomiphene online – enclomiphene best price
I cannot thank you enough for the blog article. Want more.
There’s certainly a lot to know about this issue. I like all the points you made.
https://rxfreemeds.com/# Super ED Trial Pack
Excellent payout scheme with consistent payouts and capable oversight. The distributed portfolio approach provides both income and increase opportunities.
enclomiphene price [url=https://enclomiphenebestprice.com/#]enclomiphene testosterone[/url] enclomiphene citrate
Farmacia Asequible: Farmacia Asequible – fps valencia
Im thankful for the blog post.Really looking forward to read more.
UID_18277186###
test
movicol necesita receta: Farmacia Asequible – recambios oral b io
https://rxfreemeds.shop/# RxFree Meds
https://farmaciaasequible.com/# Farmacia Asequible
ivermectin human – stromectol pills purchase stromectol
Really informative blog post.Much thanks again. Much obliged.
asda viagra pharmacy [url=https://rxfreemeds.shop/#]malaysia viagra pharmacy[/url] RxFree Meds
Look at this page https://Dewa-United-FC.com
https://rxfreemeds.com/# RxFree Meds
ordering drugs from canada: MediSmart Pharmacy – cheap canadian pharmacy
rx pharmacy coupons [url=https://medismartpharmacy.shop/#]MediSmart Pharmacy[/url] Endep
india online pharmacy: buy prescription drugs from india – Online medicine order
https://indomedsusa.com/# world pharmacy india
http://medismartpharmacy.com/# naproxen pharmacy
buying prescription drugs in mexico online: MexiMeds Express – pharmacies in mexico that ship to usa
watch tour de pharmacy online free [url=https://medismartpharmacy.com/#]MediSmart Pharmacy[/url] purdue pharmacy store
best india pharmacy: top 10 pharmacies in india – buy medicines online in india
https://indomedsusa.shop/# online pharmacy india
Must tow line this caravan together with van trailer home your entire family fast get exposed to the issues along with reversing create tight placement. awnings
canadian drug pharmacy: can you get viagra from the pharmacy – canada drugs online
top online pharmacy india [url=https://indomedsusa.com/#]IndoMeds USA[/url] IndoMeds USA
https://medismartpharmacy.shop/# the pharmacy store
narcotics online pharmacy: MediSmart Pharmacy – get prescription online
https://meximedsexpress.shop/# MexiMeds Express
trusted canadian pharmacy: MediSmart Pharmacy – online canadian pharmacy
ambien pharmacy price [url=http://medismartpharmacy.com/#]platinum rx pharmacy[/url] spironolactone pharmacy
singulair mexican pharmacy: MediSmart Pharmacy – AebgJoymn
https://medismartpharmacy.shop/# inhouse pharmacy general motilium
http://indomedsusa.com/# india pharmacy
mexican pharmaceuticals online: buying prescription drugs in mexico – MexiMeds Express
mexican rx online [url=http://meximedsexpress.com/#]medication from mexico pharmacy[/url] mexican rx online
online pharmacy mexico: Bystolic – mexico pharmacy adipex
http://indomedsusa.com/# mail order pharmacy india
viagra online mexican pharmacy https://onlinepharmeasy.top/# mexican online pharmacy mexican online pharmacy
canada drugstore pharmacy rx: MediSmart Pharmacy – best canadian pharmacy
See more about it Persik Kediri
MexiMeds Express [url=https://meximedsexpress.shop/#]MexiMeds Express[/url] MexiMeds Express
MexiMeds Express: MexiMeds Express – buying prescription drugs in mexico
online pharmacy india: online pharmacy india – IndoMeds USA
https://medismartpharmacy.shop/# viagra online american pharmacy
pharmacies in mexico that ship to usa [url=https://meximedsexpress.shop/#]buying from online mexican pharmacy[/url] mexico drug stores pharmacies
https://meximedsexpress.com/# MexiMeds Express
best online pharmacy india: IndoMeds USA – indian pharmacy
lortab online pharmacy no prescription: MediSmart Pharmacy – people’s pharmacy
indian pharmacy online [url=https://indomedsusa.com/#]top online pharmacy india[/url] IndoMeds USA
See more here PSS Sleman
See what’s new https://PSBS-Biak.com
Click to read https://Arema-FC-id.com
Want more info? Click here https://Semen-Padang-FC.com
http://meximedsexpress.com/# MexiMeds Express
canadianpharmacymeds: rx pharmacy richland – canada pharmacy online
https://meximedsexpress.shop/# pharmacies in mexico that ship to usa
buying from online mexican pharmacy: buying from online mexican pharmacy – MexiMeds Express
online shopping pharmacy india [url=http://indomedsusa.com/#]IndoMeds USA[/url] IndoMeds USA
Visit for more details https://580-bet.com
https://medismartpharmacy.shop/# trustworthy online pharmacy
Find out all about this bet 7k
Online medicine order: pharmacy website india – IndoMeds USA
mexican drugstore online: mexican online pharmacies prescription drugs – reputable mexican pharmacies online
northern pharmacy [url=https://medismartpharmacy.shop/#]restore rx pharmacy[/url] valtrex mexico pharmacy
http://indomedsusa.com/# IndoMeds USA
top 10 online pharmacy in india: india online pharmacy – IndoMeds USA
https://medismartpharmacy.com/# online medicine order discount
mexican online pharmacies prescription drugs [url=https://meximedsexpress.shop/#]MexiMeds Express[/url] MexiMeds Express
https://indomedsusa.com/# IndoMeds USA
menovelle is a premium supplement crafted to help women navigate the physical and emotional shifts of menopause with greater ease.
mexican drugstore online: MexiMeds Express – MexiMeds Express
MexiMeds Express [url=https://meximedsexpress.shop/#]medicine in mexico pharmacies[/url] MexiMeds Express
https://medismartpharmacy.com/# america rx pharmacy
online pharmacy india: top 10 online pharmacy in india – india pharmacy
IndoMeds USA [url=https://indomedsusa.shop/#]buy prescription drugs from india[/url] IndoMeds USA
https://meximedsexpress.shop/# mexican pharmaceuticals online
MexiMeds Express: mexican mail order pharmacies – MexiMeds Express
IndoMeds USA [url=https://indomedsusa.shop/#]IndoMeds USA[/url] IndoMeds USA
https://meximedsexpress.shop/# MexiMeds Express
buy medicines online in india: IndoMeds USA – india pharmacy mail order
mexican online pharmacies prescription drugs [url=http://meximedsexpress.com/#]pharmacies in mexico that ship to usa[/url] mexican mail order pharmacies
I’ll right away clutch your rss feed as I can not to find your e-mail subscription hyperlink or e-newsletter service. Do you have any? Kindly permit me understand so that I may subscribe. Thanks.
mexican pharmacy adipex: MediSmart Pharmacy – lexapro pharmacy price
It is the best time to make some plans for the future and it is time to be happy. I have read this post and if I could I want to suggest you some interesting things or suggestions. Maybe you could write next articles referring to this article. I desire to read even more things about it!
https://meximedsexpress.shop/# medication from mexico pharmacy
http://indomedsusa.com/# online shopping pharmacy india
target pharmacy wellbutrin price [url=https://medismartpharmacy.shop/#]MediSmart Pharmacy[/url] advair pharmacy coupon
It’s the best time to make some plans for the future and it’s time to be happy. I’ve read this post and if I could I desire to suggest you some interesting things or tips. Perhaps you can write next articles referring to this article. I wish to read even more things about it!
It’s the best time to make some plans for the future and it’s time to be happy. I’ve read this post and if I could I desire to suggest you some interesting things or tips. Maybe you could write next articles referring to this article. I wish to read even more things about it!
It is perfect time to make some plans for the future and it’s time to be happy. I have read this post and if I could I desire to suggest you some interesting things or tips. Maybe you could write next articles referring to this article. I wish to read more things about it!
I’m really impressed with your writing skills as well as with the layout on your weblog.
Is this a paid theme or did you modify it yourself?
Either way keep up the nice quality writing, it’s rare to see a nice blog like this
one today.
https://jiliko-8.com
It’s appropriate time to make some plans for the future and it is time to be happy. I have read this post and if I could I desire to suggest you few interesting things or suggestions. Perhaps you can write next articles referring to this article. I desire to read even more things about it!
It is appropriate time to make some plans for the future and it is time to be happy. I’ve read this post and if I could I desire to suggest you few interesting things or tips. Maybe you can write next articles referring to this article. I want to read even more things about it!
It is appropriate time to make some plans for the future and it is time to be happy. I’ve read this post and if I could I desire to suggest you few interesting things or advice. Perhaps you could write next articles referring to this article. I want to read more things about it!
It’s appropriate time to make some plans for the future and it is time to be happy. I have read this post and if I could I desire to suggest you some interesting things or suggestions. Maybe you could write next articles referring to this article. I want to read more things about it!
I love what you guys are up too. This sort of clever work and coverage! Keep up the very good works guys I’ve incorporated you guys to our blogroll.
I like what you guys are up too. This kind of clever work and exposure! Keep up the great works guys I’ve included you guys to my own blogroll.
These are really wonderful ideas in on the topic of blogging. You have touched some good things here. Any way keep up wrinting.
Thank you for the auspicious writeup. It in fact was a amusement account it. Look advanced to far added agreeable from you! However, how can we communicate?
european pharmacy org buy strattera online: MediSmart Pharmacy – princeton u store pharmacy
http://medismartpharmacy.com/# tylenol pharmacy scholarship
Thank you for the auspicious writeup. It in fact was a amusement account it. Look advanced to far added agreeable from you! By the way, how could we communicate?
Everyone loves what you guys are usually up too. This sort of clever work and coverage! Keep up the good works guys I’ve you guys to blogroll.
gelГ©e ultra fresh jouvence [url=https://pharmadirecte.shop/#]kamagra sans ordonnance en pharmacie[/url] valium sans ordonnance
Enjoyed every bit of your blog post.Much thanks again. Want more.
This is a topic which is close to my heart… Many thanks! Exactly where are your contact details though?
Howdy! Someone in my Myspace group shared this website with us so I came to check it out. I’m definitely loving the information. I’m book-marking and will be tweeting this to my followers! Excellent blog and superb design.
Thank you for the auspicious writeup. It in fact was a amusement account it. Look advanced to far added agreeable from you! However, how can we communicate?
Thank you for your article post.Thanks Again. Great.
ecoval crema prezzo: OrdinaSalute – talavir 1000 prezzo
Hello, yup this post is really nice and I have learned lot of things from it regarding blogging. thanks.
https://ordinasalute.shop/# brufen granulato effervescente 600 mg prezzo
farmacia cruz verde online: Clinica Galeno – farmacia san vicente del raspeig online
cavailles savon [url=http://pharmadirecte.com/#]PharmaDirecte[/url] silicea 15 ch posologie
I value the blog post.Much thanks again. Fantastic.
https://ordinasalute.shop/# coefferalgan prezzo
It’s hard to come by educated people about this subject, however, you seem like you know what you’re talking about! Thanks
filorga oil absolute: brosse interdentaire gum – pharmacie vendant du viagra sans ordonnance
http://clinicagaleno.com/# farmacia online castro urdiales
Adam & Eve Body Positive Reviews[…]always a big fan of linking to bloggers that I really like but do not get a great deal of link appreciate from[…]
farmacia online mungia: comprar carnicor sin receta – comprar liraglutida sin receta
medrol a cosa serve [url=https://ordinasalute.com/#]monuril parafarmacia[/url] farmacia online offerte
green valley ranch apartments apartments in homewood al new apartment complexes near me
ivermectin 6 tablet – ivermectin otc ivermectin iv
https://ordinasalute.com/# fripass 100 mg prezzo
tarif viagra: PharmaDirecte – parfum musti bГ©bГ©
https://ordinasalute.shop/# frequil 100
dermatar unguento [url=https://ordinasalute.shop/#]OrdinaSalute[/url] niferex 100
I really like it when people get together and share views. Great site, keep it up!
That is a very good tip especially to those fresh to the blogosphere. Short but very accurate infoÖ Thanks for sharing this one. A must read post!
Hi there would you mind stating which blog platform you’re using? I’m planning to start my own blog soon but I’m having a tough time choosing between BlogEngine/Wordpress/B2evolution and Drupal. The reason I ask is because your design and style seems different then most blogs and I’m looking for something completely unique.
Hey there just wanted to give you a quick heads up. The text in your article seem to be running off the screen in Safari. I’m not sure if this is a formatting issue or something to do with web browser compatibility but I thought I’d post to let you know. The layout look great though! Hope you get the issue resolved soon. Many thanks
This is a topic that’s near to my heart… Many thanks! Where are your contact details though?
Looking forward to reading more. Great blog post.Thanks Again. Will read on…
shop farmacia offerte online: OrdinaSalute – aglae pillola scatola
Thanks for sharing this first-class post. Very interesting ideas! (as always, btw)
Hello would you mind stating which blog platform you’re working with? I’m looking to start my own blog in the near future but I’m having a tough time deciding between BlogEngine/Wordpress/B2evolution and Drupal. The reason I ask is because your design and style seems different then most blogs and I’m looking for something unique.
Thank you for the good writeup. It in fact was a amusement account it. Look advanced to more added agreeable from you! By the way, how could we communicate?
Hi would you mind stating which blog platform you’re working with? I’m going to start my own blog soon but I’m having a tough time making a decision between BlogEngine/Wordpress/B2evolution and Drupal. The reason I ask is because your layout seems different then most blogs and I’m looking for something completely unique.
brosse a dent inava sensibilitГ© 18/100: pharmacie en ligne medicament sans ordonnance – medicament cystite sans ordonnance
Im thankful for the blog.Really looking forward to read more. Really Great.
Hey would you mind letting me know which web host you’re working with? I’ve loaded your blog in 3 different web browsers and I must say this blog loads a lot quicker then most. Can you recommend a good web hosting provider at a honest price? Kudos, I appreciate it!
benadryl pills in australia benadryl gel tablets – zyrtec discount
I enjoy what you guys tend to be up too. Such clever work and exposure! Keep up the superb works guys I’ve added you guys to my own blogroll.
Hi! Someone in my Myspace group shared this website with us so I came to give it a look. I’m definitely loving the information. I’m book-marking and will be tweeting this to my followers! Wonderful blog and superb design.
acide folique pharmacie sans ordonnance [url=https://pharmadirecte.shop/#]PharmaDirecte[/url] medicament sans ordonnance pour infection urinaire
can you get ivermectin over the counter ivermectin lice treatment
Hey there would you mind letting me know which hosting company you’re working with? I’ve loaded your blog in 3 completely different internet browsers and I must say this blog loads a lot quicker then most. Can you recommend a good internet hosting provider at a honest price? Cheers, I appreciate it!
Everyone loves what you guys tend to be up too. This sort of clever work and exposure! Keep up the very good works guys I’ve added you guys to my personal blogroll.
lavement en pharmacie sans ordonnance: viagra homme prix en pharmacie – prix consultation orl avec ordonnance
I love what you guys are usually up too. This type of clever work and exposure! Keep up the wonderful works guys I’ve incorporated you guys to my personal blogroll.
I enjoy what you guys are usually up too. This kind of clever work and exposure! Keep up the awesome works guys I’ve incorporated you guys to my personal blogroll.
These are really fantastic ideas in about blogging. You have touched some pleasant factors here. Any way keep up wrinting.
Thank you for the good writeup. It in fact was a amusement account it. Look advanced to far added agreeable from you! By the way, how could we communicate?
Hi! Someone in my Facebook group shared this website with us so I came to take a look. I’m definitely enjoying the information. I’m bookmarking and will be tweeting this to my followers! Superb blog and superb design.
peut on voir un orl sans ordonnance [url=https://pharmadirecte.shop/#]a derma rheacalm[/url] skinceuticals retinol
These are actually wonderful ideas in concerning blogging. You have touched some pleasant points here. Any way keep up wrinting.
https://clinicagaleno.com/# farmacia francia online